Wiki-страница вконтакте: основа
Содержание:
- Шаблоны разметки для меню группы
- Какие возможности дает вики-страница
- Как сделать рекламу через «Читать продолжение»
- Как становятся членом фандома
- Аватар и миниатюра
- Создание группы
- Новый редактор статей ВКонтакте и вики-разметка
- Подытожим
- Делаем сайт в ВК: по шагам
- Виды вики страниц
- Как создать вики страницу Вконтакте
- Меню
- Стена
- Аватар
- С чего начать оформление группы ВКонтакте
- Как сделать вики-меню
- Посты
- Как создать публикацию самостоятельно
- Как заработать на сообществе в ВК
- Как создать вики страницу вконтакте
- Как сделать вики-меню
Шаблоны разметки для меню группы
Итак, после того, как тематика контента выбрана, имеется необходимый материал, вы готовы к созданию и дальнейшему оформлению группы. Выберите тот вид оформления, который больше всего по душе – графическое или текстовое отображение информации. Для наглядной демонстрации возьмем обычный шаблон текста и примеры вариантов кодов:
Шаблон 1.


Wiki-разметка для текстового меню с небольшими иконками:
Как вы уже поняли, существует всего несколько разновидностей шаблонов кодировок. Используйте нужные виды шаблонов, и созданная вами группа будет настроена самым лучшим образом. Безусловно, простор для фантазии есть, но для этого придется составлять коды самому. Придется немного потрудиться, перечитать массу информации, чтобы узнать основные принципы построения кодов wiki-разметки.
Я же говорю, что это просто, ведь код начинается и заканчивается с привычных тегов, а иконки внутри все предстают в виде информации ] с небольшим текстом для их описания.
Какие возможности дает вики-страница
Наверняка вы обращали внимание, что оформление простого поста ВКонтакте имеет очень ограниченный функционал. Что мы можем сделать с постом? Это добавить тематические смайлы и разделить абзацы
На этом пожалуй все… Поэтому длинные посты читать довольно сложно: чаще они выглядят, как длинная простыня из текста.
На фоне таких постов выигрывают именно вики-страницы. Возможности вики-страницы:
- Форматирование текста
- Выделение заголовков
- Использование жирного шрифта, курсива, подчеркнутого текста
- Добавление нескольких изображений
- Применение буллитов
- Установка спойлеров
- Добавление графических таблиц
- Возможность устанавливать кнопки и ссылки на сторонние сайты через них.
Как сделать рекламу через «Читать продолжение»

«Ответ здесь» – ссылка на другое сообщество, для которого делается реклама в вашем паблике. Необходимо создать пост в рекламируемом сообществе, вставив в него ссылку на wiki-страницу, которая прикрепляется к посту, после этого ее можно удалить оттуда.
В своем сообществе размещаете рекламный интригующий пост, а в нем ссылку на другое сообщество . Пользователь нажимает на «Ответ здесь» и перенаправляется на рекламируемое сообщество, нажимает на ссылку, и открывается вики-страница, которую можно оформить на свое усмотрение.
Как видно, создать вики-страницу «ВКонтакте» совсем не сложно, если следовать всем инструкциям. Уделив немного времени, можно получить сообщество с оригинальным дизайном, множеством уникально оформленного материала. Такой паблик смотрится гораздо эстетичнее, и его хочется посещать снова и снова.
Как становятся членом фандома
Для того чтобы стать членом какого-либо фандома, недостаточно просто увлекаться какой-то темой. Нужно обязательно участвовать в информационном обмене – это, можно сказать, квинтэссенция существования фанатского сообщества. В наши дни такой обмен происходит в основном через интернет, но существует и множество классических форм – клубы по интересам, тематические периодические издания, съезды различных рангов (от региональных до международных) и т. п.
Специальные названия фандомов помогают определить их принадлежность. Например, любители аниме и манги именуются отаку, почитатели сериала «Звездный путь» – треккеры, любители «Доктора Кто» – хувианы, а толкиенисты, как, наверное, ясно из названия, – это поклонники творчества Дж. Р. Р. Толкиена. Фанатство сериала «Сверхъестественное» имеет несколько ироничное название – суперамипришибленные, у певца Джастина Бибера фандомы – белиберы, а у Майли Сайрус – смайлеры.
Как и каждое субкультурное движение, любой фандом по-своему уникален, в нем с течением времени зарождаются свои обычаи, имеется своя структура, и появляется сленг, часто понятный лишь членам данного сообщества.

