700+ бесплатных шаблонов для рассылки по электронной почте
Содержание:
- Шаблон #1: e-mail рассылка «Приветственное письмо»
- Шаблон #5: e-mail рассылка для повторного вовлечения подписчиков
- Конструкторы HTML-писем
- Изображения в дизайне письма рассылки
- Красивые рассылки писем с акцентом на текст
- Бесплатные и премиальные шаблоны информационных бюллетеней
- Как редактировать бесплатные шаблоны информационных бюллетеней и электронных писем?
- Шаблон #2: e-mail рассылка «Адаптационные письма»
- Stripo
- Html-вёрстка писем в платформах рассылок
- Блок с элементом «Текст»
- Тематические рассылки для интернет-магазинов
- Адаптивная верстка
Шаблон #1: e-mail рассылка «Приветственное письмо»
Зачем Вам Это Нужно:
Потребность в приветственных письмах – это всегда хороший знак, т.к. это показатель того, что кто-то проявил интерес к вашему продукту, скачал что-то, подписался на ваш сайт или даже совершил покупку.
Выразить свою благодарность приветственным письмом – это правила хорошего тона, но, конечно, это не только дружественные любезности.
Приветственное письмо запускает нового подписчика в подготовленную вами воронку продаж
Возможно, ваше письмо станет первым прямым контактом потенциального покупателя с вашим бизнесом, поэтому, очень важно, чтобы письмо было составлено правильно. Когда письмо составлено грамотно, оно может творить чудеса:
Когда письмо составлено грамотно, оно может творить чудеса:
Согласно исследованию Experian, приветственные письма в 4 раза чаще открываются и почти в 7 раз чаще получают отклик, чем другие рекламные рассылки, а скорость совершения покупок из приветственных писем в 9 раз выше, чем от других рекламных рассылок.
Отличный шаблон приветственного письма следует нескольким правилам.
- Ваше приветственное письмо должно быть кратким и понятным, с возможностью быстро его прочитать
- Далее, вы должны представиться или представить свой бренд, но таким образом, чтобы читатель четко понял, какую он может извлечь пользу от ваших товаров.
Вот как это делает Seemrush:
В рассылке компания хвалит пользователя, и одновременно упоминает ключевые преимуществ бренда.
- Далее, необходимо подчеркнуть следующие действия, к которым вы хотели бы направить пользователя
В e-commerce вы часто будете видеть специальные предложения в рассылках. Компании предпринимают такие шаги, чтобы сразу побудить читателя на покупку.
Плюсы такого предложения:
- Приветствие клиента со скидкой
- Точные указания, что делать дальше (и почему)
- Кнопка «Обновить информацию» с возможностью определения наилучшего местоположения магазинов для выдачи специальных предложений. Для этого же подключена виртуальная карта
- Всегда демонстрируйте ценность своей продукции
- Включите специальные предложения (особенно если вы используете B2C)
- Включать четкие дальнейшие шаги и призыв к действию (call to action)
Шаблон #5: e-mail рассылка для повторного вовлечения подписчиков
Зачем Вам Это Нужно:
Это неизбежно, что вы потеряете некоторое количество подписчиков
Но это не значит, что вы не можете сделать последнюю отчаянную попытку вернуть их.
Важное правило: всегда проще (и дешевле) сохранить существующих клиентов, чем найти новых. И 71% маркетологов оценивают кампании повторного вовлечения как эффективные
А это значит, что теперь ты должен найти способ заставить этих людей снова открыть ваше послание.
И лучший способ это сделать — юмор и/или эмоции.
Вам нужно найти способ пробиться через гору однообразных подписок и предоставить Вашему читателю что-то неожиданное или интригующее, что они захотят открыть.
Здесь очень помогает персонализация, а также убийственный заголовок и динамический контент (жирные изображения, GIF-файлы и т. д.)
В Компании Dropbox уже давно установили стандарт для подобных писем:
Они делают короткое послание забавным и беззаботным, используют соответствующие иллюстрации
А чтобы еще улучшить результат они включают в письмо карусель некоторых из лучших функций сервиса, чтобы напомнить клиентам, чего им не хватает.
Пример от Urban Outfitters.:
Их целевая аудитория — миллениалы и молодые покупатели.
Особенно удачный вариант разговора с подписчиками — изображение текстового сообщения и аббревиатуры. Также в сообщении использован юмор и определенный настрой, чтобы восстановить связь с потерянными клиентами.
Добавление в письмо специального предложения — еще одна лучшая практика, когда дело доходит до рассылки для восстановления интереса подписчиков.
Профессиональный совет: лучше отправлять рассылки напоминания в виде серии из трех писем, чтобы максимально использовать приложенные усилия.

