Размеры картинок для соцсетей: памятка маркетологу для создания красивых постов
Содержание:
- Завершаем настраивать рекламу
- Какой должен быть размер обложки в ВК
- Как сделать меню группы с картинками
- Как создать вики-страницу
- Текстовое
- Как установить Живую обложку для сообщества ВКонтакте?
- Как сделать меню группы ВКонтакте с кнопками
- Что такое меню группы
- Что продвигают через рекламные баннеры в контакте
- Баннеры для myTarget (Одноклассники, Мой Мир и сервисы mail.ru)
- Подытожим
- Создание аватарки на мобильных устройствах
- Как сделать интерактивное меню в группе
- Миниатюра аватара
- Меню с кнопками
- 2 этап – создаем Вики-разметку меню ВК
- Как создать меню в группе вк, чтобы цепляло с первого взгляда?
- Как сделать через конструктор
- Заключение
Завершаем настраивать рекламу
В конце укажите:
- способ оплаты (за переходы или показы);
- рекламные площадки (только ВКонтакте или и на сайтах-партнерах);
- стоимость перехода (желательно ориентироваться на рекомендуемую);
- присвойте название рекламной кампании.
Чтобы не сливать рекламный бюджет впустую, при выборе способа оплаты за показы ставьте ограничение до 100 показов на человека (если пользователь 100 раз увидел ваш баннер и не кликнул по нему, сомнительно, что это произойдет на 101 раз).
При оплате за переходы учитываются только уникальные пользователи (повторный переход посетителя по объявлению с любого компьютера не учитывается и деньги не снимаются).
Какой способ лучше сказать невозможно (в каждом конкретном случае по-разному). Поэтому – экспериментируйте.
Теперь жмите на «Создать объявление» и после прохождения модерации (как правило, через пару часов) ваши баннеры в контакте начнут демонстрироваться потенциальным клиентам. Ваша задача – следить за статистикой, предоставляемой ВКонтакте и принимать немедленные решения по улучшению показателей.
Какой должен быть размер обложки в ВК
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей.
Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
При создании обложки для своего сообщества ВКонтакте я не учла рекомендации соцсети, поэтому на смартфонах обложка обрезается.
Поэтому, для мобайла лучше настроить живую обложку.
Если вы сделали фотографию или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованным размерам ВКонтакте, не расстраивайтесь. Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
- Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
- Фото продукта. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
Это интересно: Лучшие виджеты для сообщества ВКонтакте
Примеры хороших и плохих обложек для шапки группы ВКонтакте
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, УТП и призыв к действию.
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Статья в тему: Полное руководство по редактору статей ВКонтакте
Как сделать меню группы с картинками
Сложная задача: как оформить кнопки в группе, не используя Фотошоп? Не каждый умеет виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите “нанести” на них текст для большей выразительности, сделайте это в редакторе Paint заранее.
- Выбираем раздел под названием “Свежие новости”, затем наводим курсор на пункт с редактированием.
- Найдите на рабочей панели кнопку “Добавить фотографию” (со значком фотоаппарата). Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера.
- После окончания загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | в конце каждой ссылки, а после него укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите образовавшиеся ссылки в двойные квадратные скобки .
- Нажмите на кнопку предпросмотра. Если все в порядке, сохраните изменения.
- Понажимайте на кнопки в меню, убедитесь, что все работает.