Аватар и миниатюра
Это изображение, которое является «лицом» сообщества. Его видят пользователи рядом с сообщениями от имени паблика и в перечне подписок
Задача этой картинки – привлекать внимание и быть узнаваемой
Я оформляю группу для родителей, и у меня есть готовый логотип. Сейчас посмотрим, как он будет выглядеть в качестве аватара. Для этого жмем «Загрузить фотографию» и выбираем нужную картинку.
Мне не нравится, что изображение обрезается, поэтому я увеличиваю область просмотра, подтягивая ее за квадратики по краям.
Теперь настраиваем миниатюру, которую будут видеть пользователи рядом с сообщениями. Желательно, чтобы текст был довольно крупным и не обрезался, иначе он не читается и выглядит неаккуратно.
Надо признать, что мой аватар не идеален, лучше, если картинка будет на темном или ярком фоне. Но главное, чтобы вас узнавали. Если это логотип компании, то не надо его менять. Если же есть возможность выбирать, постарайтесь, чтобы главное фото паблика было оригинальным и выделялось среди конкурентов. Вот примеры выразительных изображений.
Можно разместить на аватаре короткую и полезную информацию:
- акции,
- телефон компании,
- анонс события,
- цену на основной продукт,
- вакансии,
- адрес сайта,
- координаты офиса,
- призыв подписаться.
Используйте все элементы оформления для привлечения посетителей и клиентов. Но не перегружайте их текстом, пишите только о главном.
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.

Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.

Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!

Теперь можно начинать ее оформлять.
Новый редактор статей ВКонтакте и вики-разметка
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.
 Так выглядит интерфейс нового редактора статей ВКонтакте
Так выглядит интерфейс нового редактора статей ВКонтакте
Подытожим
Вики-публикации — мощный инструмент для развития и продвижения сообществ во ВКонтакте.
Чтобы проще было создавать страницы, используйте «Исходный код» или «Мобивик».
Изучите учебник по вики-разметке, кроме важных кодов, есть куча других полезных кодов, которые я не использую, а кому-то могут быть полезны. Когда я изучал учебник, у меня постоянно было: «А что так можно было?».
Вики-страницы можно редактировать. Пользуйтесь этим.
Вики-страницы нужно seo-оптимизировать. Используйте это.
Получить еще больше знаний о продвижении во ВКонтакте можно на мастер-классе продвинутого уровня Реклама во ВКонтакте для гиперпрофи от SMM.school.
Статья обновлена. Первая публикация 20 сентября 2017 года