- Придерживайтесь своего фирменного стиля написания – такого, который нравится и ожидает ваша аудитория. Это нормально, чтобы быть немного более игривым и беззаботным с ними
- Включите специальное предложение, чтобы побудить ваших подписчиков
- Подключите кнопки действия (подписаться, посмотреть, проверить)
- Выделите конкретные преимущества вашего сервиса
- Всегда включайте ссылку на отмену подписки или кнопку (это касается всех писем, но убедитесь, что ваши пользователи знают, что остановить подписку просто)
Конструкторы HTML-писем
Подавляющее большинство существующих на сегодняшний день средств для конструирования HTML-писем являются платными, но у них есть пробный период. Это следует учитывать заранее, так как использование подобных сервисов и программ будет нецелесообразным для отправки нескольких писем — по большей части, они ориентированы на массовую работу.
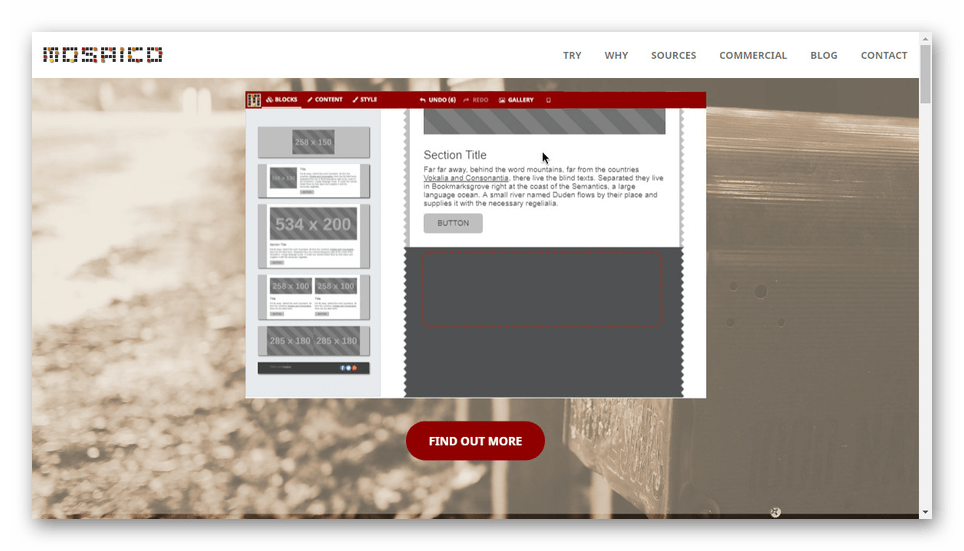
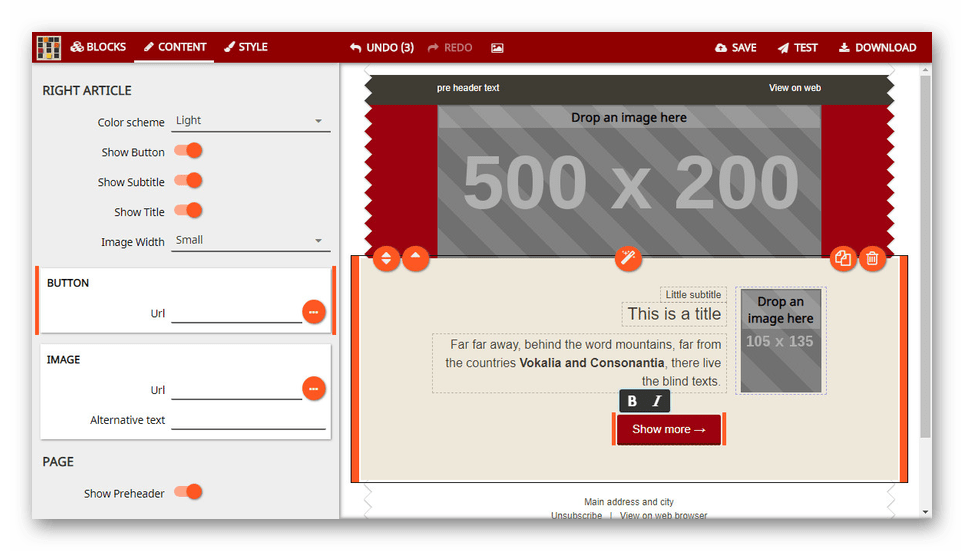
Mosaico
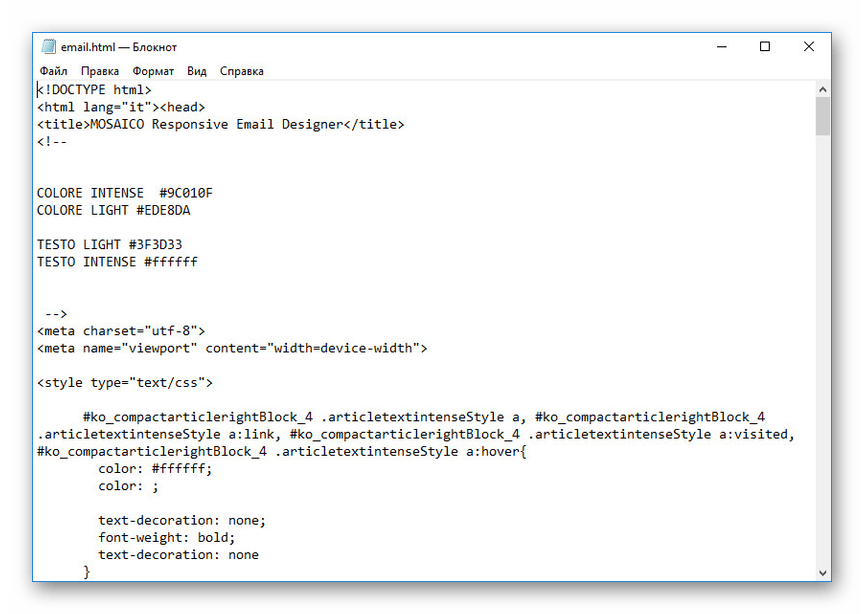
Единственный в рамках нашей статьи максимально доступный сервис, не требующий регистрации и предоставляющий удобный редактор писем. Весь принцип его работы раскрывается прямо на начальной странице сайта.

Процедура редактирования HTML-писем происходит в специальном редакторе и заключается в составлении дизайна из нескольких подготовленных блоков. При этом каждый элемент оформления можно изменить до неузнаваемости, что придаст вашим работам индивидуальности.

После создания шаблона письма получить его можно в виде файла формата HTML. Дальнейшее его использование будет зависеть от ваших целей.

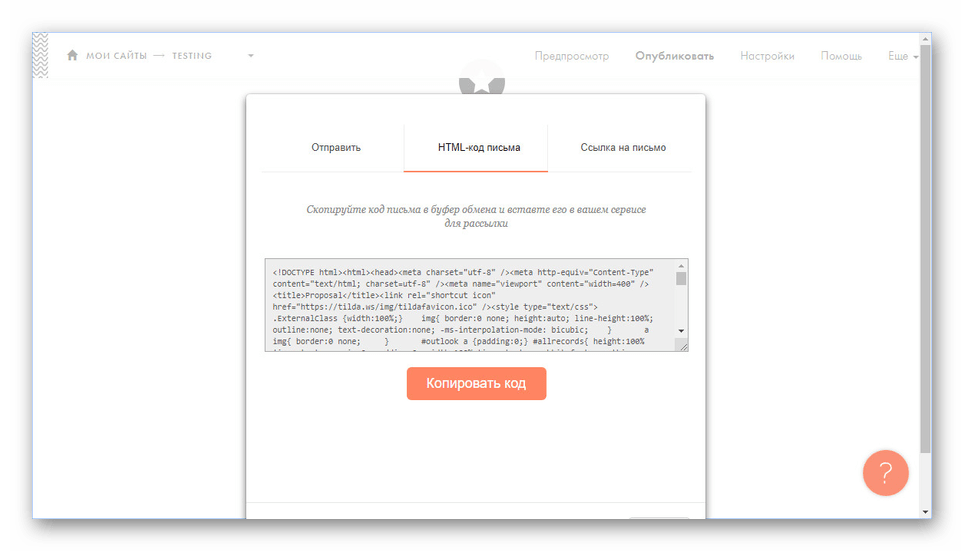
Tilda
Онлайн-сервис Tilda является полноценным конструктором сайтов на платной основе, но предоставляется им и бесплатная пробная подписка на две недели. При этом непосредственно сам сайт создавать не нужно, достаточно зарегистрировать аккаунт и создать шаблон письма, используя стандартные заготовки.

Редактор писем содержит множество инструментов как для создания шаблона с нуля, так и для корректировки стандартных образцов.
Итоговый вариант разметки можно будет получить после публикации на специальной вкладке.

