Оформление группы в вконтакте: меню, анимированные обложки, размеры изображений и прочие тонкости
Содержание:
- Как управлять группой?
- Аватар
- Полезные сервисы
- Что нужно для современного оформления
- Оформление шапки для паблика Вконтакте
- Название
- Закрепленный пост
- Полезные советы для создателей групп ВК
- Как оформить и украсить страницу Вконтакте
- Аватар
- Как красиво оформить группу в ВК: полезные рекомендации
- Создаем новый, красиво оформленный пост Вконтакте
- Загрузка видео или фото без функции «показывать фотографии в движении».
- Аватарка
- Как настроить группу в ВК
- Публикация статей ВК в группе
Как управлять группой?
Чтобы в любой момент времени внести коррективы в свое сообщество, вам достаточно просто кликнуть по значку с тремя точками, который располагается под аватаром вашей группы. В открывшемся окне вы увидите категории:
- «Информация», где в любой момент сможете отредактировать описание название и другие поля;
- «Участники», в которой содержится полный список всех подписчиков группы;
- «Руководители». Здесь вы можете добавлять новых или изменить права доступа имеющимся администраторам и редакторам сообщества;
- «Черный список» — место, где можно заблокировать ненужных подписчиков или злостных нарушителей правил вашей группы;
- «Ссылки»;
- «Статистика сообщества». Эта категория одна из самых важных и содержит данные о:
- Посещаемости группы – количестве уникальных посетителей, просмотрах, особенностях (возраст, географическое расположение, пол) аудитории, которая интересуется вашей группой;
- Охвате аудитории, которая просматривает записи вашего сообщества в разделе «Мои Новости», и данные о ваших подписчиках;
- Активности – действиях подписчиков, репостах ваших записей и реакциях прочих пользователей социальной сети на эти данные.
Аватар
Думаете, как красиво оформить группу в контакте? Тогда не игнорируйте кропотливую работу над аватаром. Это эффективный маркетинговый инструмент, при правильном использовании которого можно добиться желаемого результата.
Хорошая миниатюра аватара отвечает следующим критериям:
- Текст на ней крупный и виден полностью, его легко читать.
- Изображение и текст понятны, не пытайтесь впихнуть в аватар слишком много.
- Лучше использовать оригинальное изображение, сделанное вами, а не скаченное.
- Используйте яркие краски, чтобы выгодно выделяться на фоне остальных изображений, умело используйте контраст.
- Эффектно смотрятся аватары, выполненные в стиле минимализм: минимум текста и ненужных деталей, максимум красоты и простоты.
- Включите фантазию, чтобы привлечь и заинтересовать пользователя — черный квадрат, значок горящего сообщения и т.д.
А вот несколько вариантов для размещения информации в миниатюре: анонсы, преимущества, контакты, низкие цены, акции, проводимые конкурсы и так далее.
Примеры:


Требования к аватару:
- Качество. Для этого используйте изображения в 2-3 раза больше, чем необходимый размер.
- Единый стиль. Все элементы должны сочетаться по цветовой гамме и общему стилю.
- Разнообразие. Лучше если миниатюра и сам аватар будут различными изображениями.
На самом аватаре можно поместить домен официального сайта компании, название бренда, логотип, контакты, время работы, информацию о проводимых конкурсах и акциях, наиболее востребованные товары, сведения об имеющемся мобильном приложении, ваши основные преимущества, анонсы мероприятий и так далее.
Полезные сервисы
Ничто не заменит «Фотошоп», если нужно сделать полноценную ретушь или сложный коллаж. Но для простых вариантов оформления может хватить и функционала онлайн-редакторов:
- Canva – пожалуй, самый популярный сервис. Здесь много готовых шаблонов для оформления постов, обложек и меню.
- Crello – аналогичный редактор, здесь можно делать полупрозрачные картинки, корректировать цвета и загружать свои шрифты.
- Adobe Spark – еще одна альтернатива. Можно загружать шрифты, брать готовые шаблоны, бонусом есть сервис для подбора гармоничных сочетаний цветов.
Еще несколько ссылок вам в помощь:
- Unsplash, Pixabay, Pexels – мои любимые бесплатные фотостоки, тут можно найти иллюстрации или текстуры для оформления группы.
- FontStorage – хранилище бесплатных шрифтов. Перед скачиванием убедитесь, что в наличии есть кириллическая версия.
- Наш сервис отложенного постинга: в одном месте вы сможете создавать, редактировать и планировать публикации для всех соцсетей.
Что нужно для современного оформления
Вот небольшой чек-лист для подготовки вашей группы к запуск или для переоформления, если она уже запущена:
Чек лист:
- обложка группы размером 1590×400
- аватарка группы 400х400 (вообще 200х200, но ВК все равно сожмет и испортит картинку, так что делаем с запасом)
- если группа новая, то постов 5-7 перед запуском, чтобы новому пользователю было что полистать вниз и чтобы группа не смотрелась пустой
- специальный раздел (обсуждение), в котором могут отписаться новички, что им не с кем играть, а хочется (эффективность доказана практикой)
- бонусом шаблоны для картинок постов. Работает так: вставил нужное изображение, сохранил, получил стильную фотку для поста. Если лень морочиться с картинками, то помните, что разные размеры (один прямоугольный, второй квадратный, третий вертикальный и т.д.) приведут вас к визуальному диссонансу. Дело конечно ваше, но смотрится не айс
Оформление шапки для паблика Вконтакте
Шапка – важнейшее место вашей группы, ведь она первой попадает в поле зрения посетителей. Здесь публикуется самая важная информация: актуальные новости, меню навигации, объявления и так далее.
Обложка
Она должна быть очень красивой и привлекающей внимание (1590 х 400 пикс.) – легко загружается из меню настроек сообщества. На обложке вы в полной мере можете покреативить: опубликовать акции и самые «горячие» предложения, удивить посетителей девизом или слоганом, познакомить с названием группы
Также можно наоборот не перегружать обложку информационно, оставив лишь краткие общие сведения о паблике и ссылку для быстрого перехода на сайт.