Делаем сайт в ВК: по шагам
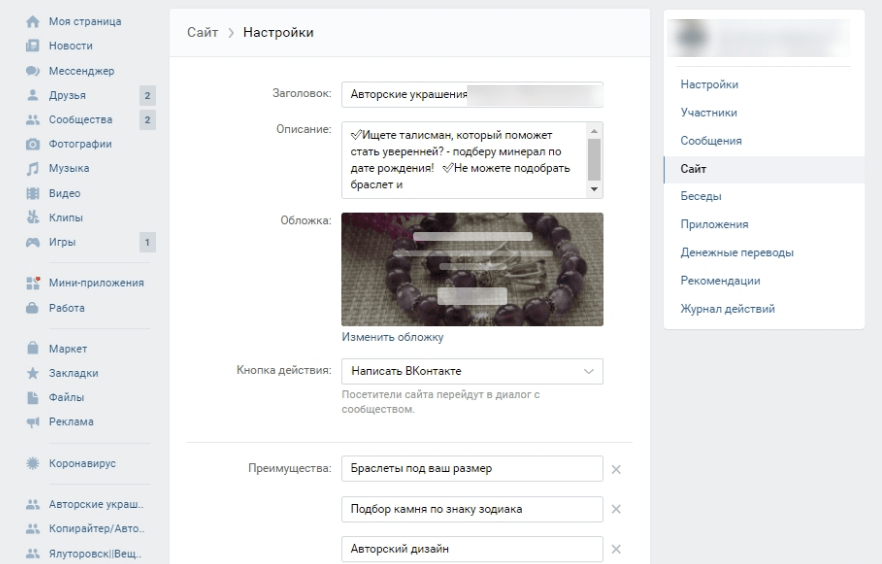
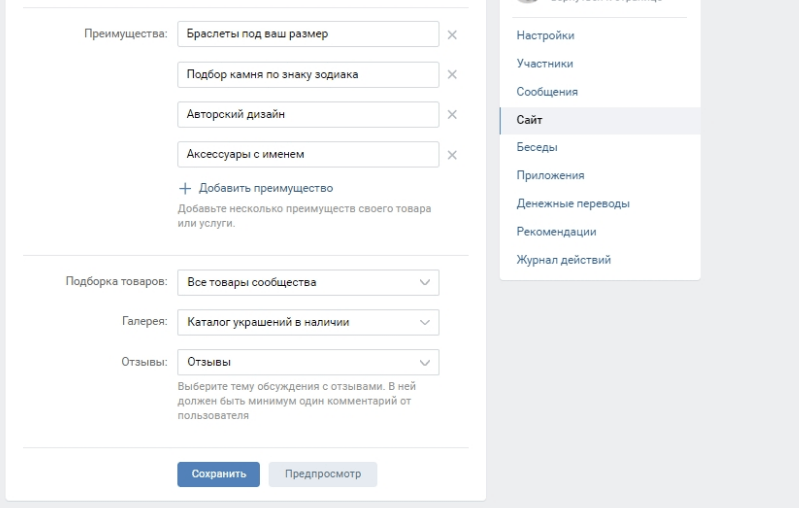
Переходим в настройки сообщества. Находим пункт «Сайт из сообщества», кликаем на «Создать». Почти все, что есть в сообществе, автоматически перейдет на сайт. Далее потребуется заполнить поля «заголовок», «описание» и «кнопка действия».
 С чего начинается создание сайтов
С чего начинается создание сайтов Прописываются преимущества и выбираются товары для галереи
Прописываются преимущества и выбираются товары для галереи
Ниже этих настроек есть две кнопки – «Сохранить» и «Предпросмотр». Первая сохраняет все изменения и создает сайт, а «Предпросмотр» открывает страничку с демо-версией сайта. Стоит воспользоваться ею, чтобы посмотреть, как будет выглядеть страничка.
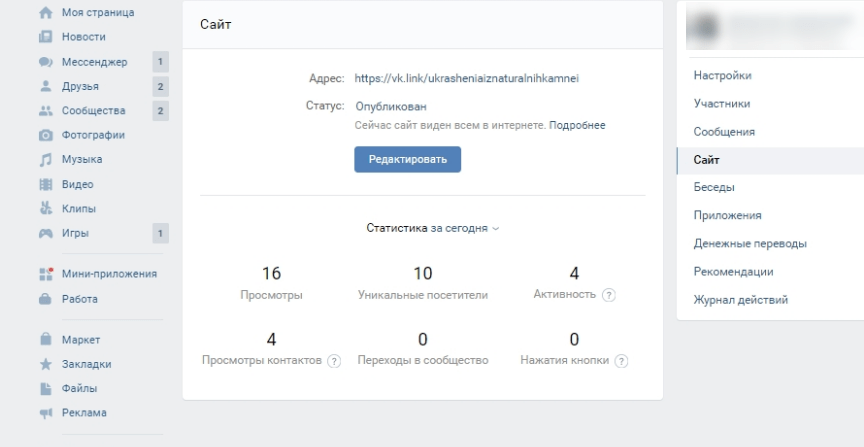
После сохранения у сайта появляется свой адрес и статус «опубликован». В любой момент можно отредактировать сайт через группу в ВК или скрыть на время из общего доступа.
Ниже – статистика. Можно узнать:
- сколько пользователей открывали страницу;
- какое количество пользователей уникальны;
