Если вы хотите сделать меню группы в вк, но не знаете, с чего начать
Содержание:
- Поговорим об идеологии
- Что такое меню ВКонтакте и для чего оно нужно?
- Как сделать меню группы с картинками
- Создание текстового меню в группе
- Обложка
- Облегчите подписчикам процесс покупки
- Создание верхней панели навигации
- Что такое меню группы
- 3 этап – размещаем меню группы ВКонтакте со ссылками
- Как сделать меню в группе вк новый дизайн
- Способ 1. Photoshop + функционал Вконтакте (Меню своими руками)
- 2 этап – создаем Вики-разметку меню ВК
- ФОРМЫ
- Верстка в Вк для чайников
- Создать мега меню
- ИЗОБРАЖЕНИЯ
- ФОРМЫ
- Вывод меню с помощью Wiki разметки
Поговорим об идеологии
Прежде чем начать что-либо рисовать и верстать, важно подумать, о чем должно говорить ваше меню? Чтобы понять это, стоит определиться также и с основной целью группы – развлекать, информировать или продавать. От этого во многом зависит внешний вид и функциональность будущего меню
Меню для привлечения посетителей
Если вы планируете публиковать развлекательный, информационный, познавательный контент стоит создать меню, которое будет отображать главные темы. Например, это могут быть разделы: последние публикации, самое популярное, о моде, здоровая еда, дети и др. Это будет служить повышению лояльности, ведь пользователям будет удобно ориентироваться в массе контента.
Меню для продаж
Напротив, если цель у страницы продавать, меню должно помогать пользователям ориентироваться среди огромного количества товаров. Лучше всего поместить в него разделы, которые направляют посетителя в каталог либо конкретную его часть, говорят о доставке, контактах, компании, акциях и обязательно на страницу контактов.
Что такое меню ВКонтакте и для чего оно нужно?
Меню – это лицо группы. Первое на что наталкивается любой посетитель вашего сообщества это меню. Поэтому ваша задача продумать его максимально удобно и привлекательно. Во-первых, вы должны определиться с тем, что вы именно хотите донести своим подписчикам. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: познавательная, развлекательная или же цель продать товар/услугу. Отталкиваясь от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.

Например, если сообщество ориентировано на развлечение пользователей или информировании их о чем либо, то возможно сфокусируйтесь на удобстве поиска нужной им информации. Это касается групп, где контент можно поделить на отдельные темы, например, здоровье, мода и т.д.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Как сделать меню группы с картинками
Сложная задача: как оформить кнопки в группе, не используя Фотошоп? Не каждый умеет виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите “нанести” на них текст для большей выразительности, сделайте это в редакторе Paint заранее.
- Выбираем раздел под названием “Свежие новости”, затем наводим курсор на пункт с редактированием.
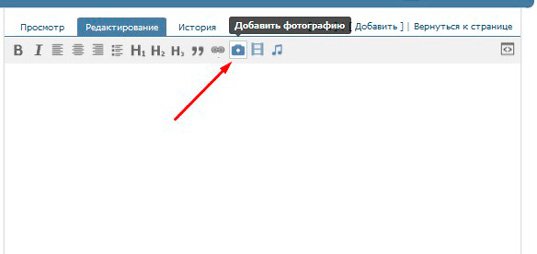
- Найдите на рабочей панели кнопку “Добавить фотографию” (со значком фотоаппарата). Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера.
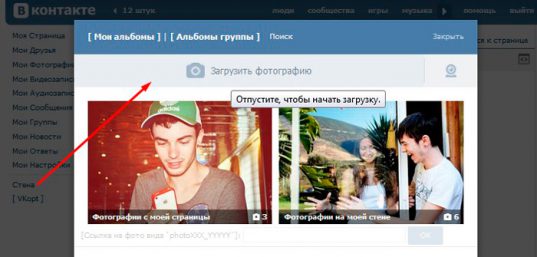
- После окончания загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | в конце каждой ссылки, а после него укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите образовавшиеся ссылки в двойные квадратные скобки [].
- Нажмите на кнопку предпросмотра. Если все в порядке, сохраните изменения.
- Понажимайте на кнопки в меню, убедитесь, что все работает.
Создание текстового меню в группе
Подробная инструкция по разработке текстового меню в группе VK:
С личной страницы войти в раздел «Группы», выбрать вкладку «Управление» и найти нужное сообщество.

Найти знак шестеренки под аватаркой группы и кликнуть по нему. Выбрать пункт «Разделы». В открывшемся окне кликнуть по строке «Материалы», установив режим «Ограниченные». Нажать кнопку «Сохранить».