Красивая обложка
- Рассмотрите как вариант использование динамической обложки, на которой могут отображаться наиболее ценные для вас или ваших подписчиков изменения либо события.
- Хэштеги – их тоже иногда добавляют в описание сообщества на обложке, чтобы повысить релевантность паблика и поднять его на высшие поисковые ступени.

Хэштеги
Сюда же можно повесить и закрепить вики-пост либо статью, подготовленную в редакторе, с призывным изображением на анонсе – в них можно дать развернутую информацию о вашей группе.
Меню. Здесь также можно выбрать из разнообразных вариантов именно тот, который будет импонировать вам и вашим подписчикам:
- Открытый вариант – полностью виден в шапке странички.
- Закрытый – отображает только обозначение «Меню» или «Навигация», а доступ к нему можно получить, открыв вики-пост;
- Слитный – аватарка и анонс меню объединяются в единый массив;
- Скрытый – его можно оформить только для паблика (разделы читаются можно только после перехода на ссылку).

Меню Вк
Видеоклип на автомате. В шапку группы можно прикрепить видеофайл, который на автомате будет беззвучно включаться при входе на страничку. Очень привлекательный маневр для новых гостей.
Для использования данной возможности нужно выбрать видеоролик, залить только через ВКонтакте без использования чужеродных плееров, присоединить его к месседжу и прикрепить к шапке.
- Мега-популярный пост. Самая востребованная публикация может по праву занять почетное место в шапке группы, ведь большое количество лайков, просмотров и перепостов – гарантия увеличения количества ваших подписчиков.
- Анонсы, презентации, акции, розыгрыши. Именно в шапке можно размешать объявления, анонсирующие различные мероприятия либо альбомы для ваших подписчиков – здесь их увидит максимальное количество пользователей.
- Отзывы подписчиков, кейсы. Обратная связь, тем более результативная, — что может быть лучше для подтверждения репутации и дальнейшей раскрутки группы? Выносите эти моменты в шапку, и реакция не заставит себя ждать.
- Реклама приложения. Если вы уже настолько раскрученное сообщество, что обзавелись мобильным приложением, то это хороший повод проинформировать об этом ваших подписчиков и новых посетителей.
- Правила. Неплохо разместить информацию о правилах сообщества в его шапке – это также повысит ваш рейтинг (ведь дисциплина всегда была в числе положительных черт) и упростит процесс их поиска для желающих вступить в группу.
- Ссылки. В шапке можно размещать ссылки на другие сообщества (например, ваших партнеров) или социальные сети – это уже решать вам.
Название
Придумайте название Страницы, чтобы пользователь мог найти ее и узнал в ленте. Оно должно соответствовать возможному поисковому запросу и может содержать:
-
название бренда, компании, магазина;
-
вид деятельности: музыкальный магазин, страховая компания, пекарня и т. п.;
-
геолокацию для локальных брендов и предпринимателей.
Что не нужно прописывать в названии:
-
УТП или любые другие предложения;
-
оценочные слова и фразы, дополнительные символы;
-
адрес компании.
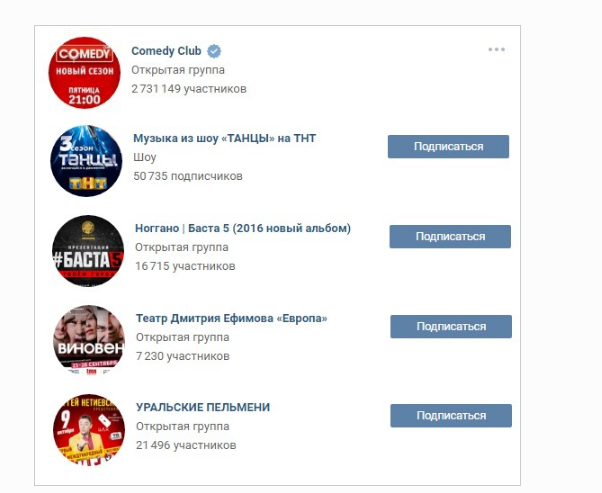
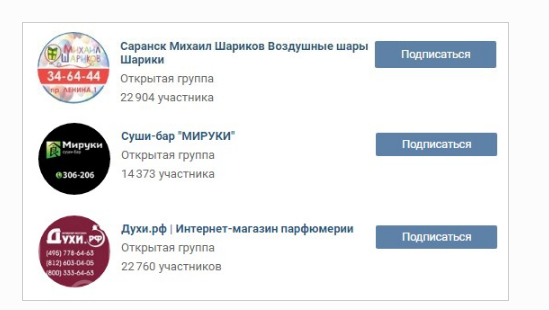
Например, при поиске страницы с названием «^^^…ГОРЫ…^^^» система показывает нерелевантные страницы.
Сложные и длинные названия хуже воспринимаются пользователями. Чем объемнее название, тем выше вероятность, что пользователь его не запомнит. Также непонятные названия, содержащие посторонние символы, хуже ранжируются и занимают слабые позиции в поисковой выдаче «ВКонтакте».
Установить название страницы можно в настройках.
Шаг 1. Нажмите «Управление».Шаг 2. Пропишите название в блоке «Основная информация».
Закрепленный пост
Правильно оформить группу – это значит сделать так, чтобы посетители сразу поняли, что здесь они получат интересную и нужную информацию. Для этого выберите яркий и полезный материал с привлекательным заголовком и закрепите его в самом верху ленты новостей.
Чтобы закрепить запись, после публикации наведите курсор на значок меню в правом углу и выберите нужное действие.
Зафиксированный в верхней части страницы пост может заменить описание сообщества. Его можно красиво оформить, разместить навигационное меню или полезные ссылки, прописать правила группы. Картинка может быть продолжением или дополнением к аватару, если не используется обложка. Посмотрите, как это выглядит на образце.