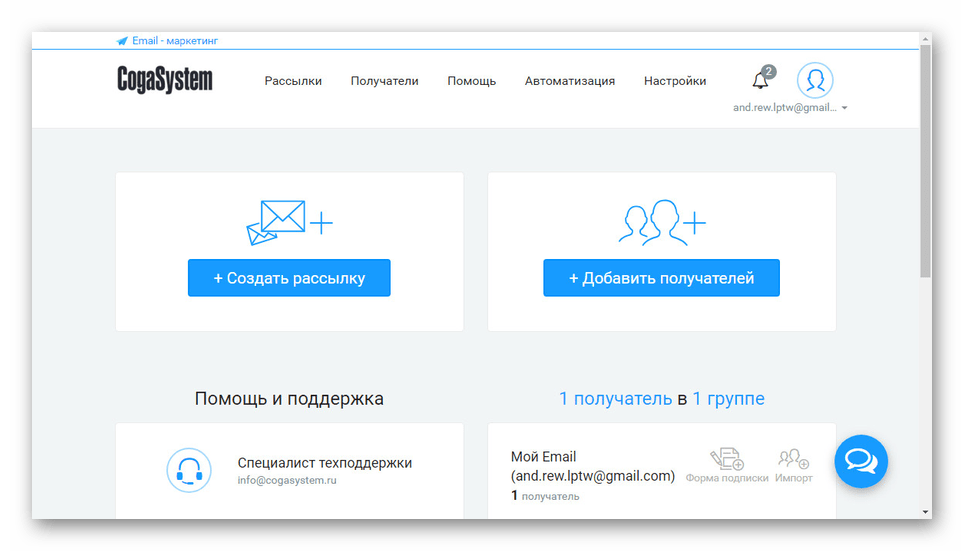
CogaSystem
Как и предыдущий онлайн-сервис, CogaSystem позволяет одновременно создавать HTML-шаблоны писем и организовывать рассылку на электронную почту, указанную вами. Во встроенном редакторе есть все необходимое для создания красочных почтовых рассылок с использованием веб-разметки.

GetResponse
Последним онлайн-сервисом в рамках настоящей статьи является GetResponse. Данный ресурс по большей части ориентирован на почтовые рассылки, а имеющийся в нем HTML-редактор является, скорее, дополнительным функционалом. Им можно воспользоваться как на бесплатной основе с целью проверки, так и путем приобретения подписки.

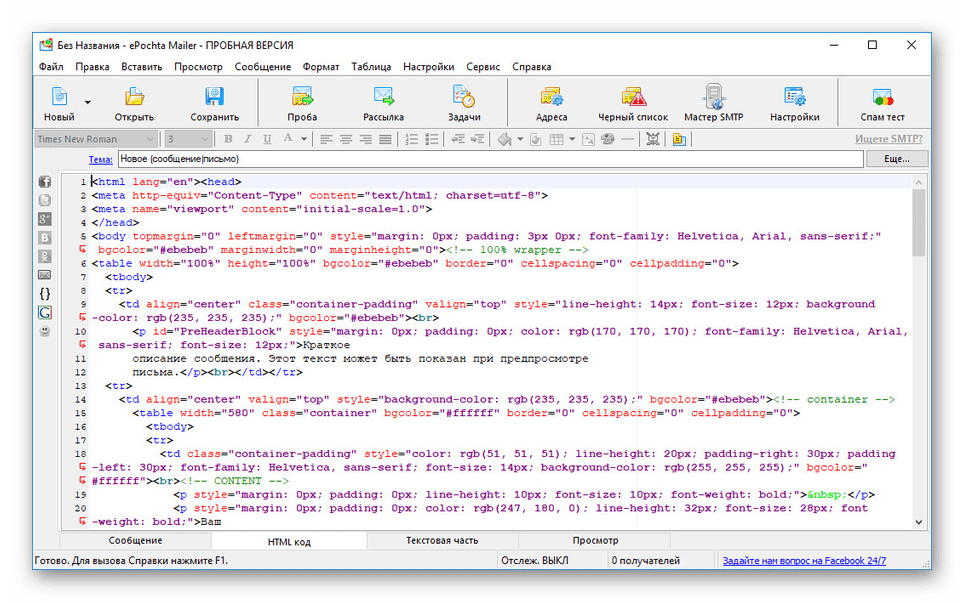
ePochta
Практически любая программа для почтовой рассылки на ПК обладает встроенным редактором HTML-писем по аналогии с рассмотренными онлайн-сервисами. Наиболее актуальным софтом является ePochta Mailer, содержащий большую часть функций почтовых сервисов и удобный редактор исходного кода.

Основное достоинство при этом сводится к возможности бесплатного использования HTML-конструктора, в то время как оплата необходима только для непосредственного создания рассылки.
Outlook
Outlook наверняка знаком большинству пользователей ОС Windows, так как входит в стандартный пакет офисных приложений от Microsoft. Это почтовый клиент, в котором имеется свой редактор HTML-сообщений, которые после создания можно будет отправить потенциальным адресатам.