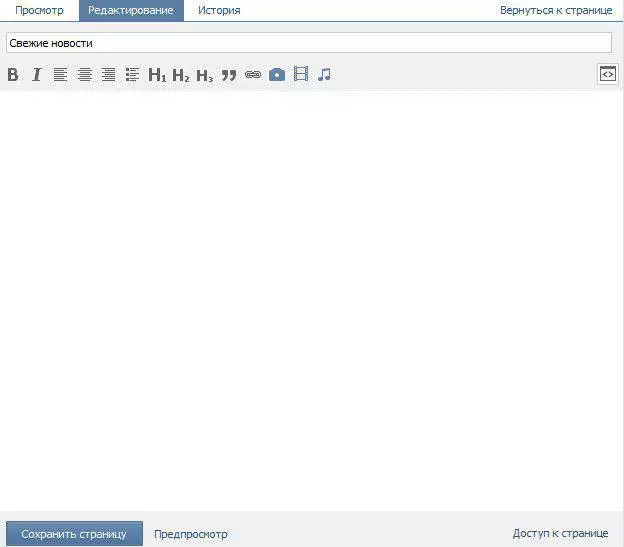
Вернуться на главную страничку группы и войти в раздел «Свежие новости» под названием и статусом. Кликнуть кнопку «Редактировать».

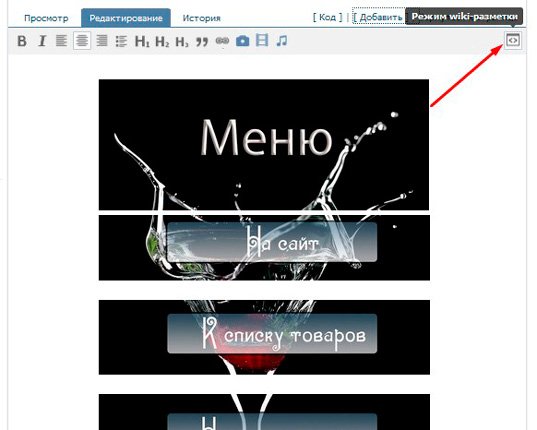
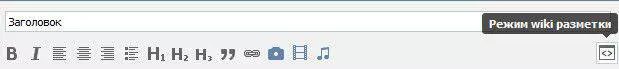
В верхней правой части экрана нажать на значок «», обозначающий режим вики-разметки. Это обеспечивает более стабильную работу редактора.

Переименовать «Свежие новости», подобрав наиболее подходящее название.

На этом подготовительный этап можно считать законченным. Далее рассмотрим процедуру создания простого текстового меню. Несмотря на то, что сегодня данный тип меню встречается не часто, навыки его создания являются базовыми и позволяют в дальнейшем конструировать более сложные и функциональные варианты.
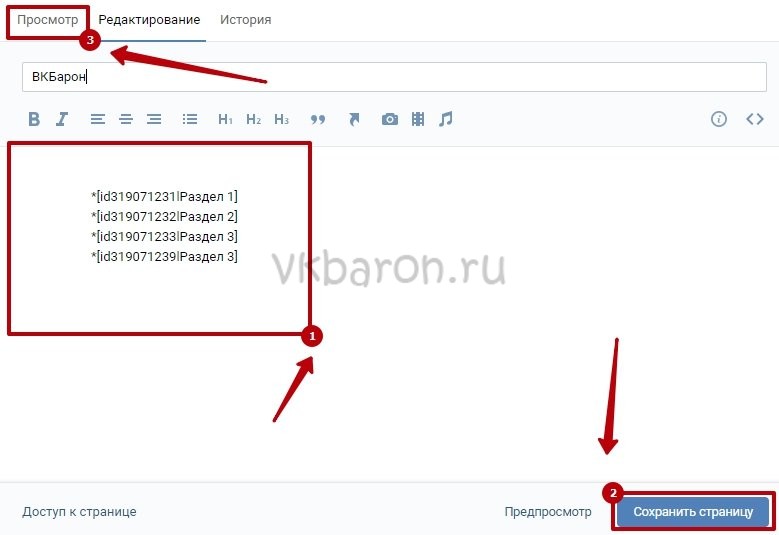
- Найти текстовое поле, которое располагается под панелью инструментов. Вставить туда список разделов будущего меню.
- Каждый из пунктов следует заключить в квадратные скобки []. А в начале всех пунктов нужно вставить значок «*». Например, *.
- Внутри квадратных скобок каждого из пунктов поставить значок «ǀ». Например, *.
- Между начальной скобкой и вертикальной чертой поставить прямую ссылку на страницу, куда будет осуществляться переадресация. Например, *. При этом ссылки могут быть как внутренними, так и внешними.
- В нижней части окна кликнуть «Сохранить страницу».
- Во вкладке «Просмотр» можно ознакомиться с результатом своей работы. При необходимости можно вернуться в режим редактирования и исправить все недочеты.