Еще один способ привлечь внимание посетителей – закрепить видео. Когда пользователь заходит в сообщество, этот ролик автоматически начинает воспроизводиться, но чтобы не быть слишком навязчивым, он прокручивается без звука
Если человек заинтересуется, то сам настроит громкость. Создать короткие видеоролики можно с помощью видеоконструктора Supa.
Что еще можно закрепить в шапке сообщества:
самый популярный пост, который уже набрал много лайков и комментариев;
анонс важного события;
сообщение о скидках и акциях;
розыгрыши;
опросы;
отзывы клиентов.
А также любую информацию, которая поможет удержать внимание посетителей и убедит их сделать действия на странице группы: подписаться, перейти по ссылкам, оставить заявку, поставить лайк, поделиться записью
Полезные советы для создателей групп ВК
Потенциальный покупатель (клиент) должен спустя буквально несколько мгновений уже понимать, сможет он, или нет, помогут ли ему здесь (хотя бы теоретически), туда он попал, или не по адресу. Другими словами первый экран группы — это самая важная его составляющая.
На осознание отводится немного — 3-5 секунд.
Поэтому, при создании сообщества очень важно учитывать множество нюансов:
- название группы должно мгновенно ответить на вопрос клиента — “Куда я попал?”;
- заинтересовать клиента на более детальное изучение группы;
- создать минимальное доверие.
В обложке сообщества важно избегать рекламных штампов типа: “только сейчас”, “только для вас”, “низкие цены”, “индивидуальный подход к каждому клиенту” “гарантия качества”. Все это пустые слова, за которыми нет конкретики, нет фактов
Эти фразы можно заменить на достойные и вполне конкретные, типа: “возврат, или обмен в течение года (или 14 дней)”, вместо слов “гарантия качества”. Еще пример: доставка в течение 1 дня по Красноярску, вместо словосочетания “быстрая доставка”. Или “делаем окна на немецком оборудовании” вместо “высокое качество”. То есть конкретно, а не размыто и абстрактно. Это гораздо убедительней, думаю, все с этим согласны.
Поэтому, прорабатывая этот момент, нужно учесть то, что сообществу необходимо помочь клиенту ответить на его вопросы, попытаться заинтересовать, чтобы он начал более внимательно изучать вашу группу. А продавать уже будут ваши посты, ваши товары, ваши виджеты и многое другое.
Что для этого нужно в первую очередь сделать?
- Проработать название сообщества.
- Создать обложку для веб-версии группы.
- Создать обложку для мобильной версии группы.
- Продумать аватарку.
- Написать правильный, продающий статус.
- Настроить кнопку целевого действия.
- Создать основную информацию о группе.
Все это видно на базовом (первом) экране и очень важно учитывать все вышесказанное, помня о количестве секунд для правильного восприятия информации. Такие советы подходят для сообщества, работающего в любом направлении, не только с партнерским продуктом
Возможно вы продаете мужскую одежду, или группа направлена на интересы рыбаков, а может это развивающие пособия для детей — это абсолютно не имеет значения
Такие советы подходят для сообщества, работающего в любом направлении, не только с партнерским продуктом. Возможно вы продаете мужскую одежду, или группа направлена на интересы рыбаков, а может это развивающие пособия для детей — это абсолютно не имеет значения.
Важно продумать все до мелочей и грамотно оформить.
Избегайте перегруза информации и делайте все блоки группы в едином узнаваемом стиле.
Как оформить и украсить страницу Вконтакте
Люди, которые часто посещают свою страницу в социальной сети, и являются активными пользователями, хотели бы красиво оформить свою страницу Вконтакте. Это помогает выделиться среди друзей, и положительно сказывается на раскрутке.
В данном руководстве я хочу показать вам несколько способов, которые позволят добавить интересных элементов в дизайн вашей страницы, и сделать ее внешний вид не похожим на других.
Установка темы
Начнем с внешнего вида страницы. Стандартных функций Вконтакте, для его редактирования, нет. Можно воспользоваться сторонним сервисом. Он называется Get Styles. Вот ссылка.
https://get-styles.ru/
Принцип работы предельно прост. Вы устанавливаете специальный плагин в свой браузер, затем выбираете и активируете тему. Вот так это может выглядеть.
Личные данные и информация в профиле
По умолчанию, наша страница полностью пуста.
Чтобы сделать ее более презентабельной, нужно максимально заполнить личную информацию — ФИО, адрес, интересы и т.д.
Чтобы это сделать, откройте страницу и нажмите на кнопку «Редактировать», которая расположена чуть ниже основной фотографии.
Здесь на каждой из доступных вкладок, заполните соответствующие поля.
В обязательном порядке заполните следующие разделы:
Устанавливаем читаемый ID для страницы
Каждая страница имеет свой уникальный адрес. Изначально он формируется из маркировки ID и числового значения. Вот пример.
Использовать можно латинские буквы и цифры. Укажите желаемый адрес, и сохраните изменения.
Загружаем и обрабатываем фотографии
Внешний вид вашей страницы сильно зависит от загруженных изображений. Как минимум, нужно установить фотографию для профиля (см. как поставить фото на аву в вк). Цель максимум — загружать интересные фото наборы в свои альбомы (см. как создать альбом вконтакте) и на стену (см. как написать на стене вконтакте).
Согласитесь, приятно смотреть на изображения, которые хорошо обработаны. К сожалению, не у всех есть возможность воспользоваться редактором Photoshop, или аналогом, чтобы обработать фотки. Что делать в таком случае?
Вам на помощь придет редактор Avatan. Это приложение, доступное в социальной сети, предназначенное для редактирования фотографий. По возможностям, не уступаем платным программам.
https://vk.com/avatan
Вот инструкция по использованию — смотреть. И видео обзор.
Аватар
Если описание сообщества гости видят только когда в него перейдут, то вот аватар заметен уже в ленте — в левом верхнем углу записи. Вы должны продумать изображение так, чтобы даже в уменьшенном формате оно было хорошо различимо. Примером удачного использования авы является российское представительство KFC — полковник Сандерс, основатель сети быстрого питания, виден и в миниатюре.