Программа является платной, без каких-либо ограничений все ее функции могут быть использованы только после приобретения и установки пакета Microsoft Office.
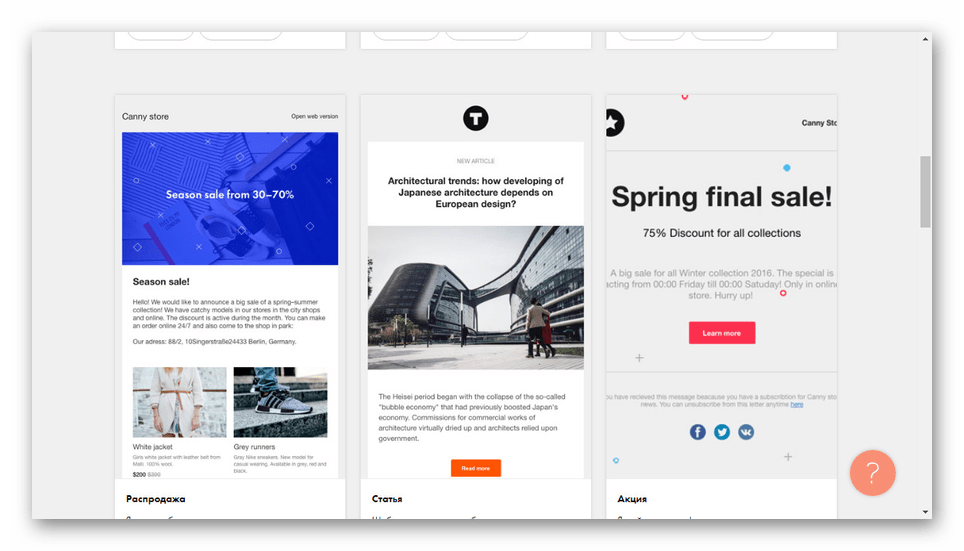
Изображения в дизайне письма рассылки
Как не надо
1. Нельзя делать рассылку, состоящую только из одних картинок или сплошной картинкой. По результатам исследования, 43% пользователей Gmail читают почту с отключенными изображениями. Содержание письма должно оставаться понятным, если в нем будет только текст.
2. Светлый и неконтрастный шрифт читается плохо. Такой текст при наложении на пеструю фотографию будет сливаться с фоном:
 Белый текст на светлой фотографии читается плохо
Белый текст на светлой фотографии читается плохо
3. Не используйте изображения больше необходимых размеров. Например, если ширина блока 300 px, то не нужно брать для него картинку шириной 1200 px.
Как надо
1. Оптимизируйте картинки перед тем, как добавить их в письмо. Письмо с большим по весу изображением будет подгружаться дольше. Особенно это актуально для смартфонов, где скорость загрузки может быть ниже из-за плохого мобильного интернета. Подумайте, что вероятнее сделает пользователь: будет дожидаться загрузки ваших больших и красивых картинок или же просто закроет письмо?
Чтобы оптимизировать изображения для писем можете воспользоваться этими сервисами: Squoosh, TinyPNG.
2. Прописывайте Alt-текст для картинок и фотографий. Так пользователи смогут понять смысл письма, даже если картинки не загружаются автоматически. Текст должен соответствовать смыслу картинки.
3. Увеличивайте размер иконок в два раза, чтобы у пользователей iPhone и Macbook с Retina экраном они отображались в хорошем качестве. Например, если в рассылку нужно добавить иконку размером 70×20, на сервер ее загружают в размере 140×40. А потом уменьшают, указав в коде атрибут .
Важно! Учтите, если уменьшаете картинки таким образом, то меняете только ее размер, но не вес. Картинка с большим весом может плохо грузиться на устройстве
Поэтому обращаем ваше внимание еще раз: оптимизируйте изображения перед тем, как добавить их в письмо
4. Делайте картинки кликабельными. Если вы посмотрите на карту кликов своей рассылки, то заметите, что читатели часто нажимают на картинки. Поэтому указывайте для картинок ссылки на нужные разделы сайта.
5. Выбирайте картинки хорошего качества — на бесплатных фотостоках или сделанные вами.
Красивые рассылки писем с акцентом на текст
В этом разделе вас ждет три примера писем с красивым дизайном и отличным текстом. Посмотрим, как сделать красивый шаблон, какую роль в этом играет подходящий шрифт для письма и как делать небанальные описания для товаров.
6 февраля. Зачем мерить температуру в Кремле? — «Вечерняя Медуза»
Ежедневная рассылка «Вечерней Медузы» — целиком текст. Шаблон письма выглядит круто благодаря шрифту: буквы с засечками имитируют стиль старых газет.
Тема письма цепляет — редакторы соединяют самые хайповые темы дня, которые вроде совсем не связаны друг с другом. Кажется, что общего у Трампа и Харли Квинн? Такая же история и с заголовками блоков в письме: они отлично читаются вместе. И на закуску — подпись редактора, меняющаяся в зависимости от контента рассылки.

Полностью текстовая рассылка от «Вечерней Медузы»
Нужнее снега — Invisible
Чего-то особенного в структуре шаблонов у Invisible нет, но это сильный дизайн: красивые иллюстрации, ничего лишнего в оформлении и в меру «воздуха» между блоками. А еще в письмах очень красивые иллюстрации и самые вкусные описания вин — грейпфрута и солнца в мой бокал, пожалуйста!

Рассылка о винах от Invisible
Kick the Meal Kits with $30 off — Freshly
Сервис доставки готовой еды Freshly круто рассказывает о своей пользе. Прямо в заголовок вынесен главный аргумент — «Экономьте час в день с помощью Freshly».
Дальше сравнивается самостоятельная готовка и заказ в сервисе. Тут текст и дизайн работают вместе: с одной стороны привлекательные блюда и короткий текст, а с другой — длинные описания процесса готовки, суматоха и грязные кастрюли.