Таким образом, создание текстового меню занимает всего несколько минут и не требует специальной подготовки.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки
 Стрелка показывает на кнопку с сообщением
Стрелка показывает на кнопку с сообщением
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку
Стрелка указывает на пустое поле
Динамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку
 Аватарка нового подписчика на обложке
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре
рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
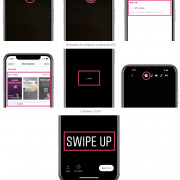
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
 Обложка группы в мобильном просмотре
Обложка группы в мобильном просмотре
 Обложка группы по клику в мобильном просмотре
Обложка группы по клику в мобильном просмотре
Включается эта возможность в Настройках сообщества:
 Настройки группы
Настройки группы
Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
 Добавление фотографий
Добавление фотографий
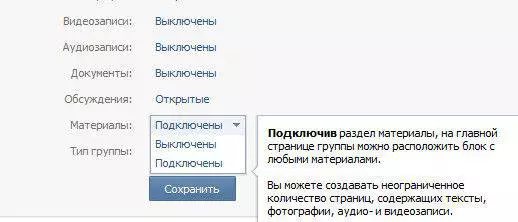
Какой размер материалов выбрать:
Облегчите подписчикам процесс покупки
Писать в личные сообщения, чтобы оформить покупку, получить расчет цены или узнать о свободном времени для записи, не совсем удобно. Упростите покупателям взаимодействие с вашей группой.
Ведите онлайн-запись на услуги в приложении DIKIDI Online. Оно создано для салонов красоты, но может работать и в других близких нишах. Клиенты смогут выбрать конкретные услуги, определенного мастера и удобное для них время. Для активации приложения подключитесь к платформе DIKIDI.
Так выглядит процесс записи на услуги
Приложение uCalc подойдет, если вы предлагаете сложные продукты, требующие индивидуальные расчеты цены. Вы делаете калькулятор, клиент узнает цену, а приложение предложит подписчику сразу заполнить лид-форму и даже возьмет предоплату. На этапе создания калькулятора вас перебросит в сервис — там есть шаблоны для такси, клининга, недвижимости и многих других сфер.
Такой калькулятор можно собрать за 5 минут: добавляете блоки в визуальном редакторе и вносите изменения в формулу
Выберите приложение Qtickets, если продаете билеты на мероприятия или занимаетесь инфобизнесом: продвигаете курсы, вебинары, личное обучение. Чтобы получить доступ, сначала зарегистрируйтесь на сайте и создайте мероприятие. После этого сможете установить виджет в группу.
Добавляйте несколько мероприятий и устанавливайте цену на них в зависимости от тарифа или посадочных мест
«Бронирование» идеально для тех, кто сдает что-то в аренду: занимается каршерингом, держит бильядрные залы, записывает на квесты и так далее. Клиенты могут выбрать определенное время и получить скидку за репост. А приложение пришлет им напоминание о бронировании ближе к времени посещения. Вы же будете видеть информацию обо всех записях в едином интерфейсе.
Так выглядит бронирование авто ВКонтакте: доступен выбор дополнительных опций, адреса, дат
У соцсети есть отдельное приложение и для совместных покупок. Оно умеет отображать счета по всем закупкам, уведомлять об изменениях и сохранять историю заказов. Так вы точно ничего не забудете и не потеряете.
В магазине есть возможность посмотреть все текущие закупки и основные данные о них
Создание верхней панели навигации
Шаг 1) Добавить HTML:
Пример
<!— Верхняя навигация —><div class=»topnav»> <!— Центрированное ссылка —> <div class=»topnav-centered»> <a href=»#home» class=»active»>Главная</a> </div> <!— Ссылки, выровненные по левому краю (по умолчанию) —> <a href=»#news»>Новости</a> <a href=»#contact»>Контакт</a> <!— Ссылки, выровненные по правому краю —> <div class=»topnav-right»> <a href=»#search»>Поиск</a> <a href=»#about»>О Нас</a> </div></div>
Шаг 2) Добавить CSS:
Example
/* Добавить черный цвет фона для верхней навигации */.topnav { position: relative; background-color: #333; overflow: hidden;}/* Стиль ссылок внутри панели навигации */.topnav a { float: left; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none; font-size: 17px;}/* Изменение цвета ссылок при наведении курсора */ .topnav a:hover { background-color: #ddd; color: black; }/* Добавление цвета к активной/текущей ссылке */.topnav a.active { background-color: #4CAF50; color: white;}/* Центрированный раздел внутри верхней навигации */.topnav-centered a { float: none; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);}/* Выровненный по правому краю раздел внутри верхней навигации */.topnav-right { float: right;}/* Адаптивное меню навигации — отображение ссылок друг на друга, а не рядом друг с другом (для мобильных устройств) */@media screen and (max-width: 600px) { .topnav a, .topnav-right { float: none; display: block; } .topnav-centered a { position: relative; top: 0; left: 0; transform: none; }}
Совет: Чтобы создать удобные для мобильных устройств, отзывчивые навигационные панели, прочитайте наш учебник Как иделать — Отзывчивую верхнюю навигацию.
Совет: Зайдите на наш учебник CSS Навигации чтобы узнать больше о навигационных барах.
Что такое меню группы
Меню группы ВК можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
3 этап – размещаем меню группы ВКонтакте со ссылками
- Как сделать графическое меню ВКонтакте не только красивым, но и интерактивным? Верно, для кнопок надо добавить ссылки. Так как в нашей группе еще нет ничего кроме главной страницы, все кнопки будут вести на нее. Вы же можете вставлять любые ссылки, в зависимости от своих нужд (фотоальбомы, обсуждения, документы и так далее). Вставляем ссылки в каждую строку кода вместо пробела перед закрывающимися квадратными скобками –
[[photo449038873_456239150|400x82px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239151|400x70px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239152|400x57px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239153|400x72px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239154|400x68px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239155|400x70px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239156|400x83px;noborder;nopadding|https://vk.com/club173497067]]
- Теперь выровняем наше меню по центру при помощи тегов <center></center>:
<center> ] </center>
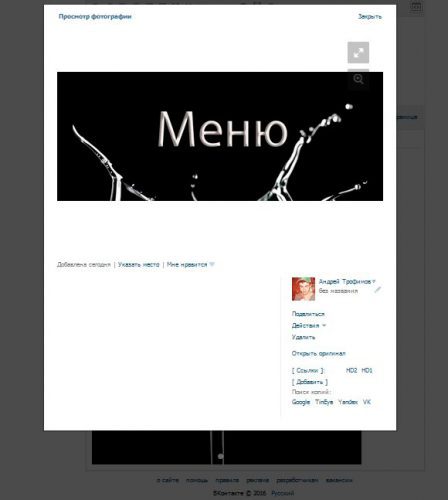
- Наше меню уже работает, осталось разместить его на стене в группе. Для этого нажмем на надпись «МЕНЮ» в верхней части окна и скопируем ссылку из адресной строки браузера.