- кто из пользователей активен;
- сколько человек смотрели вкладку «контакты»;
- кто перешел в сообщество;
- сколько человек нажали кнопку действия.
 Удобно — статус сайта всегда можно посмотреть, есть статистика за разные периоды времени
Удобно — статус сайта всегда можно посмотреть, есть статистика за разные периоды времени
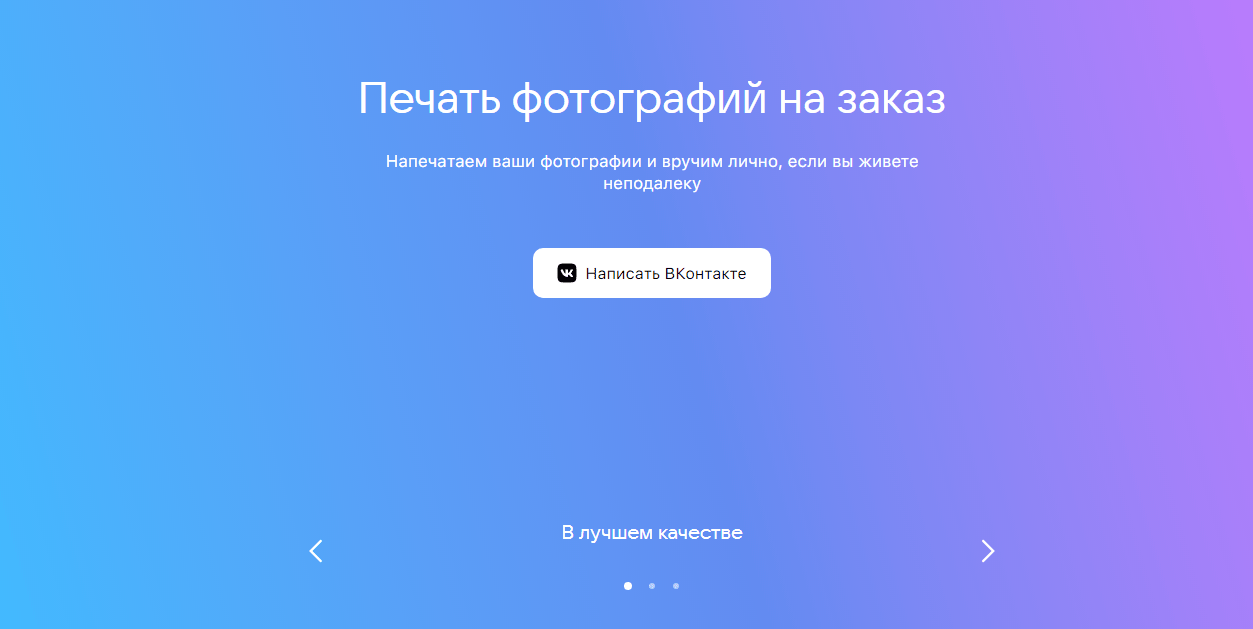
На фоне будет стоять то изображение, которое выберет пользователь. Но если у него пока нет подходящего интересного фото, которое отражало бы суть бизнеса – пригодится стандартный градиент. Такой фон не отвлечет покупателей и не будет сбивать их с толку.
 Вот так выглядит обложка-градиент
Вот так выглядит обложка-градиент
Виды вики страниц
Раньше, до появления редактора статей, вики страницы очень активно использовались для создания длинных постов с оформлением — статей.
Сейчас это удобнее делать в редакторе статей, но сфер применения вики страниц все еще много.
Вики-меню
Вики меню предназначено для удобной навигации по разделам. Обычно ссылку на него размещают в закрепленной записи, чтобы посетитель группы сразу мог найти всю нужную информацию.