На сегодняшний день существует великое множество сервисов и специальных приложений, с помощью которых вы легко сможете создать аватар. Также можно воспользоваться платными услугами дизайнеров и иллюстраторов — тут уже каждый решит для себя.
Вручную получить доступ к инструментам для редактирования картинок можно в АваМастере или популярном VK Profi — правда, разработка красивого аватара может занять время и требует от человека творческих способностей.
Как установить или изменить аватар
Зайдите на страницу вашей группы и наведите курсором мыши на изображение — всплывет маленькое окошко с кнопкой «Обновить фотографию».

Далее нужно загрузить необходимую картинку с компьютера.
![]()
Как красиво оформить группу в ВК: полезные рекомендации
Сразу перейдем к основной части статьи: сделаем красивое оформление для группы ВК. Для этого рассмотрим основные элементы, которые нужно добавить в сообщество.
Загружаем аватарку
Первым делом, после того как вы создали группу во ВКонтакте, нужно загрузить аватарку. Ава должна быть узнаваемой: например, логотип бренда. Если вы создали группу для продвижения личного бренда, то в качестве аватарки можно использовать свою фотографию.
Загрузить аватарку просто: для этого зайдите в группу и в окне с авой нажмите кнопку «Загрузить фотографию».
![]() Загружаем аватарку для группы VK
Загружаем аватарку для группы VK
Далее в небольшом окне нажмите «Выбрать файл». Откроется проводник файлов. Загрузите нужный снимок с компьютера.
Завершающий этап — выбор области фотографии. Обрежьте снимок так, чтобы в окне аватарки отображались основные элементы: например, название компании или логотип.
 Выбираем область аватарки
Выбираем область аватарки
Потом обрежьте снимок для маленьких фотографий. Выбранная миниатюра будет использоваться в новостях, списках сообществ и комментариях.
Устанавливаем обложку
Теперь давайте установим обложку. Это еще один важный этап при оформлении сообщества во ВКонтакте.
На обложке можно отобразить важную информацию о группе: название, основные рубрики, контактные данные. Обложка должна быть красивой и узнаваемой.
При этом не нужно перегружать обложку лишними элементами: разместите только важную информацию.
Чтобы загрузить обложку перейдите в раздел с настройками сообщества. В настройках — в разделе «Основная информация» — есть строка «Обложка». Нажмите «Добавить».
 Добавляем обложку
Добавляем обложку
После этого загрузите готовую обложку с компьютера.
Вот так выглядит сообщество с обложкой:
 Обложка в группе «ЛитРес Книги»
Обложка в группе «ЛитРес Книги»
Добавляем описание
Обязательно добавьте описание сообщества. Для этого перейдите в настройки группы или паблика. В окне «Основная информация» есть блок «Описание».
Укажите полезную информацию о сообществе: о чем группа, чем вы занимаетесь.
 Пишем описание группы
Пишем описание группы
Меню
Во ВКонтакте можно подключить меню сообщества. Для этого откройте настройки группы и перейдите в раздел «Меню».
Меню поможет улучшить сообщество: вы можете выделить важные для вас товары, записи, статьи и многое другое.
Чтобы подключить меню нажмите кнопку «Новая ссылка». Она поможет добавить ссылку на объект внутри ВКонтакте.
 Добавляем ссылку для меню
Добавляем ссылку для меню
Далее нужно оформить элемент меню: загрузить обложку, ввести название (не более 20 символов) и указать ссылку. Когда пользователь кликнет на эту ссылку в меню, то он перейдет по указанной ссылке.
Таким образом в меню можно добавить полезную статью или каталог с товарами.
Вот так выглядит меню в группе во ВКонтакте:
 Пример меню в группе ВК
Пример меню в группе ВК
Подключаем дополнительные разделы
При правильном оформлении сообщества в ВК, важно подключить разделы. Для этого откройте настройки группы и перейдите в «Разделы»
 Подключаем разделы
Подключаем разделы
Здесь можно подключить:
- Ссылки.
- Фотоальбомы.
- Видеозаписи.
- Аудиозаписи.
- Обсуждения.
- Мероприятия.
- Контакты.
- Статьи.
- Сюжеты.
Товары
Здесь есть строка «Товары». По умолчанию функция отключена. Включите базовые товары.

После этого выполните настройки раздела: укажите регионы, включите или отключите комментарии, выберите валюту магазина и тип кнопки, добавьте контакт для связи.
Раздел с товарами будет отображаться в верхней части вашей группы.
Вот так выглядит блок с товарами:
Ссылки
Добавьте полезные ссылки. Для этого зайдите в настройки сообщества и перейдите в раздел «Ссылки».
 Добавляем ссылку
Добавляем ссылку
Они отображаются в правой части сообщества — в отдельном разделе. Вы можете добавить внутренние и внешние ссылки — например, на другие социальные сети.
Виджеты
В настройках группы можно подключить дополнительные виджеты. Они находятся в разделе «Приложения».
 Подключаем полезные виджеты
Подключаем полезные виджеты
Виджеты помогают расширить функционал группы: например, можно подключить автоворонку, триггерные рассылки. Есть системы CRM.
Создаем новый, красиво оформленный пост Вконтакте
Давайте разберемся, что вообще означает создание записи? По большому счету — публикация нового поста на стене
И неважно, какое информационное наполнение он имеет. Даже выложив одно единственное слово, или даже букву, будет достаточно
Новый пост на стене Вконтакте
Но чтобы понимать весь механизм, желательно разобраться в доступных функциях, которые есть в форме. Этим мы и займемся.
Как опубликовать запись?
Перейдите на стену, и щелкните курсором мыши в блок «Что у Вас нового?». Введите здесь нужный текст. После этого нажмите на кнопку «Опубликовать».
Кнопка для публикации поста
С телефона процесс аналогичен. Только вместо кнопки, здесь галочка в правом верхнем углу экрана.
Создание новой записи с телефона
Доступ и время публикации
Мы с ваши уже разбирали, как добавить человека в черный список Вконтакте. Это позволяло полностью ограничить доступ к профилю, и записям на стене.