Обратите внимание, в этот пост можно добавить любое изображение. Тогда оно тоже будет служить ссылкой на меню.

Теперь вы знаете, как сделать меню в группе в ВК. Как видите, ничего сверхсложного в этом нет. И пусть «страшный» код Вики-разметки вас не пугает! Удачи!
Как сделать меню в группе вк новый дизайн
Как сделать меню в группе вк новый дизайн? В 2015 году ВК обновили дизайн своих групп. На смену устаревшему пришел новый глянцевый плиточный дизайн. Теперь можно закачивать аватарку с большим разрешением и сложностью.
Главный вопрос в ее идее! Поиск тоже стал более простым и легким! Вообще за последние несколько лет появилась масса программ для этого.
В firestok можно найти картинки. Отредактировать которые легко на фотошоп-мастере. Для того чтобы сделать аватарку в новом дизайне нужно определиться с четкими размерами и разметками. Далее создаем новый документ и заливаем фон.
Вырезаем окошки (столько и таких размеров сколько картинок нужно вставить). Вставляем туда картинки. По краям общей картинки создаем слой «подвала», заливаем нужным цветом. Пишем текст, подгоняем по размеру, стилю, графике.
Все Аватарка готова! Можно загружать!
Аналогично можно создать все надписи в Меню
Ваша страница будет выделяться из остальных, а значит непременно привлечет внимание
Способ 1. Photoshop + функционал Вконтакте (Меню своими руками)
Чтобы создать меню в группе ВК вам понадобится довольно популярный графический редактор «Фотошоп» (если у вас нет, необходимо будет его найти, скачать и установить). Затем рекомендую выполнить следующее:
http://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
В тексте ссылки вместо ХХХ вставьте ИД (ID) вашего сообщества, а вместо «Название страницы» введите заголовок вашего материала (например, в данном случае «Меню»).
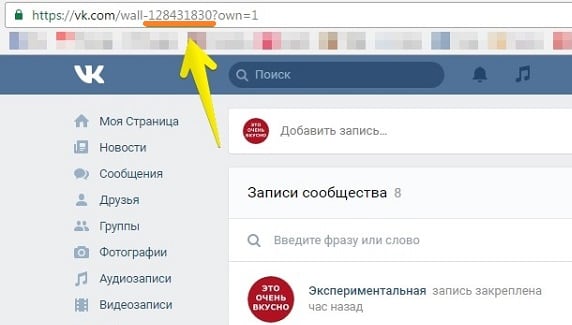
Если вы не знаете ID вашей страницы, перейдите на страницу вашего сообщества, там выберите «Записи сообщества». В адресной строке до вопросительного знака вы увидите ряд цифр, они и будут идентификатором (ИД) вашего сообщества.
 Копируем ID группы
Копируем ID группы
После ввода данной ссылки и нажатия на «Enter» откроется страничка с надписью «Наполнить содержанием». Кликаем на ней, откроется окно редактирования.
- При редактировании содержимого лучше перейти на «вики-код» (удобный язык разметки страницы), который активируется нажатием на соответствующий крайний верхний правый значок;
- Щёлкаем на значке «Фотоаппарата» и добавляем наши фото. После каждой картинки вставляем нужный тег «option;nopadding» (должен быть размещён перед указанием размера наших картинок), он будет выступать в качестве пробела;
- Под каждым пунктом меню вставляем ссылки на соответствующие ему контент (к примеру, фотографии);
- Сохраните результаты, а сам ваш пост закрепите наверху, это позволит вам создать меню в группе «Вконтакте».
Как это выглядит визуально можно посмотреть вот здесь:
2 этап – создаем Вики-разметку меню ВК
- Переходим к группе ВКонтакте. Первым делом надо зайти в ее настройки и для раздела «Материалы» установить значение «Ограниченные».
- На главной странице группы переходим во вкладку «Свежие новости». Кликаем по надписи «Редактировать».
- Вы вызвали Вики-редактор, где мы и будем создавать красивое меню ВКонтакте. Теперь поменяйте надпись «Свежие новости» на «Меню» и загрузите при помощи специальной иконки в виде фотоаппарата изображения, которые получили при «раскройке» в Фотошопе.
- После загрузки всех изображений перейдите в режим редактирования «Вики-разметки», нажав в панели инструментов редактора кнопку <>. Здесь вы увидите код меню такого типа.
] ] ] ] ] ] ]
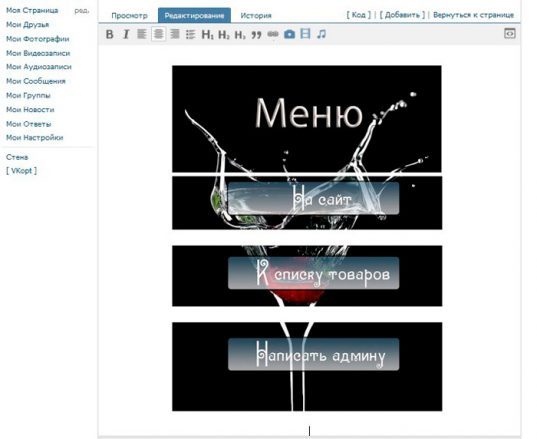
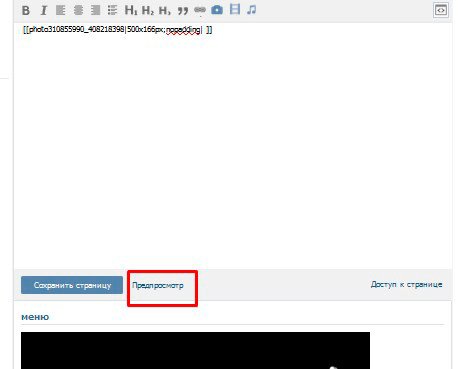
- Если сохранить страницу и нажать «Предпросмотр», то чуть ниже можно увидеть прообраз меню. Пока оно выглядит безрадостно: между кнопками белые пробелы.