Вертикальное вики меню
Вики-лендинг
Лендинг — это страница, которая ведет пользователя к совершению одного единственного целевого действия. Лендинг так и переводится как «посадочная страница».
Внешний вид и структура лендинга вконтакте особо не отличаются от обычных лендинг пейдж.
Лендинг может выглядеть так:

Пример вики-лендинга
Вики-пост
Вики-посты практически полностью заменил современный редактор статей.
Выглядят вики посты, или вики-статьи так:

Пример вики страницы
Как создать вики страницу Вконтакте
Создание вики страницы Вконтакте является достаточно ответственным моментом, который предусматривает соблюдение плана. От правильности выполнения всех необходимых действий зависит качество продвижения вашего сообщества. Итак, дальше рассмотрим последовательность всех действий, которые нужно совершить для создания качественной страницы.
Откройте адресную строку своего браузера.
Скопируйте следующую ссылку: https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы и вставьте в строку.
Вместо ХХХ впишите id паблика. Узнать id можно так: кликните на заголовок публикаций в ленте, где указано кол-во сообщений, расположенных на стене, так откроется отдельно стена сообщества, цифры, которые откроются и есть id, также ID можно узнать в статистике сообщества или строке браузера вставив скопированную ссылку.
В место «Название_страницы» вставляйте реальное название вашей страницы
Обратите внимание наследующие моменты:
Где название страницы пробелы должны быть заменены нижнем подчеркиванием _
Название страницы теперь заголовок вашего поста
После проделанных действий нужно еще раз проверить еще раз правильность введения id паблика и присутствует ли на месте пробелов нижнее подчеркивание _. Только после этого можно нажимать Enter.
Теперь ваша Вики-страница готова. Теперь переходите в раздел «Наполнить содержанием», либо в раздел «Редактирование». Теперь вы знаете о том, как создать Вики страницу Вконтакте — начинайте превращать вашу страницу в эксклюзивный шедевр.
Меню
Мы разберем самый простой вид графической навигации. Вам понадобится изображение, разрезанное на несколько частей или готовые иконки.
Чтобы поделить фото на элементы, воспользуйтесь сервисом IMGonline. Скачайте их и загрузите в редактор. Не забудьте нажать <>. Если вы хотите объединить их так, чтобы между ними не было границ, впишите к каждой nopadding. После этого слова добавьте ссылку на раздел, в который ведет кнопка.