Рядом есть ссылка «Сейчас». Она предназначена для установки времени публикации. Вы можете запланировать новую запись на определенное время. Достаточно нажать на эту ссылку, и указать дату и время. Запись будет храниться в запланированных, и появиться на стене в указанный срок.
Кстати, если вы запланировали запись, появиться еще одна ссылка. Она называется «Еще». Щелкнув на нее, можно просмотреть архив планируемых постов.
На телефоне эти ссылки доступны в нижней части окна.
Параметры доступа и время публикации новости
Публикуем красивый пост, добавляя постер
Недавно разработчики добавили новую функцию — постер. Это фон для вашей записи на стене.
Чтобы добавить его, щелкните на соответствующую кнопку в списке инструментов. Появиться выбор из доступных картинок. Вы также можете добавить свое изображение. Для этого нажмите на ссылку «Добавить фон», и загрузите нужный файл.
После этого оформляйте и публикуйте запись.
В приложении все то же самое.
Добавляем посте к записи через приложение
Прикрепляем контент — фото, видео и прочие материалы
Для оформления своих записей, вы можете добавлять большое количество мультимедиа контента и информационных материалов. Вот основной список:
- Фотографии;
- Видеозаписи;
- Аудиозаписи;
- Статьи;
- Документы;
- Карты;
- Граффити;
- Товары;
- Опросы;
Список контента, который можно добавить к записи
Чтобы добавить соответствующий контент в свою запись, нажмите на нужную кнопку в нижней части формы. После этого Вам нужно будет выбрать файл, заполнить необходимые поля, или настроить блок в соответствии с его особенностями.
Давайте разберем этот процесс на примере добавления видео ролика к посту.
Представим ситуацию, когда нам нужно добавить Вконтакте видео с Youtube. У нас есть ссылка на нужный ролик. Действовать необходимо следующим образом.
Как вы уже поняли, с телефона по аналогии. Правда, там нет пары пунктов. Граффити нарисовать не сможете.
Добавление контента через приложение