Пока выглядит не очень красиво
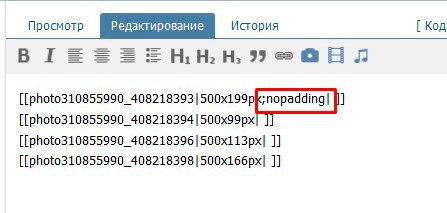
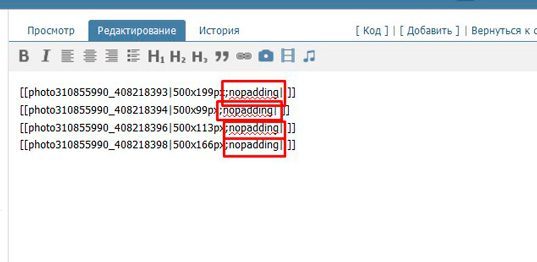
- Займемся редактированием кода, чтобы все встало на свои места. Для этого добавим тег nopadding в каждую строку. В итоге мы получим код следующего вида:
] ] ] ] ] ] ]
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Верстка в Вк для чайников
Раньше я думал, что вики-разметка применима только к сообществам
Не знаю изменилось ли что-то или так всегда было, но сейчас абсолютно не важно создаете ли вы группу или паблик. Странички можно сделать и там, и там
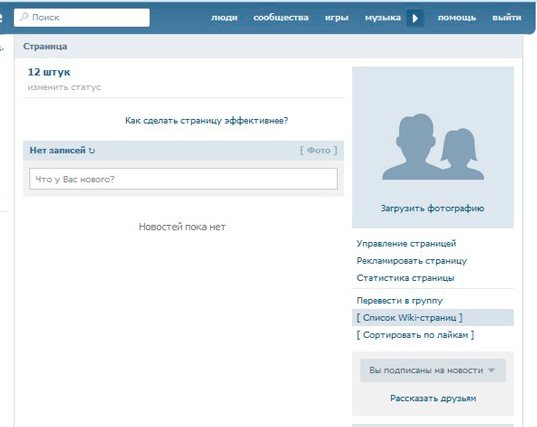
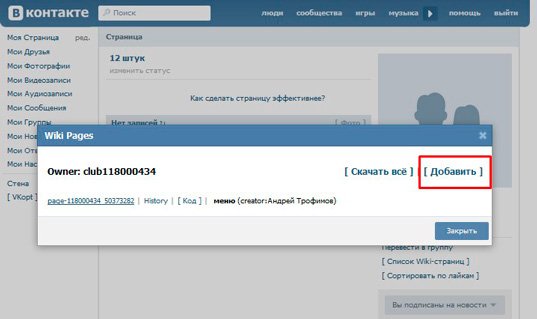
Ну что ж, осталось дело за малым, верстка. Открываете «Список вики-страниц».