Сохраните результаты и прикрепите их на стену сообщества (от имени группы), в настройках закрепите ее. Подберите картинку. Меню также оформляется в приложениях вики разметки.
Стена
Сразу под каруселью фото находится стена, которую долгое время просили вернуть. Они содержит как посты пользователя, так и их пересланные варианты из пабликов или групп. Не обязательно размещать здесь только текстовую информацию, когда к обработке доступно видео, аудио и графическая информация.
Публикации со стены в любой момент можно бесследно удалить, что можно считать крайне удобным шагом, когда вам необходимо избавиться от старых записей.
Просматривать стену могут все пользователи. Исключением могут быть только сообщения, предназначенные только для друзей. Они создаются самим пользователем, который ставит перед этим специальный замочек блокировки. В настройках приватности возможно отключить только комментарии от сторонних посетителей.
Стена ВК
Аватар
Проще говоря — это фотография со страницы профиля. Использовать можно как свой портрет, так и картинки, взятые из сети. Учитывайте тот факт, что изображения с обильным количеством насилия или попросту неподобаемые кадры могут быть заблокированы администрацией сети.
Размер исходного файла для фото ограничен, но это ни в коем случае не помешает поставить вам понравившийся снимок с мобильного телефона. Если навести на аватар, появится список из дополнительных действий, где будет значиться обновление фото, изменение миниатюры (как кадр смотрится в списке друзей) и добавление эффектов.
С чего начать оформление группы ВКонтакте
Постановка цели
Для начала необходимо сформулировать цель и задачи.
- Можно создать группу для прямых продаж. В ваши задачи входит ведение группы, где вы будете презентовать товары, то есть писать продающие посты с призывом к действию. Рассказывать о компании, о своих достижениях и преимуществах, разбавляя контент подборками из ваших товаров.
- Повысить узнаваемость бренда. То есть ваша задача — вести легкое общение с подписчиками: рассказывать о компании в простом стиле, можно даже с шутками, проводить конкурсы и розыгрыши для повышения вовлеченности аудитории.
Важно! Целью является результат, который вы хотите получить. Задачи — это этапы, благодаря которым вы достигнете цели: презентация продукта, продающие посты, конкурсы, акции, статьи, видеообзоры — активное вовлечение аудитории
Определение целевой аудитории
Далее нужно определить целевую аудиторию и ее интересы. Для электронной коммерции можно воспользоваться методикой 5W:
- Что? (What) — что вы продаете.
- Кто? (Who) — кто покупает то, что вы продаете.
- Почему? (Why) — причины, по которым покупают ваш продукт.
- Когда? (When) — когда покупают ваш товар.
- Где? (Where) — где можно купить то, что вы продаете.
Затем нужно проанализировать основные моменты и потребности пользователей — и на основе полученных данных разработать макет группы и варианты продающих постов.
Например, вы занимаетесь продажей бытовой техники. Определите — какая аудитория покупает товары, какая группа товаров сейчас наиболее интересна пользователям, кто покупает эти товары, какие сопутствующие товары им интересны, какие у них возникают возражения.
Для привлечения новых подписчиков нужно выделить главный сегмент вашей аудитории: кто чаще интересуется продуктом, задает вопросы, покупает ваш продукт. Опишите вашу аудиторию по характеристикам: пол, возраст, географическое расположение, интересы, боли и потребности. Можно изучить профили пользователей у ваших конкурентов: чем интересуются, на кого подписаны, что пишут на стене и так далее.
Например, вы хотите рассказывать пользователям о своих услугах по разработке сайтов. Показывать примеры и уроки для ознакомления. Определите: какая аудитория интересуется этой темой, на какие группы они подписаны, кто является для них лидером в вашей тематике и тому подобное. На основе этих данных можно получить портреты аудитории и выделить ключевой сегмент, для которого нужно составить темы постов.
Создайте сообщество ВКонтакте
После определения целей и интересов ЦА нужно выбрать тип для вашего сообщества.
Какие бывают типы сообществ ВКонтакте:
Выбор типа сообщества VK
- «Публичная страница» и «Бизнес» — группа для формирования лояльности у пользователей по отношению к вашему бренду. Здесь размещаются продающие посты и полезный для вашей аудитории контент, который будет мотивировать их на общение. Подходит для новостных каналов и для организаций.
- «Тематическое сообщество» — публичная страница. Используется для публикации новостных постов, чтобы привлечь новых подписчиков и активизировать общение внутри сообщества. Подходит для блогов, СМИ и афиш.
- «Бренд или организация» — публичная страница для компаний с узкой тематикой. Например, благотворительные фонды или учебные заведения.
- «Группа по интересам» — должна объединить пользователей по определенным интересам. Это могут быть закрытые паблики, куда вы приглашаете сотрудников компании или, к примеру, группа фанатов какого-либо фильма или сериала.
- «Мероприятие» — приглашение пользователей на событие: концерт, фестиваль, день рождения, семинар или вебинар и так далее.
Для примера покажем создание «Группы по интересам», вводим название, тематику, тип группы и адрес по желанию:
Создание сообщества
В названии используйте имя бренда, фирмы, ключевое слово или свои инициалы, если создаете личный блог. По ключевым фразам или названию компании легко найти вас в поиске ВКонтакте.
Например, если вы занимаетесь ремонтом квартир в Москве, то для привлечения пользователей лучше использовать ключевое слово. Если у вас магазин с названием «Бублик от бабули», введите в названии: Булочная «Бублик от бабули».
После выполнения всех настроек по созданию сообщества, откроется страница с группой:
Созданная нами группа
В настройки можно перейти, нажав вкладку «Управление»: внутри вы вводите всю необходимую информацию о вашей группе. Можно выбрать разделы, проработать меню и многое другое.
Настройки в разделе «Управление»
Перейдем к этапам оформления групп ВКонтакте.
Как сделать вики-меню
Меню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Чтобы сохранить все отдельные фрагменты, нажимаем «Файл» → «Экспортировать» → «Сохранить для Web». Полученные части картинки загружаем в отдельный альбом сообщества.
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы. Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом и сразу задаем три важных параметра:
- — разрешит картинкам соприкасаться
- — скроет видимые границы таблицы
- — позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом и новых ячеек (столбцов) тегом . Закрываем таблицу тегом и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки. Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их , заключаем в двойные квадратные скобки, прописываем размеры и тег для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
- Готово! Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Как закрепить меню сообщества
Если вы делали меню для группы, то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика, то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе, опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно). В паблике проблем с закреплением не будет: там можно закрепить запись любого автора.
Как сделать пост со ссылкой на меню в паблике
Как закрепить меню сообщества
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
 Иллюстрация для статьи со светлым фоном
Иллюстрация для статьи со светлым фоном Иллюстрация для статьи с темным фоном
Иллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
 Охваты у одинаковых постов
Охваты у одинаковых постов
Как создать публикацию самостоятельно
Сначала нужно открыть в группе материалы. Для этого зайдите в управление, выберите «Разделы» и подключите этот пункт. Затем перейдите обратно в сообщество. Вам понадобится id страницы. Это цифры из адресной строки после слова club.
Далее используйте ссылку http://vk.com/pages?oid=-*******&p=Имя. Замените на нее адрес сообщества. Вместо звездочек вставьте свой id, а имя замените на название раздела
Обратите внимание, что изменять его будет нельзя. Можно писать на русском языке, с пробелами и цифрами