Комментарии, уведомления и источник
В списке доступных инструментов, есть значок «Шестеренка». При нажатии на него, вы увидите три пункта:
- Выключить комментарии;
- Не отправлять уведомления;
- Указать источник.
Назначение первых двух пунктов, понятно из их наименования
Что касается источника — в наше время большое внимание уделяется авторским правам. И если вы используете в своей записи материалы, которые принадлежат другому человеку, можно указать ссылку на первоисточник
Если работаем через приложение, при нажатии на значок «Шестеренка», мы попадем на отдельную страницу. Здесь доступны все те же пункты.
Редактируем дополнительные параметры с телефона
Вставка смайликов
Вы всегда можете добавить смайлики к своей записи. Для этого щелкните по соответствующему значку, и в открывшемся списке выберите нужное изображение.
Добавление смайлика к записи
А вот с этим пунктом на телефоне беда. Нет кнопки для добавления смайлика. Можно пойти альтернативным путем. В форму создания записи, вставьте код смайлика. После публикации он автоматически будет переведен в картинку.
Добавляем смайлик к записи через приложение
Загрузка видео или фото без функции «показывать фотографии в движении».
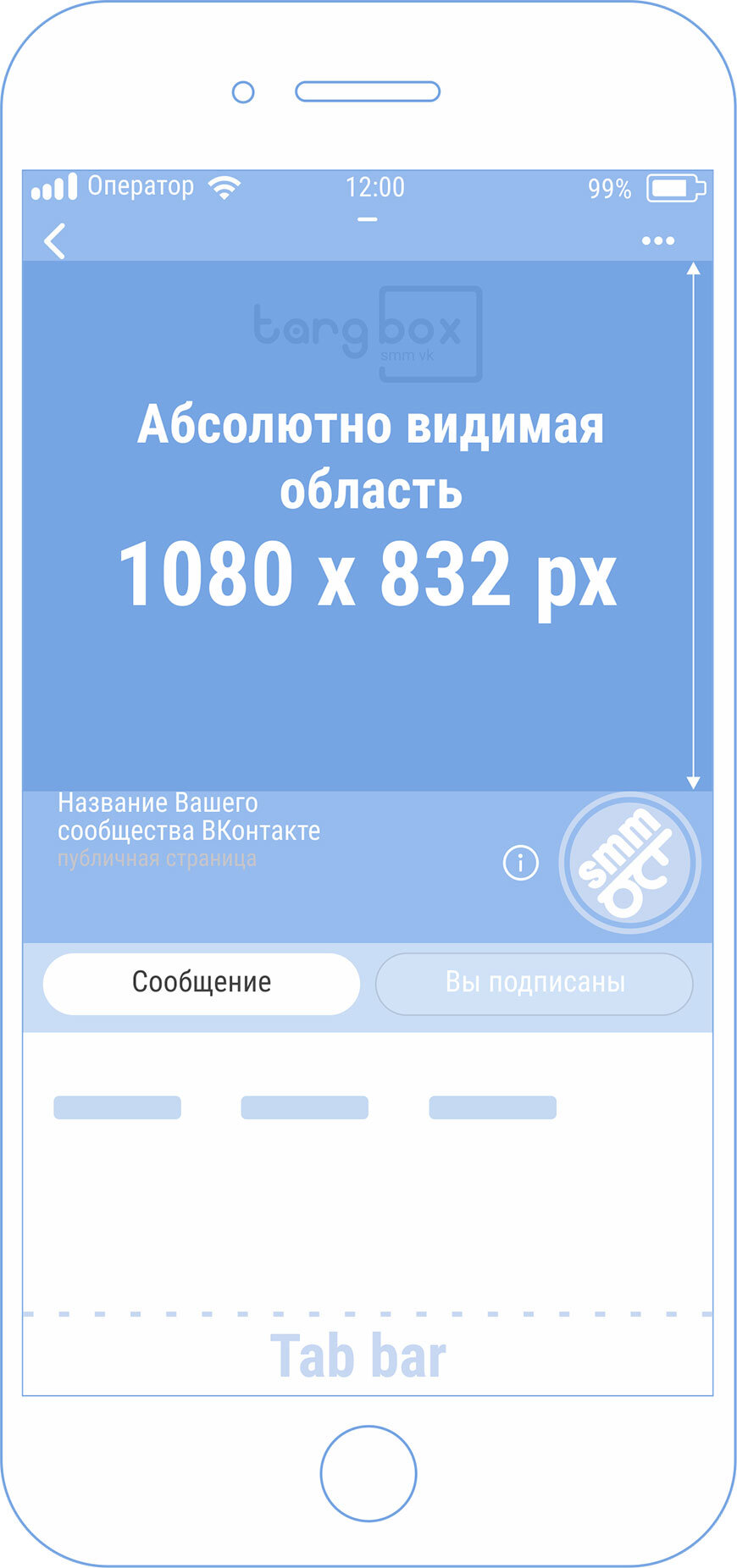
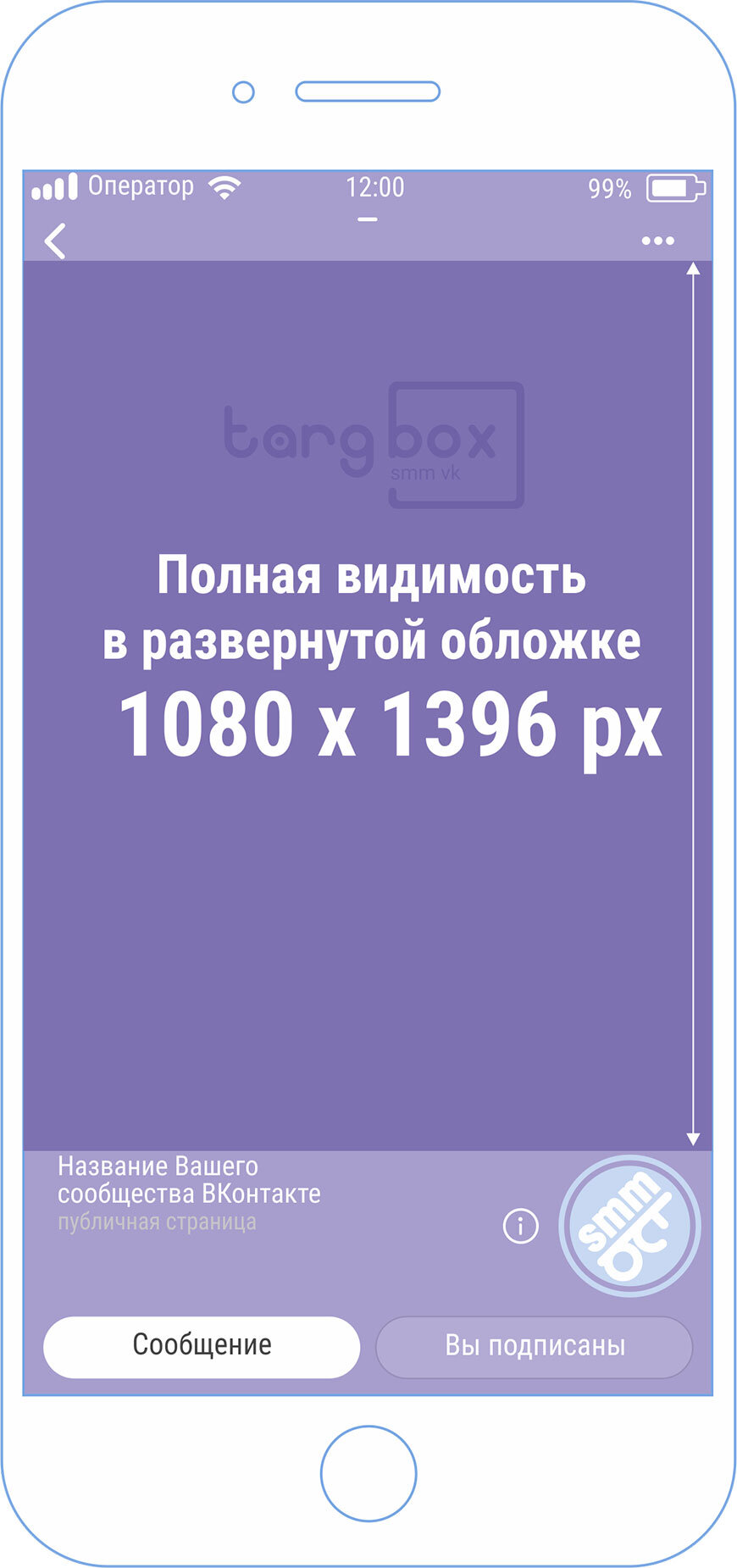
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид живой обложки для удобства назовем его привью — часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.
- Полный / развернутый вид живой обложки — после нажатия на привью пользователям открывается полная обложка.
 Сокращенный вид живой обложки
Сокращенный вид живой обложки
 Полный вид живой обложки
Полный вид живой обложки
Абсолютно логичный вопрос в как разместить основную информацию чтобы она была видна на привью и в полной версии. Давайте разберемся как наша обложка вписывается в привью. Сразу закрепим с Вами шируну обложки в данном варианте она неизменна и составляет 1080 pixel.