И добавляете новую.

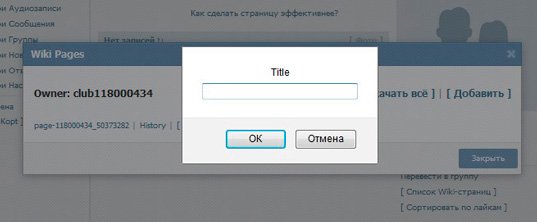
Даете ей название. В нашем случае – меню.


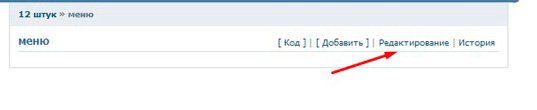
И переходите к редактированию.

Первым делом нужно добавить все части нашей картинки.

Загружаем.

Делайте это из папки снизу-вверх по списку. От самого последнего (нижнего, в моем случае «Написать админу») к верхнему («Меню»), тогда все встанет верно, хотя не так уж трудно перетащить фрагменты при помощи мыши. Кому как удобнее.

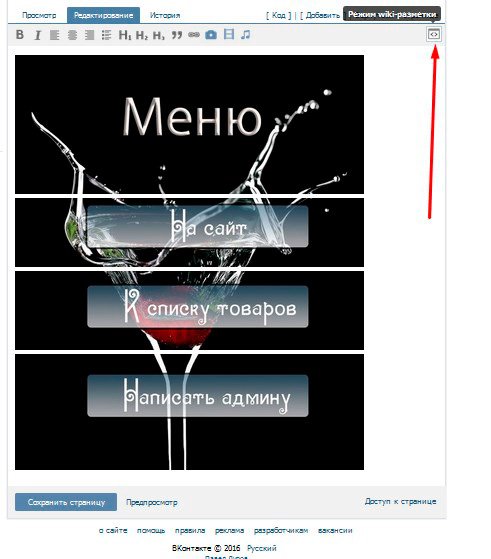
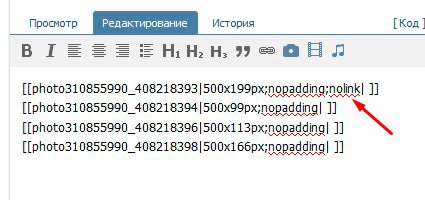
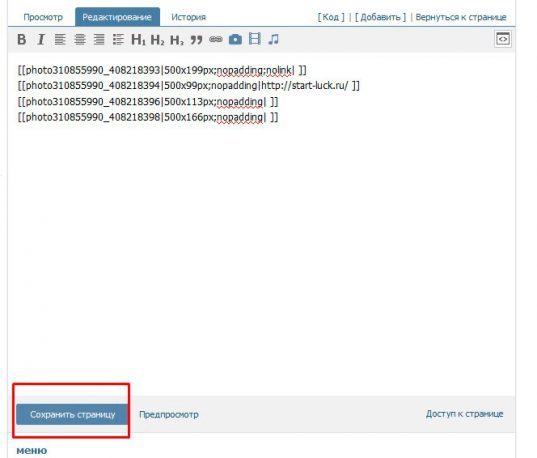
Теперь нужно убрать отступы и сделать разные фрагменты ссылками, а кое-где и совсем убрать возможность щелкать. Переходим в кодовый режим.

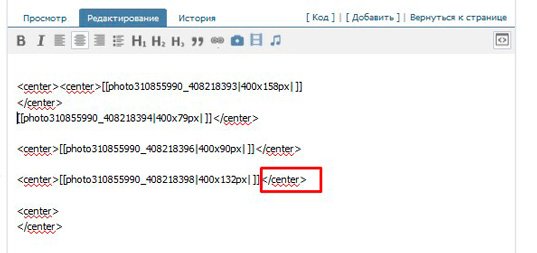
Теги «center» указывают на то, что фотка и ее фрагменты расположены по центру. Я их уберу, чтобы вам было легче воспринимать информацию.

Если хотите, можете сделать тоже самое, но учтите, что иллюстрация съедет вправо.

Снова возвращаемся в код, чтобы убрать отступы между фрагментами рисунка.

Чтобы изображение вновь стало единым после размера поставьте точку с запятой и напишите тег nopadding (;nopadding).

Выглядеть это будет так.

Естественно, что отступов не должно быть после каждого фрагмента, а потому теги нужно продублировать.

Внизу экрана есть ссылка на предварительный просмотр.

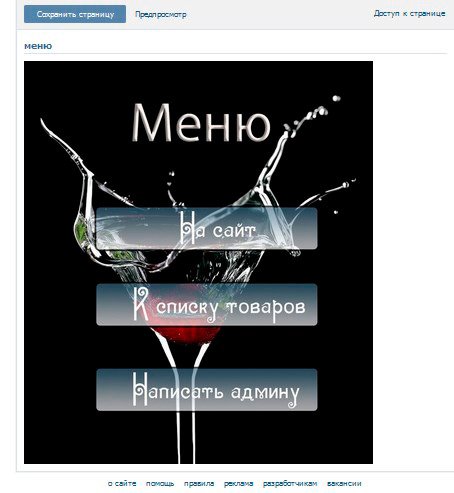
Теперь иллюстрация выглядит единой. Если не получилось проверьте верно ли вы написали слово и поставили ли точку с запятой, уберите пробелы где нужно, чтобы было как в моем примере. Для результата важна каждая мелочь.