Как создать вики-страницу
Кнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Стандартный
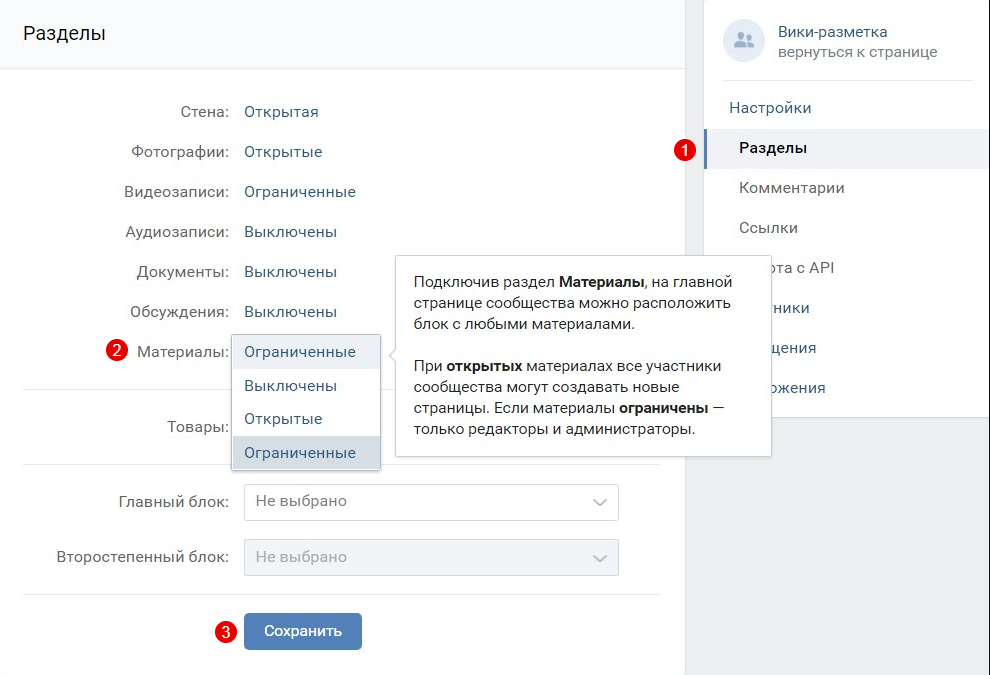
Для группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
 Как включить «Материалы» в группе
Как включить «Материалы» в группе
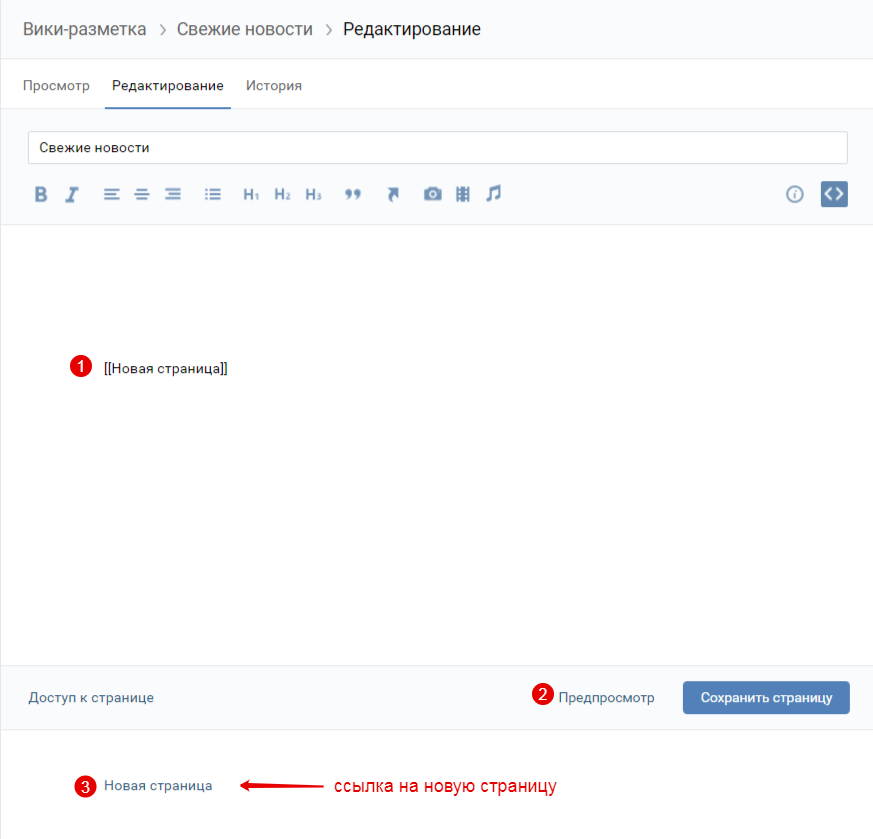
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
 Как создать новую страницу через «Свежие новости»
Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложения
Разработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик», «Исходный код» и «Вики Постер».