Нажмите «Наполнить содержанием», откроется редактор. Теперь вам снова понадобится адрес
В этот раз важно скопировать первую его часть, до «?act…»
Обязательно сохраните ее в отдельном документе. Так как страница еще не закреплена, вы ее потеряете.
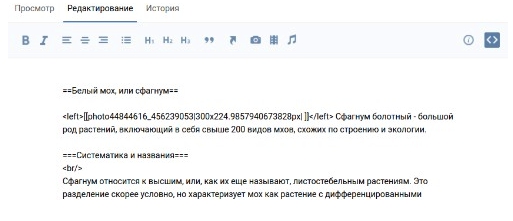
Перейдите в режим разметки, нажав значок <> справа. В нем больше функций и он работает без ошибок. Здесь ничего сложного. Оформите подзаголовки, абзацы, расположите фото так как вам нравится. Для этого можно использовать панель инструментов или теги:
- <b><b/>– полужирный шрифт.
- <i></i>– курсив.
- <u></u>– подчеркивание.
- [] – ссылка.
Проверьте статью. Внизу есть кнопка предпросмотр, с ее помощью вы увидите недочеты.

Затем сделайте публикацию видимой для подписчиков. Для этого ссылку, которую вы скопировали ранее, оставьте на стене сообщества, кликните по трем точкам справа и выберите «Закрепить».

Если вы хотите прикрепить большую картинку к заметке, снова откройте настройки, нажмите на фотоаппарат и поставьте подходящую иллюстрацию.

Как заработать на сообществе в ВК
Есть несколько способов монетизировать вашу деятельность:
Продвижение продуктов или услуг. Это основной способ для всех владельцев бизнеса, здесь можно заработать деньги на публичной странице
Публикуя тематические сообщения, вы можете привлечь внимание аудитории к бренду, продемонстрировать конкурентные преимущества продукции, внедрить новые продукты. Это должно быть сделано путем публикации эксклюзивного контента с хорошими изображениями и текстом для стимулирования потребительского спроса.
Заработок от рекламы
Этот метод подходит для разных групп, хоть с каким-то количеством аудитории, которые могут продвигать сопутствующие продукты или услуги, дополняющие их бизнес. Таким образом, у подписчиков не будет диссонанса между темой страницы и рекламируемыми продуктами.
Навыки, необходимые, чтобы зарабатывать на Вконтакте.
Чтобы заработать на сообществе vkontakte, необходимо сосредоточиться на наполнении вашего ресурса контентом и его продвижении.
Некоторые владельцы страниц вконтакте считают, что для того, чтобы зарабатывать деньги и получать хорошую пользовательскую активность, посты должна появляться почти каждую минуту. Это в корне неверно, потому что пользователей часто раздражает беспорядок новостных заметок из одного и того же источника, будь то группа или лента друзей. Достаточно обновлять ее каждые 2 часа.
Для того, чтобы иметь возможность получать максимальный заработок на ВКонтакте, необходимо строго заниматься раскруткой и распространением страницы. И для этого не рекомендуется пользоваться специальными сервисами, предлагающими накрутить участников, так как наличие ботов среди ваших пользователей не окажет положительного влияния на поведенческие факторы, которые учитываются рекламодателями перед выбором площадки для рекламы. Набирайте только живых людей, которые интересуются вашей темой.
Вы можете потратить 300-500 рублей на рекламу, для раскрутки в других тематических группах во Вконтакте. Если ваш бюджет ограничен, то попробуйте рассылать спам в разумных количествах среди ваших знакомых и друзей своих знакомых, предлагая присоединиться к вашей группе. Этот метод также эффективен, особенно в начале. Будьте готовы к тому, что начинать вести это дело, всегда сложно, но со временем люди будут приходить к вам все большими и большими потоками.
Чем уже ваша тема, тем меньше участников вам понадобится, чтобы получить первые деньги от рекламы. Например, если тема вашего сообщества разведение рыбок, то вы можете собрать 500 подписчиков, чтобы заинтересовать рекламодателя. Если вы говорите о том, как зарабатывать деньги в Интернете, то вам понадобится гораздо больше пользователей для получения дохода.
Для тех, кто интересуется, сколько можно заработать в месяц на аудитории или группе вконтакте, мы отвечаем, что при достаточно тривиальной тематике (например, онлайн-заработок) и количестве абонентов около 40 000 человек, можно иметь стабильный доход в 7 000 рублей ежемесячно. С другой стороны, если у вас более узкая и малоисследованная тема, вы можете заработать больше, с меньшим количеством посетителей.
Сколько я могу зарабатывать на рекламе?
Итак, давайте проанализируем наиболее популярные виды заработка в публичной странице или группе на сайте вконтакте.
- Размещение рекламы. Если вы являетесь создателем достаточно раскрученной группы или паблика, наиболее очевидным источником вашего дохода является размещение сторонней тематической рекламы. Где искать клиентов? Со временем они найдут вас сами, но вы также можете подписаться на специальные биржи и каталоги, чтобы быстрее найти вашего рекламодателя.
- Продажа своего продукта или услуги. Вы всегда можете продавать в своем сообществе любые товары или услуги, близкие к тематике вашего сообщества. Продавать товары можно как свои, так и по партнерским программам, зарабатывая при этом приличную комиссию.
- Получение зарплаты администратора группы или участника сообщества. Если ваша группа еще не создана, чтобы приносить вам необходимый доход, вы можете одновременно получить работу администратора другой группы, публиковать в ней записи, работать с рекламодателями и т.д. Администраторы могут получать вознаграждение в виде зарплаты до 20 000 рублей в месяц. Также вы приобретете опыт работы с рекламодателями и сформируете новые связи, которые будут полезны для продвижения вашего собственного проекта.
- Стать посредником. Также можно рассмотреть вариант перепродажи рекламы, то есть с администратором большой группы договориться о размещении рекламы для клиента, например, 300 рублей, а с клиентом договориться об оплате в 500 рублей. Таким образом, вы получите разницу в 200 рублей за медиамаркетинг.
Как создать вики страницу вконтакте
Все виды вики страниц создаются по одинаковому принципу.
Есть 2 способа создания вики-страниц.
1 способ
- Заходим в раздел Управление сообществом
Пункт управление в меню группы
- Выбираем пункт меню Разделы. У пункта Материалы ставим Открытые. И нажимаем внизу кнопку Сохранить.
Меню группы вконтакте. Разделы.
- Возвращаемся обратно на страницу группы.
Вернуться к странице группы после сохранения настроек
- Переходим вверху страницы в пункт Свежие новости и нажимаем Редактировать.
Свежие новости
- В редакторе вики-страниц редактируем страницу. Можно вставить видео, аудио, ссылки, изменить шрифт, отступы, сделать ссылки и многое чего еще.
Редактор вики страниц
- Когда закончите редактировать, нажмите кнопку Сохранить страницу.
- Чтобы получить ссылку на созданную страницу, нажмите правой кнопкой мыши на Свежие новости и в контекстном меню выберите пункт Копировать адрес ссылки.
Сохранение ссылки на вики страницу
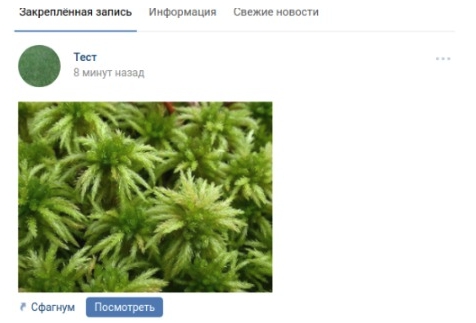
- Ссылку можно вставить например в закрепленный пост, или просто упомянуть в записи.
Если вы планируете делать вики-сайт вконтакте, то лучше всего вход в него сделать в закрепленной записи.
2 способ
Введите следующую ссылку https://vk.com/pages?oid=-АйдиВашейСтраницы&p=НaзваниеСтраницы в адресную строку браузера, где АйдиВашейСтраницы это id вашего сообщества, а НазваниеСтраницы — это произвольное имя.
Как посмотреть Id вашей группы можно узнать здесь.
Например, ссылка на вики страницу в моей группе будет выглядеть так: https://vk.com/pages?oid=-173851458&p=Меню
Номер 17385145 — это ID моей страницы, а Меню — я сама выбрала такое название, оно могло быть любым, главное, чтобы без пробелов.
После того, как вы ввели эту ссылку в строку браузера, откроется пустая вики страница, где нужно нажать Наполнить содержимым и вы попадете в вики-редактор.