Сейчас при нажатии на разные части изображения, они открываются в новом окне.

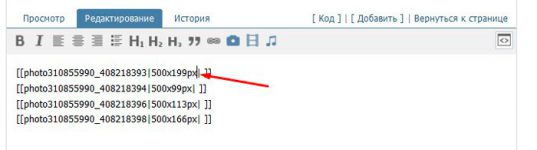
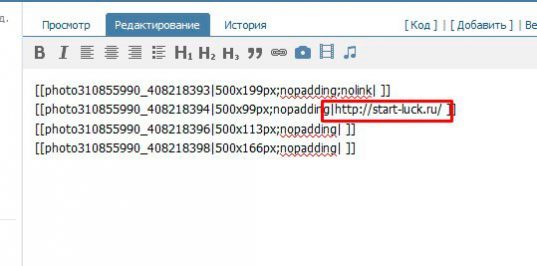
Чтобы этого не происходило, понадобится еще один тег. Nolink. Не забывайте про точку с запятой.

Перехода не будет только на первой картинке, а вот к остальным можно подставить свои url.

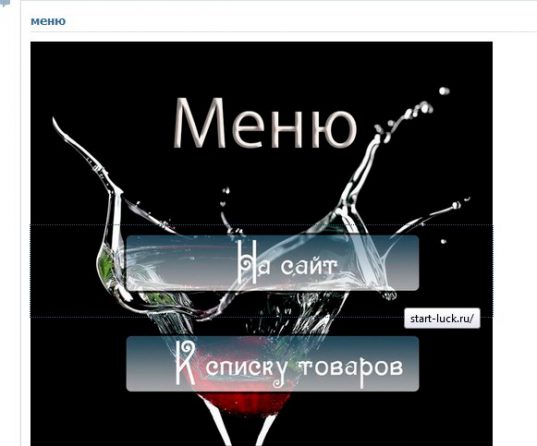
Видите, теперь часть картинки оснащена ссылкой на мой блог, а фраза «Меню» не кликабельна.

Вы можете перенаправлять читателей на другие вики-страницы, к постам, в блоги и остальные социальные сети. Теперь сделать это не трудно, вы все умеете. Осталось лишь сохранить.

Вот так выглядит наше с вами меню.

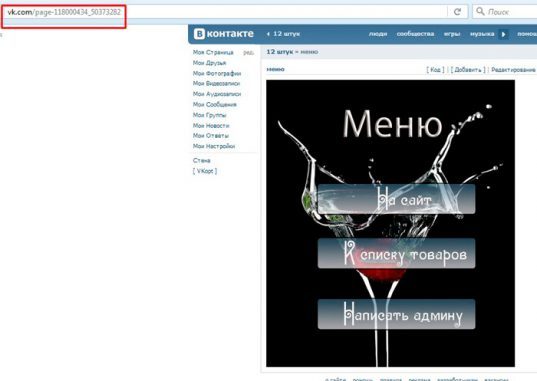
Чтобы узнать ссылку на страницу вернитесь к ней.

А вот и желанная ссылочка.