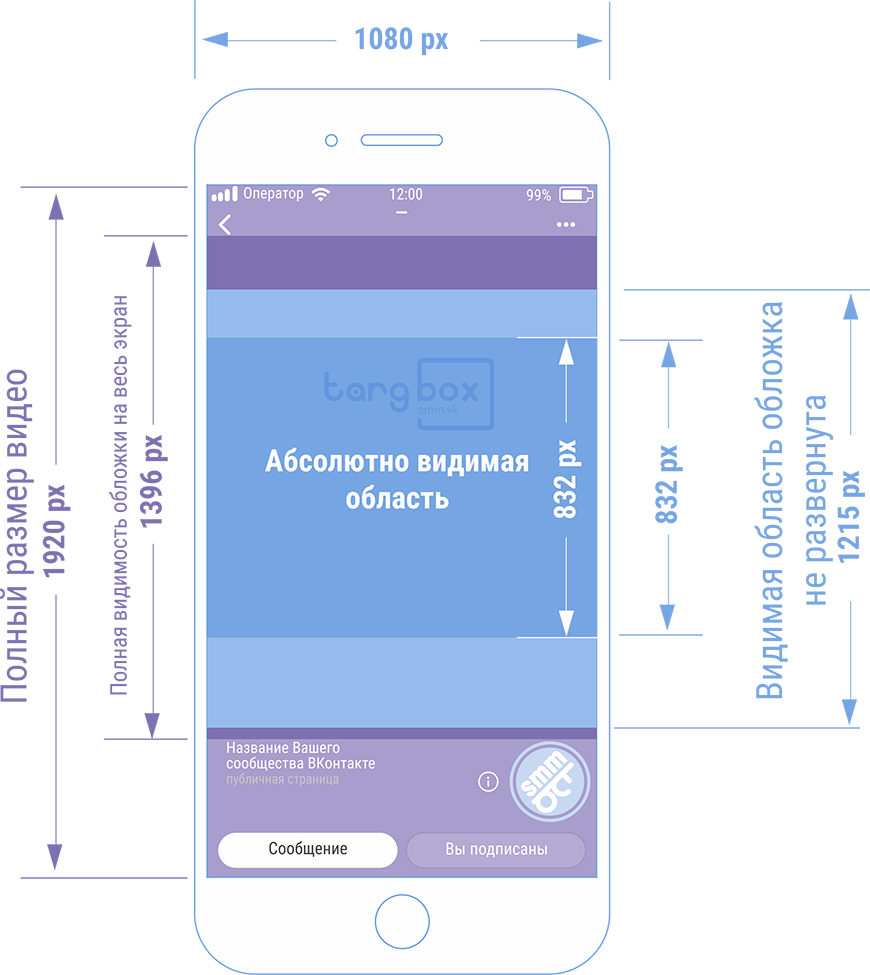
 Правильные размеры живых обложек для вк
Правильные размеры живых обложек для вк
Но вот с высотой дела обстоят куда сложнее. Привью обрезает часть изображения сверху и снизу но обрезает не одинаково поэтому просто от центровать полезную информацию будет не правильно. Плюс нам мешают меню интерфейса и название группы с аватаркой, которые есть и в привью и в полной версии. Чтобы окончательно не запутаться воспользуйтесь нашим шаблоном обложки ВКонтакте. Мы немного округлили все размеры для удобства и сделали запас на отображение на разных экранах. (Сразу оговорюсь, совсем маленькие экраны мы не тестировали проверяли с Iphone 5 и дальше до 10 (она кстати дает больше вариантов для творчества с обложками)
Шаблон размещенный ниже поделен на зоны от 1 до 7 обратите на них внимание далее мы будем разбирать эти зоны
 Шаблон с размерами живых обложек VK
Шаблон с размерами живых обложек VK
Что мы получили в итоге. Если Вы планируете как у мы все любим 🙂 написать скидка 90% и максимально задействовать этой надписью все имеющееся пространство, не обольщайтесь сильно Ваш размер всего (ш х в) 1080 х 832 pixel. На рисунке это область 4, она видна всем пользователям и в привью и в полной версии.
Для тех кто получил всю необходимую информацию и планирует покинуть статью 🙂 не забудьте вступить в нашу группу ВК @targboxsmm
С теми кто остался и планирует использовать немного более эффективный маркетинг продолжаем разбираться.
- Зона 3 на рисунке размером (ш х в) 1080 х 132 pixel — это интерфейс смарфона и меню ВК, на самом деле можно эффективно использовать данную область, главное не писать в этой зоне текст т.к. он окажется не читаемым для пользователей. Элемент графического оформления вполне нормально будет смотреться в данной зоне.
- Зона 2 размером (ш х в) 1080 х 150 pixel — не видна на привью вообще, но в полной версии обложки она свободна для использования.
- Зона 1 размером (ш х в) 1080 х 140 pixel — это интерфейс и меню ВК, с этим вопросом мы уже разобрались. Можно использовать для графических элементов.
Итак, что получается с верхней частью обложки. Зону 1,2,3 (ш х в) 1080 х 423 pixel можно использовать для размещения графических элементов или просто залить красивым фоном. Зона 4 размером (ш х в) 1080 х 832 pixel — это наша с Вами основная рабочая поверхность, куда мы кидаем заманушки, акции, логотипы и т.п.
- Зона 5 размером (ш х в) 1080 х 250 pixel — проблемная область т.к. на ней размещается название сообщества, аватар и кнопки действия. Название сообщества еще не сильно заслоняет нашу обложку, а вот аватар и кнопки практически полностью перекрывают обложку. И вариант с использованием призыва к действию не очень заходит в данной области. Вернемся к ней позже.
- Зона 6 размером (ш х в) 1080 х 275 pixel — не видна в привью, а в полной версии обложки на ней размещается название группы и аватар.
- Зона 7 размером (ш х в) 1080 х 140 pixel — мы специально ее выделили т.к. в этой зоне размещена кнопка действия.
Итоги: Если с верхней частью все понятно, то нижняя часть заставляет задуматься, как ее правильно использовать. Вероятно логика ВКонтакте простая, делайте живые обложки такими чтобы привью побудило открыть полную версию, и возникает три варианта развития живых обложек.
- Первый вариант: Всем будет наплевать, они просто будут делать обложки на весь экран, а если не хочеш открывать твои проблемы.
- Второй вариант: Все будут использовать только область привью, а остальной пространство заливать нейтральным фоном не несущем смысловую нагрузку (это самый вероятный вариант) и именно так сам ВКонтакте оформил свое сообщество.