Красивая рассылка о еде от Freshly
Не забывайте, что текст в письмах важен. Необязательно быть талантливым автором, главное — понимать, по каким правилам построить текст и что главное для читателя. Основные правила мы собрали в статье «Текст для рассылки: универсальные советы для создания эффективных писем».
Бесплатные и премиальные шаблоны информационных бюллетеней
Бесплатные шаблоны электронных писем для информационных бюллетеней имеют все необходимое для успеха вашего онлайн-продвижения и все необходимое, чтобы они выглядели профессионально. Вы можете не тратить деньги и узнать, как создать фантастическую кампанию по электронной почте со всеми необходимыми функциями. Хотя, когда дело доходит до коммерческого использования, мы настоятельно рекомендуем вам использовать шаблоны премиум-класса. Они предоставляют вам макеты и шаблоны из предварительно созданных MailChimp и Campaign Monitor. Каждый шаблон включает руководства пользователя, а также совместимость со всеми браузерами. Вы также получаете бесплатную пожизненную техническую поддержку 24/7. Ознакомьтесь с галереей шаблонов премиум-рассылки TemplateMonster.
Как редактировать бесплатные шаблоны информационных бюллетеней и электронных писем?
Вы можете легко редактировать содержание вашего информационного бюллетеня и изменять дизайн шаблона электронного письма. Это видео представляет собой пошаговое руководство по настройке вашей почтовой кампании и доведению ее до профессионального уровня. Перетаскивайте блоки, меняйте визуальные эффекты и полностью настраивайте свой дизайн! Еще никогда не было так просто создать свой собственный уникальный дизайн шаблона информационного бюллетеня и быстро связаться со своими клиентами!
Как мне начать использовать бесплатные шаблоны информационных бюллетеней?
Наши бесплатные шаблоны информационных бюллетеней готовы к использованию. Вам не нужно беспокоиться о том, чтобы создать единицу с нуля. Просто измените информацию и поиграйте с визуализацией настроенных блоков. Все шаблоны совместимы с Retina и выглядят профессионально на экранах последнего поколения.
Есть ли у Google шаблон информационного бюллетеня?
Да, это так. Чтобы создать информационный бюллетень Google, перейдите в Документы Google Нажмите «Информационный бюллетень» Внесите изменения в дизайн Нажмите «Копировать» Откройте свой Gmail Вставьте в электронную почту “Нажмите« Отправить ». Управляйте своим списком рассылки, чтобы классифицировать клиентов для правильного таргетинга.
Как выбрать лучший бесплатный шаблон для рассылки новостей?
Убедитесь, что в нем есть очень четкие и ориентированные на клиента блоки контента, где вы можете выделить важные разделы. Все бесплатные шаблоны информационных бюллетеней должны быть хорошо структурированы и оптимизированы для SEO. Проверьте совместимость с популярными почтовыми клиентами, такими как Gmail, Yahoo, Outlook, Mail.ru и другими. В TemplateMonster вы можете найти очень профессиональные, индивидуализированные и бесплатные шаблоны электронных писем для информационных бюллетеней. Они идеально подходят для таких предприятий, как туристические агентства, недвижимость, мода, пищевая промышленность, финансовые услуги и любые другие онлайн-предложения.
Есть ли в Word шаблон информационного бюллетеня?
Да, это так. В Microsoft Word есть множество готовых информационных бюллетеней, которые очень легко использовать для любых целей, от коммерческого до некоммерческого. Для получения лучших результатов обновите свой шаблон слова, чтобы повысить качество и привлечь больше клиентов.
Шаблон #2: e-mail рассылка «Адаптационные письма»
Зачем Вам Это Нужно:
Потребности к приучению ваших клиентов к вашему сервису будут зависеть от вашей отрасли.
Если вы являетесь компанией B2B или продаете услугу, важно потратить некоторое время для обучения ваших подписчиков
Это нужно потому, что большинство услуг довольно сложны. И часто клиентам проще отказаться от вашего сервиса, чем потратить время на изучение всех тонкостей использования вашего предложения.
Поэтому, очень важно облегчить им этот процесс: шаг за шагом отправлять детали и фишки, которые делают уникальным ваш продукт
Не заставляйте их искать что-либо на вашем сайте. Вместо этого отправляйте электронные письма, которые выделяют любые инструкции или специальные функции.
Чтобы организовать такую серию, настройте кампанию с помощью сервиса электронной рассылки, например, mailerlite (оригинальная ссылка изменена на русскоязычный сервис). Рассылка запускается, когда пользователь становится подписчиком.
В зависимости от услуги, которую вы предлагаете, это, вероятнее всего, будет серия из 3-ех или 4-ех писем.
И хорошие новости: электронные письма, побуждающие к действию и имеющие ограничения по времени использования специальных предложений, открываются и кликаются чаще, чем обычные нецелевые кампании.
Профессиональный совет: адаптационные электронные рассылки -отличное место, чтобы познакомить пользователей с дополнительными продуктами или услугами, которые вы предлагаете.
Рассмотрим структуру этого шаблона электронной рассылки
Drift ждут несколько дней, чтобы позволить своим клиентам познакомиться с сервисом самостоятельно.
Затем они проводят читателя через две важные функции (и перечисляют, почему они полезны!)
Они не перечисляют слишком много функций сразу; только две
Это важно, потому что они не отталкивают читателя первым же сложным письмом, при этом подписчик начнет получать представление обо всех способах, которыми Drift может принести им пользу. И еще: они приглашают своих читателей взаимодействовать с ними напрямую, отвечая на сообщение или щелкая ссылку, чтобы узнать больше
И еще: они приглашают своих читателей взаимодействовать с ними напрямую, отвечая на сообщение или щелкая ссылку, чтобы узнать больше
Запустите сегментированный список пользователей, которые загрузили или подписались на ваш сервис, но еще не подтвердили подписку
Затем отправьте им аналогичное электронное письмо с советами для начала работы, как в этом примере рассылки от RunKeeper:
- Сделайте это своевременно – письмо должно быть отправлено через несколько дней после того, как пользователи зарегистрировались и получили приветственное письмо подписчика
- Презентуйте несколько лучших особенностей (о которых они могут еще не знать)
- Быть любезным и приветливым
- Мотивируйте их совершить любое действие, включая переходы по ссылкам для получения дополнительной информации
- Сделайте это серией! Адаптация-это процесс, поэтому убедитесь, что у вас есть несколько готовых писем
- Используйте адаптационные письма, чтобы предоставить дополнительные рекомендации по продукту
Stripo
Плюсы:
- Удобный интерфейс – не будучи дизайнером, вы легко разберетесь в функционале: найдете блоки, загрузите картинки, вставите кнопки.
- Адаптивность – письмо не «съезжает» при просмотре со смартфона. Перед экспортом в рассыльщик вы сможете посмотреть, как оно выглядит в мобильной версии.
- Готовые шаблоны – их здесь +300. Пожалуй, это самый богатый сервис на готовые макеты. Грех не протестировать хоть один.
- Внутренний редактор – если не нравится картинка, которую хотите вставить в письмо, отредактируйте ее прямо в Stripo. Измените яркость или обрежьте фото.
- «Тяжелые» изображения – в Sripo можно загружать картинки до 2 МБ. Чтобы поставить изображение в письмо, не придется использовать сервисы, ужимающие вес картинки.
- Интеграция с Mailigen – готовое письмо в несколько кликов экспортируется в +30 почтовиков, включая нашу платформу.
Минусы:
- Нет блока RSS – если хотите автоматически подгружать контент с сайта, этот сервис вам не подойдет.
- Популярный сервис – Stripo классный, и им пользуются многие email-маркетологи. Но, как ни крути, набор инструментов у всех одинаковый, а значит письма конкурента могут оказаться похожими на ваши.
Пример:
Часть писем для своих клиентов команда Mailigen собирает в Stripo. С помощью этого сервиса мы сделали письма застройщику LEGENDA.