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
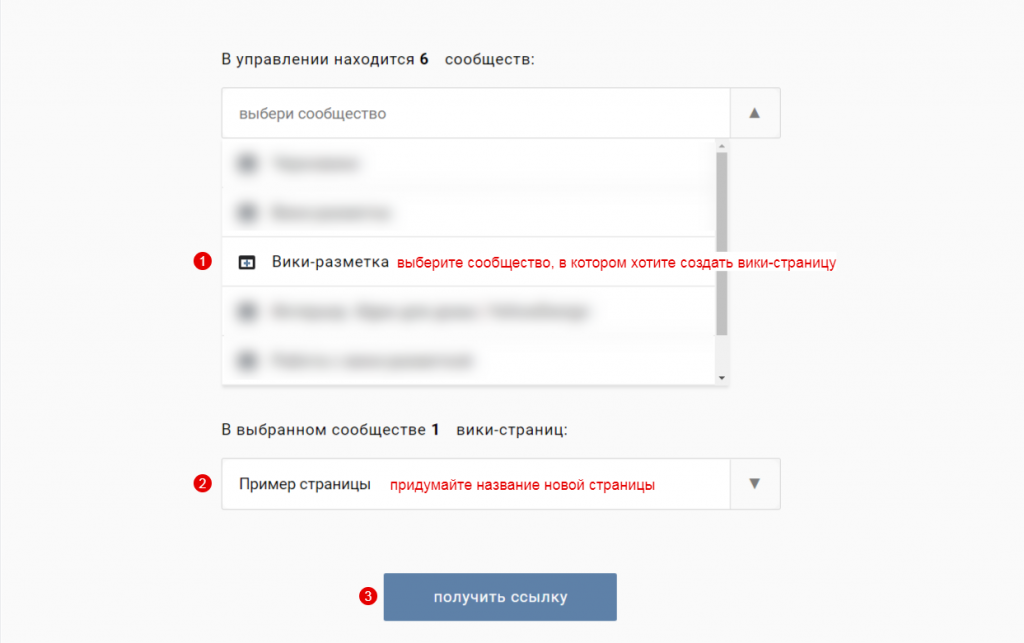
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
 Как создать новую страницу с помощью приложения «Мобивик»
Как создать новую страницу с помощью приложения «Мобивик»
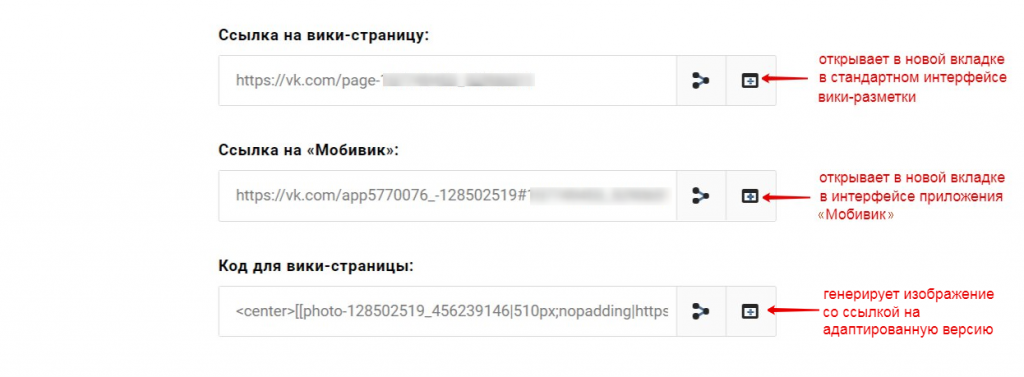
После этого вы получите 3 ссылки. Действуйте в зависимости от предпочтений: можно начать редактировать страницу в стандартном интерфейсе вики-разметки или в приложении «Мобивик».