- Третий вариант: Это лучшее развитие данного инвентаря. Подойдет только закаленным мастерам СММщикам и креативщикам. То есть нам с Вами, кто дочитал статью до этого места. Мы должны постараться завлечь пользователей открыть полную версию обложки и побудить совершить действие. Это может быть, что угодно например найди кота или спаси кота 🙂 Использовать живые обложки можно и нужно максимально креативно, это позволит выгодно выделить сообщество в океане однотипного контента.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
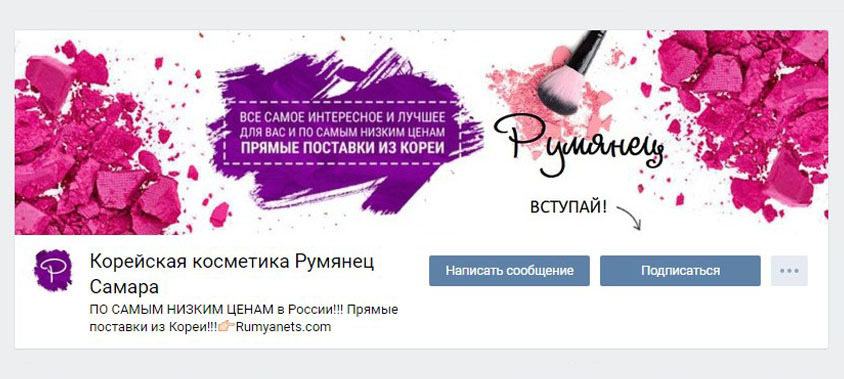
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
С обложкой и аватаркой
Только с аватаркой
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Редактор не дает выделить более вытянутое поле.
Как настроить группу в ВК
Шаг 4:
Аватар
Аватар группы ВКонтакте — это иконка, которая показывается рядом постами группы в ленте новостей. Чтобы её установить, в правом верхнем углу нажимаем «Загрузить фотографию».
Рекомендуемый размер аватара 200х200 пикселей. Постарайтесь, чтобы выбранная в качества аватара картинка была яркой, лаконичной и запоминающейся. Это поможет подписчикам отличать посты вашей группы от других. После загрузки ВКонтакте сначала предложит обрезать основную картинку, а потом настроить миниатюру.
Жмём «Сохранить изменения» и двигаемся дальше.
Шаг 5:
Информация о группе
Чтобы продолжить настройку группы, нажимаем на «Управление» прямо под только что установленным аватаром.
Далее заполняем основную информацию о группе, это то, что будут видеть пользователи, которые попадут на вашу страничку. В описании сообщества пишем о чём это группа, для компаний перечисляем список услуг или товаров, пишем уникальное торговое предложение (ваши преимущества).
Здесь же мы можем сделать группу закрытой или открытой (лучше делать открытой), поставить красивый адрес страницы и загрузить обложку сообщества.
Шаг 6:
Обложка группы в ВК
С недавнего времени группам ВКонтакте можно добавлять красивые обложки, с основной информацией о группе и дополнительными указателями. Например, как у нашей группы:
Чтобы добавить такую обложку, необходимо зайти в настройки сообщества, кликнуть «Загрузить», выбрать на своём ПК заранее подготовленную картинку (1590 на 400 пикселей в формате — JPG, GIF или PNG) и нажать «Сохранить».
Чтобы обложка корректно отображалась на планшетах и мобильных устройствах, лучше размещать текст и другие важные элементы по центру.
Шаг 7:
Разделы группы ВКонтакте
В этом пункте настроек вашей новой группы ВКонтакте, необходимо включить или отключить определённые разделы. Рекомендуем отключить разделы, который вы не собираетесь использовать.
Также для всех разделов можно настроить уровень доступа: открытый или ограниченный. Это влияет на то, кто сможет добавлять контент в эти разделы. Открытый — могут добавлять все, ограниченный — только администраторы и редакторы сообщества.
Здесь же можно включить товары, установить главный и второстепенный блок. Это то, что будет показываться первым при посещении группы, по умолчанию вверху показывается описание группы или закреплённый пост.
Это основные настройки, которые нужно сделать после создания группы. На своё усмотрение вы можете настроить фильтр комментариев, добавить ссылки, включить сообщения, подключить дополнительные приложении и прочее.
Публикация статей ВК в группе
Отправить готовый материал на стену своего сообщества можно с любого устройства, но работать с редактором получится только с компьютера или планшета. Данный тип оформления постов не оптимизирован для смартфонов.
С ПК
Чтобы создать новую или открыть уже готовую статью для общего доступа, следует:
- Нажать на знак с буквой «Т» и 3 полосками, который отображается на панели рядом с прикреплением медиафайлов в окне записей на стене. Сайт автоматически отправит в редактор.
- После завершения работы с текстом в правом верхнем углу рабочего пространства выбрать кнопку «Публикация».
- В появившемся окне настроить предоставленные функции («Доступно только участникам сообщества», «Показать автора»), при необходимости загрузить обложку.
- Сохранить.
 Оформление статьи на ПК.
Оформление статьи на ПК.
Как только будут выполнены все шаги, на панели навигации появится «галочка» в зеленом круге, а справа — полная ссылка. Если нажать на нее, сайт отправит автора в режим чтения. В самом низу записи появится кнопка «Поделиться». В окне адресата останется выбрать сообщество, написать комментарий.
Существует еще один вариант публикации:
- Скопировать полную ссылку и вставить ее в поле создания записи. В этом случае статья прикрепится в качестве вложения (если нет, проверьте правильность ссылки).
- Написать комментарий (это не обязательно).
- Отправить пост на стену группы.
Со смартфона
Мобильное приложение «ВКонтакте» не предусматривает какой-либо работы с редактором, поэтому опубликовать получится только уже сохраненную и доступную статью (она должна отображаться в соответствующем разделе сообщества) посредством кнопки «Поделиться».
Можно разместить ссылку в уже готовом посте. Перейдя по ней, читатели ознакомятся с содержанием работы. Но этот вариант допускается, только если будет предоставлена (отправлена в личные сообщения, переслана, отправлена в виде скриншота и т.п.) нужная ссылка.