Письма с таким дизайном уходят покупателям Premium-квартир. Выглядит солидно и стильно. Черный фон, золотой шрифт в заголовках – это не просто прихоть нашего дизайнера. Оттенки в письме перекликаются с цветовой гаммой жилых комплексов, о которых мы говорим в рассылке.
Строгость, симметрия, гармония – все напоминает Ар деко в центральном парке Нью-Йорка. Именно в таком стиле построены дома LEGENDA – и дизайн письма этому соответствует.
Html-вёрстка писем в платформах рассылок
Почти во всех платформах есть возможность как собрать письмо в блочном редакторе, так и загрузить свой код.
UniSender
При создании письма выбираете html-редактор или загрузку своего кода.
Можно загрузить письмо с кодом из файла в форматах rar, zip, 7z и html или web-страницу с письмом — там уже есть все стили, нужные картинки и другие файлы, относящиеся к рассылке, которые подгрузятся автоматически. В интерфейсе после загрузки архива письмо будет таким, каким его увидят подписчики. Если нужно что-то поправить в коде письма (добавить или убрать теги, ссылки и так далее), переходим в источник.
Попадаем в html-редактор с цветовой подсветкой, вносим необходимые правки.
В UniSender можно вставить свой код — если вы в нём уверены и править не собираетесь.
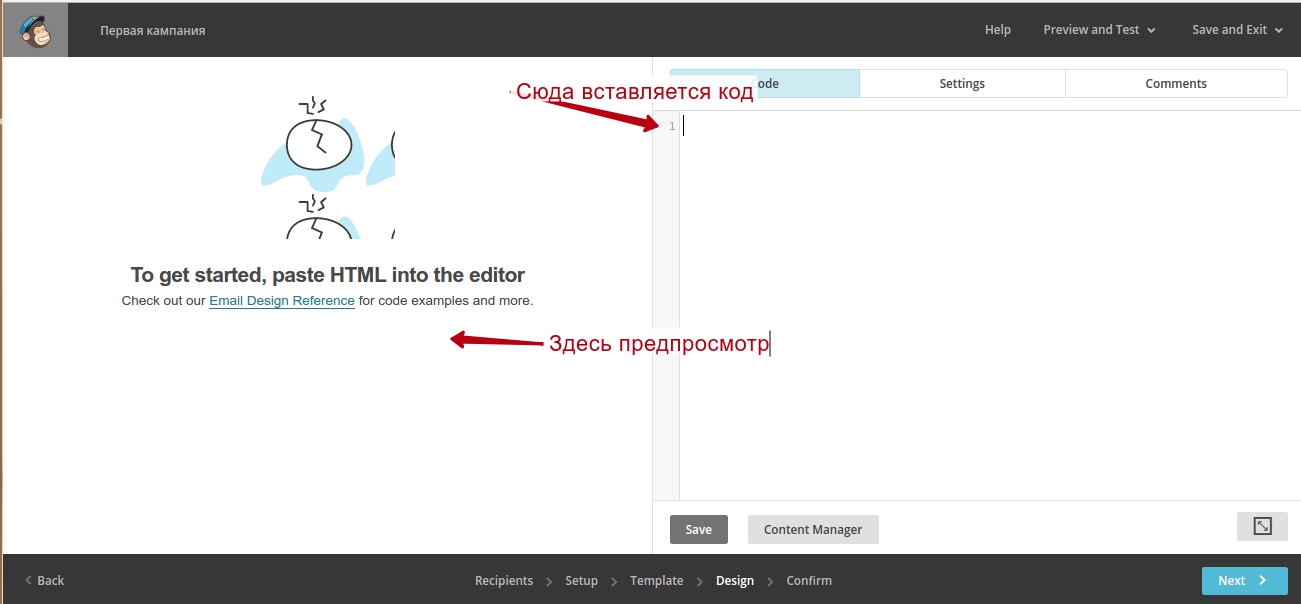
MailChimp
В интерфейсе создания письма выбираем вариант Code your own → Paste in code.

Дальше мы переходим на экран загрузки кода.
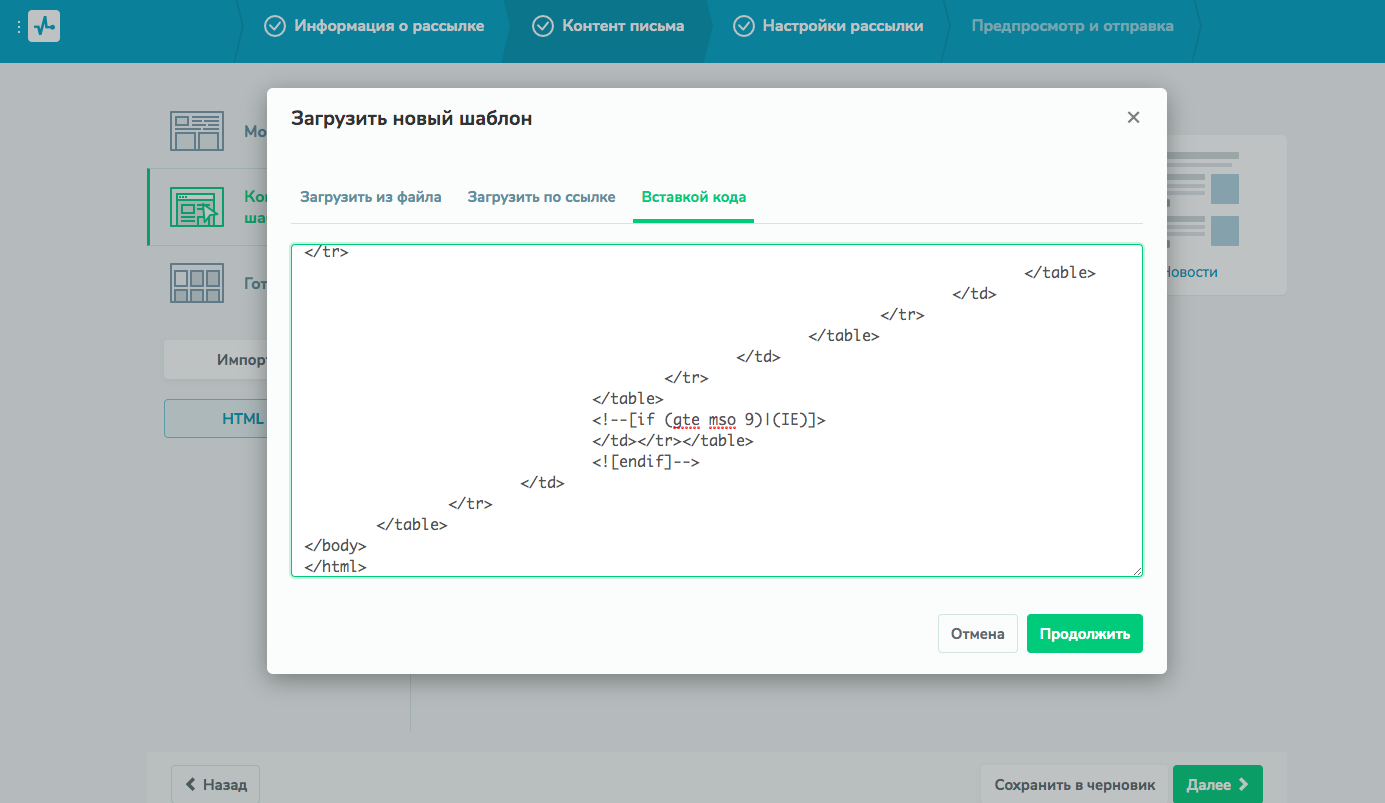
SendPulse
На этой платформе также можно загрузить письмо файлом (html, htm, zip, rar и 7z), ссылкой или кодом.

Так выглядит макет письма после загрузки:

А ещё у SendPulse есть упрощённый html-редактор, который работает по принципу текстового редактора. И выглядит так же.