Пустая вики страница
Ссылка на созданную таким образом страницу у вас уже есть, т.к. вы создали ее сами. Можете оставлять ее, где хотите.
Как сделать вики-меню
Меню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
 Как разрезать картинку в Photoshop
Как разрезать картинку в Photoshop
Чтобы сохранить все отдельные фрагменты, нажимаем «Файл» → «Экспортировать» → «Сохранить для Web». Полученные части картинки загружаем в отдельный альбом сообщества.
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы. Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом {| и сразу задаем три важных параметра:
- nopadding — разрешит картинкам соприкасаться
- noborder — скроет видимые границы таблицы
- fixed — позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом |. Закрываем таблицу тегом |} и получаем такой каркас:

- Помещаем картинки в ячейки и задаем для них ссылки . Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed |~255px 255px |- | ] | ] |- | ] | ] |- | ] | ] |}
- Готово! Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
 Готовое меню группы в десктопной версии
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Как закрепить меню сообщества
Если вы делали меню для группы
, то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика
, то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе
, опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно).В паблике проблем с закреплением не будет: там можно закрепить запись любого автора.
 Как сделать пост со ссылкой на меню в паблике
Как сделать пост со ссылкой на меню в паблике
 Как закрепить меню сообщества
Как закрепить меню сообщества