 Ссылки на новую вики-страницу в приложении «Мобивик»
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:

Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
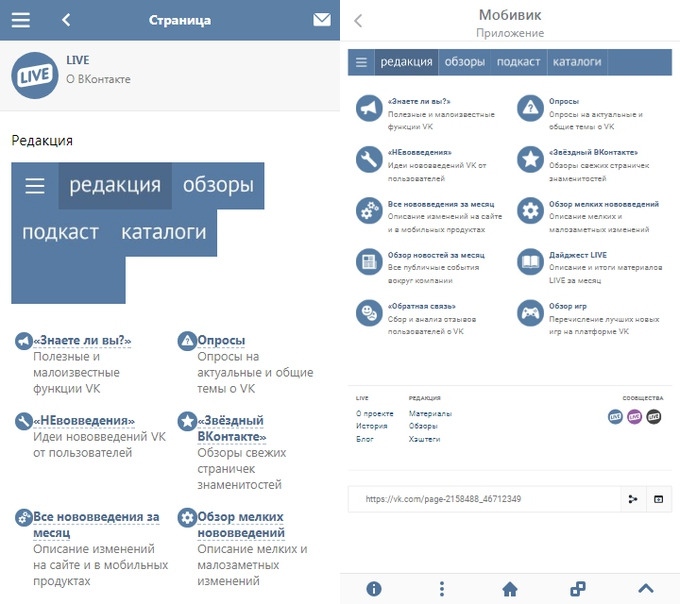
 Слева — страница меню сообщества LIVE, открытая на мобильном,справа — она же, но открытая через «Мобивик»
Слева — страница меню сообщества LIVE, открытая на мобильном,справа — она же, но открытая через «Мобивик»
Текстовое
Начнём с текстового решения. Чтобы добавить меню в группу Вконтакте:
Заходим в «Управление сообществом»
- Из открывшихся пунктов выбираем «Разделы»
- Включаем «Материалы»
- Делаем доступ ограниченным, чтобы публикациями могли заниматься только Вы или назначенные Вами лица.
- После того, как все действия сохранены, на главной странице появляется вкладка «Свежие новости».
- Меняем название на рентабельное.
- Наводим курсор на кнопку ltgt в правом верхнем углу.
- Включаем «Режим wiki-разметки».
- Появляется надпись «Визуальный режим редактирования».
- Теперь можно приступить к оформлению.
- Прописываем названия рубрик с новой строки. Например: Услуги Цены Контакты Отзывы
- Заключаем названия в квадратные скобки и добавляем перед каждым вертикальную черту:
- Перед чертой прописываем ссылки на страницы, куда попадут посетители после того, как кликнут интересующий блок [https://vk/com/salonkrasoti.ru|Цены]
- Перед скобками ставим звёздочку *[https://vk/com/salonkrasoti.ru|Цены] Нажимаем «Сохранить».
Обязательно воспользуйтесь клавишей «Предпросмотр», чтобы убедиться, что всё сделано правильно.
Нововведение существенно облегчит поиск Вашим потенциальным клиентам. Однако, такой вид малопривлекателен. Чтобы заинтересовать подписчиков, необходимы яркие краски.
Как установить Живую обложку для сообщества ВКонтакте?
Чтобы установить живую обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
Для установки живой обложки из изображений рекомендуется загружать до 5 изображений в разрешении 1080 × 1920 pixel.
Рекомендации от TargBox SMM ВКонтакте — размер видео 1080 × 1920 pixel не более 30 сек, контейнер mov, кодек H.264, аудиокодек ACC. Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.
 Как добавить обложку ВКонтакте
Как добавить обложку ВКонтакте
 Как добавить обложку ВКонтакте
Как добавить обложку ВКонтакте
Желаем Вам успехов в освоении новых инструментов ВКонтекте. А если у Вас возникнут сложности или вопросы команда TargBox всегда рады Вам помочь.
Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно
Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога. Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
- Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи. Нужен режим wiki-разметки.
- Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото. Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
- Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: [].
Что такое меню группы
Меню группы ВК можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Что продвигают через рекламные баннеры в контакте
Кроме популярности и широкого охвата аудитории, реклама в социальной сети вконтакте имеет еще одно важное преимущество: возможность точного таргетинга, от правильности настроек которого зависит 90% успеха рекламной кампании. Поэтому именно таргетированные рекламные объявления получили такое распространение
Но как и в случае с другими рекламными площадками, здесь важно определить, что целесообразно продвигать через сеть вконтакте.
Основная цель посещения социальных сетей – общение и развлечение. Отсюда вывод: наилучший «выхлоп» будут иметь товары и услуги широкого потребления и развлекательной тематики, а также реклама с целью лидогенерации
Узкая специализация практически всегда провальна.
Идеально, если у рекламируемой продукции или бренда есть фан-группы, сообщества, паблики в соцсети ВКонтакте.
Также важна ценовая категория. Потолок стоимости продукции колеблется от 150$ до 200$. Более дорогие товары продаются плохо.