Marketo

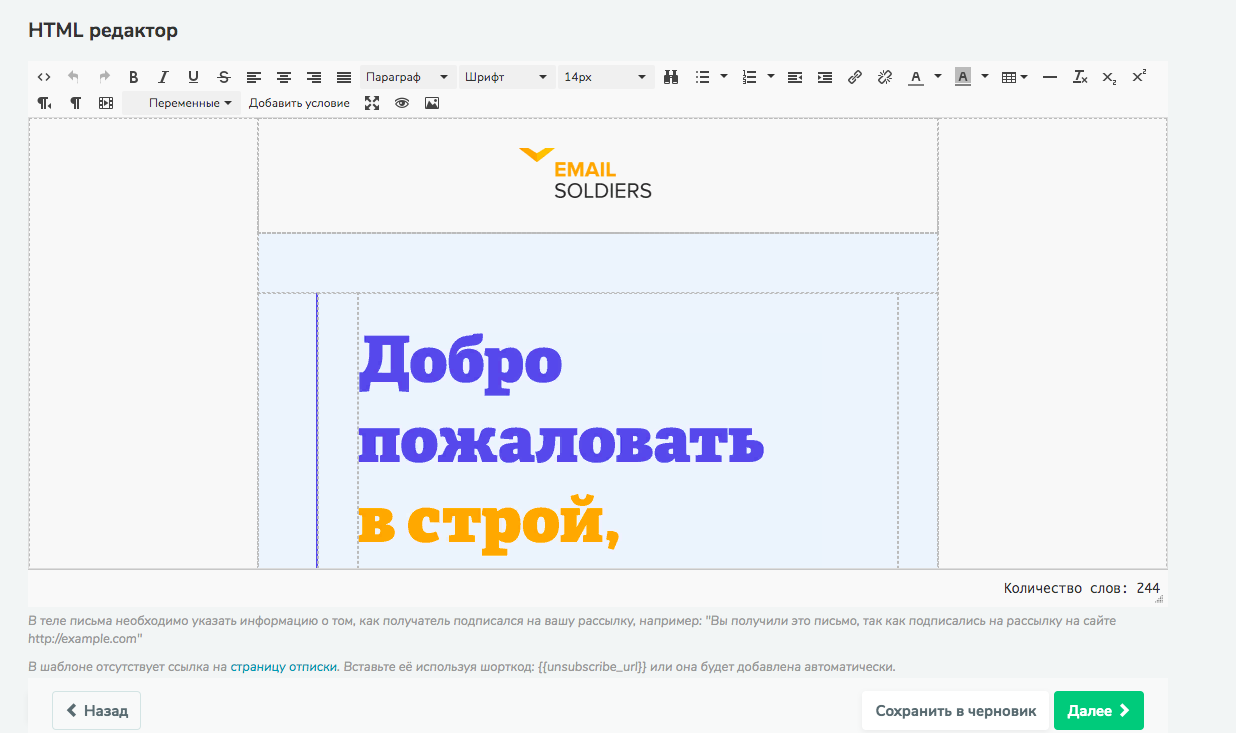
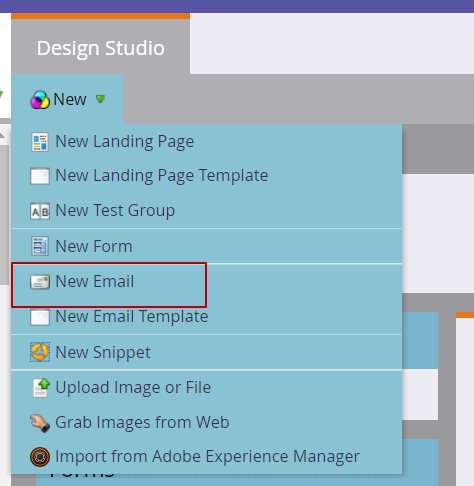
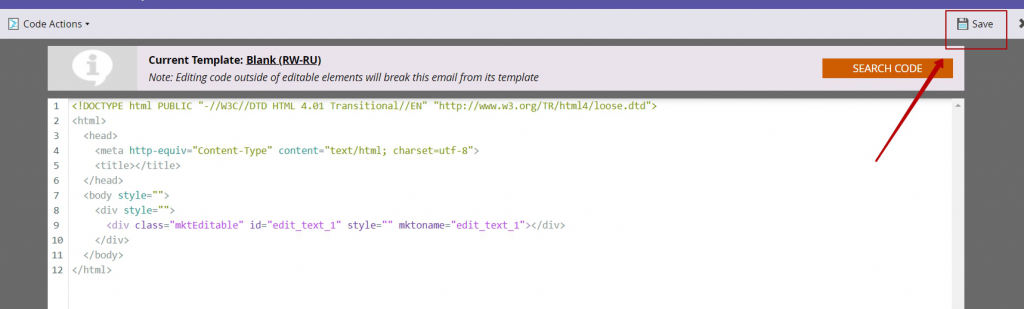
Задаём имя письма и выбираем black template. После этого в редакторе нажимаем Edit Code. После чего вставляем код и можем сохранять его с помощью кнопки Save.

Klaviyo
Создаем новую кампанию, выбираем Or code your own html content.

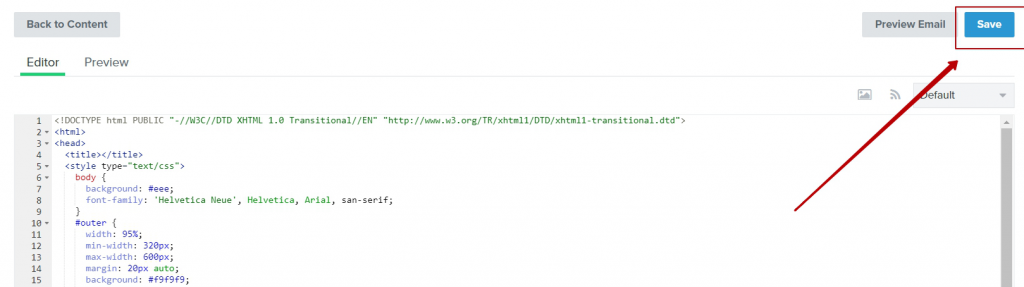
После чего откроется редактор кода, куда можно скопировать html и нажать Save в правом верхнем углу.