Создать мега меню
Создайте выпадающее меню, которое появляется, когда пользователь перемещает курсор мыши на элемент внутри панели навигации.
Шаг 1) Добавить HTML:
Пример
<div class=»navbar»> <a href=»#home»>Главная</a> <a href=»#news»>Новости</a> <div class=»dropdown»> <button class=»dropbtn»>Выпадающий <i class=»fa fa-caret-down»></i> </button> <div class=»dropdown-content»> <div class=»header»> <h2>Мега меню</h2> </div> <div class=»row»> <div class=»column»> <h3>Категории 1</h3> <a href=»#»>Ссылка 1</a> <a href=»#»>Ссылка 2</a> <a href=»#»>Ссылка 3</a> </div> <div class=»column»> <h3>Категории 2</h3> <a href=»#»>Ссылка 1</a> <a href=»#»>Ссылка 2</a> <a href=»#»>Ссылка 3</a> </div> <div class=»column»> <h3>Категории 3</h3> <a href=»#»>Ссылка 1</a> <a href=»#»>Ссылка 2</a> <a href=»#»>Ссылка 3</a> </div> </div> </div> </div></div>
Объяснение примера
Используйте любой элемент, чтобы открыть выпадающее меню, например элемент <button>, <a> или <p>.
Используйте элемент контейнера (например, <div class=»dropdown-content»>), чтобы создать выпадающее меню и добавить сетку (столбцы) и добавить раскрывающиеся ссылки внутри сетки.
Оберните элемент <div class=»dropdown»> вокруг кнопки и элемент контейнер (<div class=»dropdown-content»> в позиции выпадающего меню с помощью правильного CSS.
Шаг 2) Добавить CSS:
Пример
/* Контейнер навигации */.navbar { overflow: hidden; background-color: #333; font-family: Arial;}/* Ссылки в панели навигации */.navbar a { float: left; font-size: 16px; color: white; text-align: center; padding: 14px 16px; text-decoration: none;}/* Выпадающий контейнер */.dropdown { float: left; overflow: hidden;}/* Кнопка выпадающего списка */.dropdown .dropbtn { font-size: 16px; border: none; outline: none; color: white; padding: 14px 16px; background-color: inherit; font: inherit; /* Важно для вертикального выравнивания на мобильных телефонах */ margin: 0; /* Важно для вертикального выравнивания на мобильных телефонах */}/* Добавить красный цвет фона для ссылок на навигационную панель при наведении курсора */.navbar a:hover, .dropdown:hover .dropbtn { background-color: red;}/* Выпадающее содержимое (скрыто по умолчанию) */ .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; width: 100%; left: 0; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); z-index: 1;}/* Мега заголовок меню, если это необходимо */.dropdown-content .header { background: red; padding: 16px; color: white;}/* Показать выпадающее меню при наведении курсора */.dropdown:hover .dropdown-content { display: block;}/* Создайте три одинаковых столбца, которые плавают рядом друг с другом */.column { float: left; width: 33.33%; padding: 10px; background-color: #ccc; height: 250px;}/* Ссылки стиля внутри столбцов */.column a { float: none; color: black; padding: 16px; text-decoration: none; display: block; text-align: left;}/* Добавить цвет фона при наведении курсора */.column a:hover { background-color: #ddd;}/* Очистить поплавки после столбцов */.row:after { content: «»; display: table; clear: both;}
Объяснение примера
Мы стилизовали навигационную панель и ссылки на навигационную панель с фоновым цветом, заполнением и т.д.
Мы оформили кнопку выпадающего списка с фоном цвета, заполнением и т.д.
Класс использовать , что необходимо, когда мы хотим, чтобы выпадающий контент был размещен прямо под кнопкой выпадающего списка (с помощью ).
Класс содержит фактическое выпадающее меню. Он скрыт по умолчанию и будет отображаться при наведении курсора (см. ниже). Он расположен так, чтобы быть видимым прямо под кнопкой раскрывающегося списка, а ширина установлена на 100%, чтобы покрыть весь экран.
Вместо того, чтобы использовать границу, мы использовали свойство , чтобы сделать выпадающее меню похожим на «карту». Мы также используем z-индекс для размещения выпадающего списка перед другими элементами.
Селектор используется для отображения выпадающего меню, когда пользователь перемещает курсор мыши на кнопку раскрывающегося списка.
Классы используются для создания трех столбцов, которые плавают рядом друг с другом в раскрывающемся меню (для отображения различных категорий).
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Вывод меню с помощью Wiki разметки
В своей группе зайдите в “управление сообществом” и проверьте, подключен ли раздел “материалы”. Если раздел выключен, то подключите его:

После этого в группе появиться вкладка “свежие новости”. Нажмите на кнопку “редактировать”, Вас перебросит в текстовый редактор:

Вместо стандартного заголовка, пропишите свой, а также включите режим wiki разметки, нажав на пиктограмму ромба:

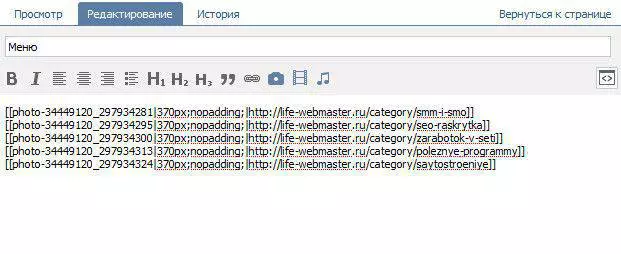
Теперь откройте группу в новой вкладке и загрузите в фотоальбом заготовленный каркас, а в текстовый редактор вставьте следующий код, столько раз, на сколько частей разбит каркас:
photo133337_133701019|370px;nopadding;|page-13333337_13333337 |
Вместо значения “photo133337_133701019” нужно вставить ссылку на фотографию
Вместо значения “page-13333337_13333337” нужно вставить ссылку на нужную страницу или раздел группы
Вместо 370px можно подобрать свои размеры, а параметр nopadding позволяет выводить полноценную картинку, без него наше меню выводилось бы разрезанными кусками.
Ссылку на фото нужно копировать не всю, а только эту часть:
Ссылки на сторонние сайты и разделы группы можно использовать полноценные. В итоге у нас получилось что-то вроде этого:

Нажав на кнопку “Просмотр” можно посмотреть, как меню будет смотреться в группе. Если все устраивает, то жмем “Сохранить результаты” и радуемся проделанной работе:

Как видим, ничего сложного нет, и если следовать всем шагам, то ошибок не возникнет. Если что-то не понятно, то можно посмотреть урок в видео формате:
14 марта 2013 SMM и SMO