Баннеры для myTarget (Одноклассники, Мой Мир и сервисы mail.ru)
Самые распространённые размеры баннеров в myTarget — 1080х607 пикселей и 600х600 пикселей — подходят для мультиформатного размещения на всех площадках Mail.ru Group и рекламной сети. При этом обязательно должна быть иконка объявления размером 256х256 пикселей.

Ограничения по наличию текста на изображении у myTarget такие же как и во ВКонтакте — не более 50% от площади баннера.
Также есть формат тизеров с размером изображения 90×75 пикселей.

Есть и карусель из квадратных изображений с разрешением 600х600 пикселей.

Также в myTarget в апреле 2018 года появился рекламный продукт «Премиальная аудиторная сеть», которая включает в себя крупные интернет-площадки: drive2.ru, 7ya.ru, 7days.ru, newsru.com и другие. В этом продукте используются 4 формата изображения:
-
256х256 для мобильных блоков;
-
1080х607 для блоков горизонтальной ориентации;
-
300х600 для блоков вертикальной ориентации;
-
600х600 для мобильных блоков.
Объём файла не должен превышать 150 Кб. Ниже скриншот из рекламного кабинета:

Дополнительно со всеми форматами в myTarget можно познакомиться на их портале: https://target.my.com/pro/formats

Подытожим
Таким образом, вконтакте баннерная реклама имеет неоспоримое преимущество: точная настройка целевой аудитории, которой будет показано объявление, при весьма широком охвате.
Не обходится и без минусов. Основной из них – многократный показ объявления одним и тем же пользователям, что приводит к снижению CTR и, как следствие, к повышению стоимости перехода. Также, прилично съедают бюджет боты. Немного выровнять ситуацию помогает установление лимита на количество показов до 100 раз на человека.
К минусам рекламы ВКонтакте можно отнести и высокую стоимость. Если искусственно ее занизить, пренебрегая рекомендуемой, то ваше объявление просто не прорвется через алгоритм.
Создание аватарки на мобильных устройствах
Если вы хотите создать аву для сообщества ВК с устройств на iOS или Android, то вам стоит обратить внимание на специализированные онлайн-сервисы. В качестве примера рассмотрим сервис Vkprofi
Для работы с сайтом нужно авторизоваться через учетную запись ВКонтакте. После этого вам будет доступна возможность создать обложку, аватарку, меню и картинки для постов ВК
В качестве примера рассмотрим сервис Vkprofi. Для работы с сайтом нужно авторизоваться через учетную запись ВКонтакте. После этого вам будет доступна возможность создать обложку, аватарку, меню и картинки для постов ВК.
Перейдите в раздел «Аватар».
Перед вами появляется возможность добавлять картинки, текст и спрайты в выделенной синим цветом области.
Таким образом создается классическое оформление следующего формата.
Для создания обложки перейдите в соответствующий раздел.
Графические элементы и текст добавляются в правой колонке.
Для сохранения финального варианта нужно оплатить лицензию. Один день лицензии стоит 50р.
Как сделать интерактивное меню в группе

Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.
- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш. Для каждой картинки труется отдельная wiki-страница.
- При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.
Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.
Миниатюра аватара
Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
Текст не должен выходить за пределы миниатюры.
Пользователям должно быть понятно, что изображено на аватарке.
По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной
Этот стиль сейчас в тренде.
Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества?
Меню с кнопками
Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.

Лента меню в группе
Управлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.

Настройка кнопок меню
Название кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
Меню на смартфоне
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
2 этап – создаем Вики-разметку меню ВК
- Переходим к группе ВКонтакте. Первым делом надо зайти в ее настройки и для раздела «Материалы» установить значение «Ограниченные».
- На главной странице группы переходим во вкладку «Свежие новости». Кликаем по надписи «Редактировать».
- Вы вызвали Вики-редактор, где мы и будем создавать красивое меню ВКонтакте. Теперь поменяйте надпись «Свежие новости» на «Меню» и загрузите при помощи специальной иконки в виде фотоаппарата изображения, которые получили при «раскройке» в Фотошопе.
- После загрузки всех изображений перейдите в режим редактирования «Вики-разметки», нажав в панели инструментов редактора кнопку <>. Здесь вы увидите код меню такого типа.