Пользуйтесь на здоровье!
Подписывайтесь на наш Телеграм-канал «Маркетинг за три минуты», где мы делимся интересными материалами про онлайн-маркетинг в формате постов-трёхминуток. А если вы хотите поболтать и поделиться своими мыслями, приходите к нам в Чат Солдат.
Блок с элементом «Текст»
Добавление текстового блока
Выберите слева элемент «Текст» и перетащите его в шаблон.
В центре вы увидите визуальное отображение текста в блоке и параметры для оформления текста справа.
Все правки производятся в редакторе. В шаблоне вы можете в режиме реального времени видеть, как меняется текст после правок. Доступные параметры для редактирования текста: цвет текста, шрифт, высота строки, цвет фона, фоновая картинка, внутренний отступ, высота блока, контур и возможность скрыть блок на мобильном.
Обратите внимание: если вы хотите добавить текст в редактор копипастом (скопировать-вставить), то рекомендуем копировать текст из простого текстового файла (.txt). В противном случае в редактор могут подтянуться стили из вашего Word файла, что может нарушить макет
Скопируйте текст из файла Word, вставьте текст в файл .txt и снова скопируйте текст уже из текстового файла перед тем, как вставить его в редактор шаблона.
При работе с текстом вы можете выбрать стиль параграфа, шрифт, его размер, полужирный текст, курсив, выделить другим цветом отдельное слово, добавить список, отступ.
Отдельные параметры есть и для редактирования блока: цвет фона и отступ от краев (равноценный отступ текста от краев блока: сверху, снизу, слева и справа).
Нажмите по стрелочке справа от выбора переменных, чтобы открыть выпадающее меню, где спрятаны некоторые опции редактирования текстового блока:
Переменные
Добавление переменных происходит внутри текстового блока – меню «Переменные» с выпадающим списком предустановленных переменных.
Структура с элементом «Прехедер»
Прехедер – это текст, который виден подписчикам в почтовом клиенте сразу после темы.
Выберите нужный элемент в конструкторе («Добавить структуру» > «Примеры» > «Прехедер»), перетащите в шаблон и разместите над всеми элементами сверху.
По умолчанию блок «Прехедер» состоит из двух элементов в двух колонках: непосредственно прехедер и веб-версия письма.
Чтобы начать редактировать элемент, нажмите по нему левой кнопкой мыши.
Структура с элементом «Футер»
Футер – это то, чем заканчивается письмо: блок с контактами компании (адрес, телефон, сайт) и другой полезной для подписчиков информацией.
Добавьте футер в шаблон («Добавить структуру» > «Примеры» > «Футер»), измените текст и установите параметры блока.
Вы можете выбрать внешний вид футера: будет ли он сплошным или разделенный на две колонки.
Как и в любом другом блоке, в футере вы можете изменить текст, добавить данные своей компании и задать фоновый цвет блока в целом.
Блок с элементом «Ссылка отписки»
По умолчанию ссылка отписки добавляется в каждое письмо автоматически, но вы можете использовать свою ссылку.
Элемент «Отказаться от рассылки» находится в выпадающем меню «Переменные».
Вставить ссылку отписки вы можете в любой блок письма.
Подробнее о кастомизации отписки вы можете узнать из статьи «Как настроить страницу отписки».
Если вы не создавали ссылку отписки, тогда в шаблон добавится стандартная ссылка отписки «Отказаться от рассылки». В этом блоке вы можете изменить цвет (блока и текста), шрифт (стиль, размер и начертание), положение текста (выравнивание: слева, справа, по центру), отступ текста от краев блока, высоту строки, контур, а также скрыть блок на мобильном.
Тематические рассылки для интернет-магазинов
Письмо от сети Smarty.Sale с темой «Коттеджкор. Что это такое?» Такие письма открываешь из любопытства к незнакомому термину, а уходишь уже с покупками. Здесь главное подобрать и подать товары так, чтобы подписчик заинтересовался, и по возможности сегментировать рассылку на тех, кому предложение будет релевантным.

Интригующая рассылка от сети магазинов Smarty.Sale
Магазин мебели и декора Furnish использовал в своей рассылке элемент социального доказательства — подобрал из ассортимента товары, похожие на обстановку в доме известной актрисы Риз Уизерспун.

Тематическая рассылка с портретами писателей от книжного сервиса MyBook
Онлайн-гипермаркет «Перекресток» собрал тематическую рассылку для вечной проблемы — чем бы перекусить, чтобы вкусно и не вредно. Хорошие фотографии еды работают в паре с CTA кнопками.

Тематическая рассылка о здоровой еде от гипермаркета «Перекресток»
Адаптивная верстка
- Около половины всех писем в мире открывают с мобильных устройств, и эти цифры растут.
- По данным проекта Email Client Market Share доля iPhone на рынке почтовых клиентов составляет 31%, у iPad 11%, а у Android 4% — это больше 45%, а ведь есть еще Windows Mobile и другие ОС.
- Исследователи из MailChimp обнаружили, что число кликов на ссылки в адаптивных письмах за последнее время выросло почти на 15% — с 2,7 до 3,1%.
Существует два основных вида писем для мобильных устройств — одноколоночные и многоколоночные. В первом случае особенных сложностей с тем, чтобы сделать контент адаптивным, не возникает, поскольку нет необходимости в реорганизации элементов письма. Необходимо лишь обеспечить уменьшение ширины шаблона для лучшего отображения на устройствах разного размера.

Одноколоночное письмо на десктопе и смартфоне
<table cellspacing="0" cellpadding="0" border="0" width="600">
<!-- тут текст письма -->
</table>
@media screen and (max-width:480px) {
table {
width: 100%!important;
}
}
Также нужно будет адаптировать размеры изображений и размер шрифта — и все.
В случае многоколоночных писем все куда сложнее, поскольку колонки, которые располагались одна рядом с другой в десктопной версии письма, должны быть перераспределены для его отображения на смартфоне.

Сделать это можно с помощью вложенных таблиц. Считается, что этот подход — более надежный способ добиться поддержки различных почтовых клиентов. Главная «фишка» здесь в использовании атрибута для расположения таблиц по горизонтали. У каждого элемента должна быть конкретная ширина, и сумма ширин всех элементов должна равняться ширине контейнера:

С уменьшением ширины экрана устройств необходимо изменять размер контейнера и обеспечивать стопроцентную ширину таблиц и колонок:
table {
width: 600px;
}
table {
width: 180px;
}
table {
width: 30px;
height:30px;
}
@media only screen and (max-width: 480px) {
table {
width: 420px!important;
}
table {
width: 100%!important;
}
}
Массимо Кассандро залил этот код на Codepen — это специальная песочница, в которой можно протестировать пример, подставляя собственные данные.
Эта техника позволяет добиться того, что письмо будет отображаться в большинстве почтовых клиентов. Возможно вы заметили странное написание селекторов класса вместо привычного — это специальный хак для работы с почтовым сервисом Yahoo. Дело в том, что он некорректно работает с CSS с медиазапросами и данный хак позволяет игнорировать эти стили.
Для кодирования HTML-версий писем можно использовать любые редакторы кода, например, Atom или Sublime Text.
Второй способ создания многоколоночных писем с помощью свойства более элегантен. Суть метода заключается в изменении для ячеек таблиц их дефолтного свойства display при уменьшении ширины экрана устройства, на котором отображается письмо:

table {
width: 600px;
}
table td {
height:100px;
width:200px;
}
@media only screen and (max-width: 480px) {
table {
width: 440px!important;
}
table td {
width:100%!important;
display: block!important;
}
}
Здесь можно поиграть с примером кода на Codepen.
В описанных выше способах мы для мобильных разрешений меняем изначально заданную ширину таблиц и ячеек, превращая их в блочные элементы. В таком случае верстка не является по-настоящему резиновой — мы просто прописываем нужные стилевые правила под определенные разрешения экрана. Плюс этот способ не сработает в мобильных почтовых клиентах, таких как Яндекс.Почта и Mail.ru под iOS и Android, которые не поддерживают медиазапросы.