] ] ] ] ] ] ]
- Если сохранить страницу и нажать «Предпросмотр», то чуть ниже можно увидеть прообраз меню. Пока оно выглядит безрадостно: между кнопками белые пробелы.

Пока выглядит не очень красиво
- Займемся редактированием кода, чтобы все встало на свои места. Для этого добавим тег nopadding в каждую строку. В итоге мы получим код следующего вида:
] ] ] ] ] ] ]
Как создать меню в группе вк, чтобы цепляло с первого взгляда?
В группе Вконтакте сделать кликабельное меню аппетитным проще всего при помощи конструктора.
Конструкторы
Существуют как платные, так и бесплатные версии. Вам предложат шаблон, разные варианты фона, цвета клавиш, а также изменить шрифт. Это может выглядеть примерно так:
- Можно загрузить иллюстрации со своего компьютера.
- Последовательно выбираем все пункты, корректируя в процессе по своему усмотрению.
Для примера ниже Вы найдете ссылки на несколько подобных сервисов.
Бесплатный конструктор Вы найдёте на https://вкменю.рф.
Платные: https://vkmenu.ru, https://www.vkprofi.ru. Создать неповторимый стиль без специальных знаний вики разметки поможет сервис https://wikiposter.net. Приложения отличаются между собой, но имеют подробную инструкцию, так что запутаться практически нереально, даже новичку.
Гораздо сложнее сделать меню в группе ВКонтакте, задействовав графический редактор.
Photoshop
- Открываем нужное изображение в программе.
- Размер миниатюры не должен превышать 600 пикселей по ширине.
- Проверяем, исправляем, если нужно.
- Инструментом «Раскройка» нарезаем фото на кнопки
- Сохраняем для WEB
- Переходим VK, включаем «Материалы», ограничиваем доступ, сохраняем, меняем название — всё, как в варианте без графики.
- Далее добавляем нарезанные фрагменты, нажимая значок фотокамеры
- Перед нами появляется код, он потребует доработки.
- Переносим ссылки в столбик и добавляем в каждую строчку тег nopadding (через точку с запятой), чтобы убрать пробелы. Пример: ][[
- Если на данном этапе всё корректно (убеждаемся в Предпросмотре), сохраняем и возвращаемся на страницу.
Как сделать через конструктор
Сделать меню в группе красивым и кликабельным помогут специальные конструкторы. Существуют и платные, и бесплатные ресурсы. На сайте можно посмотреть, какие варианты меню в группе Вконтакте есть, и выбрать понравившийся стиль.
- Зайдите на сайт, где на главной странице будет отображаться редактор.
- Выберите фон среди доступных градиентов.
- Чтобы изменить надпись, щелкните по «Отзывы»; и откроется строка для редактирования текста.
- Выберите иконку из списка предложенных.
- Нажмите на кнопку «Скачать»;.
 Также вы можете выбрать цвет текста: белый или черный. Есть возможность выбрать элементы для отображения: иконка, текст или иконка вместе с текстом. После этого по инструкции выше вы можете добавить скаченные картинки и сделать красивое и яркое меню для группы.
Также вы можете выбрать цвет текста: белый или черный. Есть возможность выбрать элементы для отображения: иконка, текст или иконка вместе с текстом. После этого по инструкции выше вы можете добавить скаченные картинки и сделать красивое и яркое меню для группы.
Сделать список разделов в сообществе не сложно, достаточно иметь базовые навыки работы в графических редакторах. Кроме того, социальная сеть позволяет создать простое и лаконичное текстовое меню. Если у вас нет времени или желания работать в Фотошопе, то воспользуйтесь онлайн конструктором, который упрощает эту операцию.
Заключение
Чем больше различных социальных сетей охватывает маркетолог, тем чаще ему придётся сталкиваться с необходимостью переделывать исходные рекламные материалы. Все площадки придумывают собственные ограничения. Обычно они связаны с особенностями структуры страниц, на которых выкладываются.
Соответственно, каждое обновление дизайна социальной сети приводит и к изменениям в требованиях к креативам. К сожалению, это объективная реальность любого SMM-щика. Разработчики регулярно подкидывают ворох работы по редактированию брендовых изображений. Некоторые из подобных обновлений приводят к тому, что проще переделать креативы, чем подгонять под новые стандарты.