Шапка для группы вк
Содержание:
- Памятка: смена обложки на новую
- Посты
- Как сделать шапку в группе ВК
- Как сделать и установить обложку «ВКонтакте»
- Делаем обложку для группы Вконтакте, используя бесплатный тариф сервиса dycover
- Размер – это главное
- Как добавить обложку плейлиста ВКонтакте
- Что такое динамическая обложка
- Для всех и каждого
- Как сделать обложку для группы ВКонтакте в редакторе Аватан онлайн
- Как бесплатно создать обложку для группы вк онлайн
- Какие размеры для обложки
- Параметры изображения
- Как сделать шапку паблика своими руками
- Название
- Заключение
Памятка: смена обложки на новую
Вы наверняка помните, что мы уже устанавливали на группу
обложку, загруженную из Интернета. Теперь давайте вставим уникальную.
Перейдите в социальную сеть к своему сообществу. Найдите вкладку «Управление».

Наведите курсор на обложку и нажмите на крестик «Удалить».
Подтвердите действие.

Поле становится пустым. Далее мы берите только
что загруженное изображение и перетаскивайте его в поле «Добавить обложку».

Дожидаемся загрузки нажимаем «Сохранить и
продолжить».

Уникальное изображение с заголовком установлено на нашем
сообществе. Далее можно приступать к полноценному продвижению и наполнению
паблика тематическим контентом.
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
 Иллюстрация для статьи со светлым фоном
Иллюстрация для статьи со светлым фоном Иллюстрация для статьи с темным фоном
Иллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
 Охваты у одинаковых постов
Охваты у одинаковых постов
Как сделать шапку в группе ВК
Есть два варианта создания обложки. Первый, вы делаете заказ специалисту и он по вашим представленным данным создаёт быстро этот баннер для группы.
Могу предложить свои услуги, так как уже несколько лет беру группы ВК для продвижения и иногда оформляю группы по заказу клиентов. В статье представлены мои работы по обложкам. Оформление группы у меня стоит 2500 рублей, но могу сделать и одну обложку по заказу.
Второй вариант сделать всё самому в графическом редакторе Adobe Photoshop. Очень популярный сервис, как говорится, на слуху. Но многие сами с трудом его осваивают даже малую часть возможностей. Поэтому не хватает знаний, чтоб творить там. Но кто очень хочет, может поучиться и получить навыки работы в Photoshop. В моей статье «Фотошоп для начинающих» вы найдёте ссылку на классные курсы, которые пригодятся любому, кто совершенствуется в интернете.
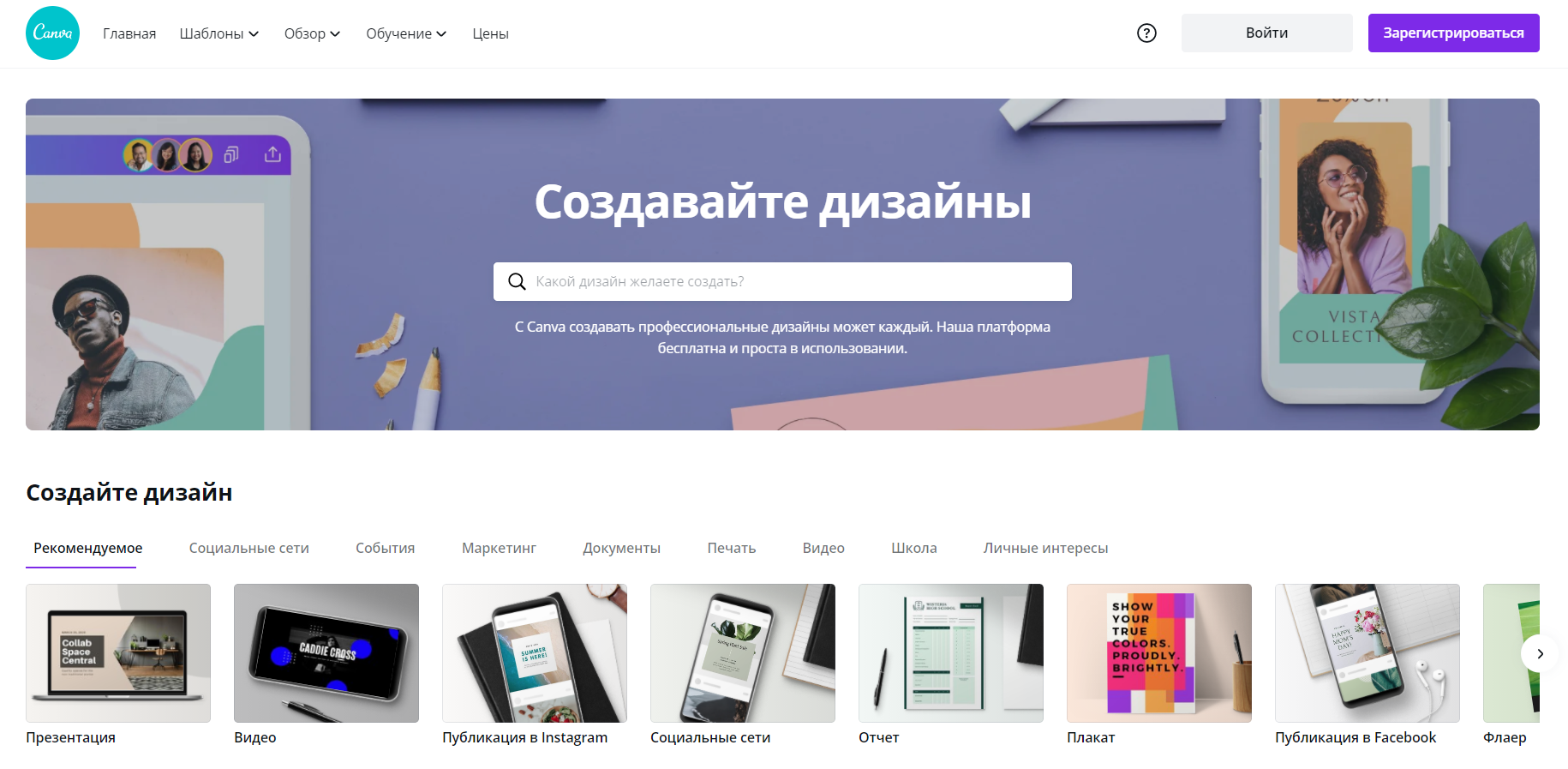
Мы же рассмотрим другой редактор для создания красивых картинок и баннеров, который вы сможете освоить сами. Это сервис Канва. Для начала вам надо зарегистрироваться в нём. После чего у вас будет бесплатный вариант от графического редактора Canva, которого вполне хватит, чтоб плодотворно работать и творить красоту.
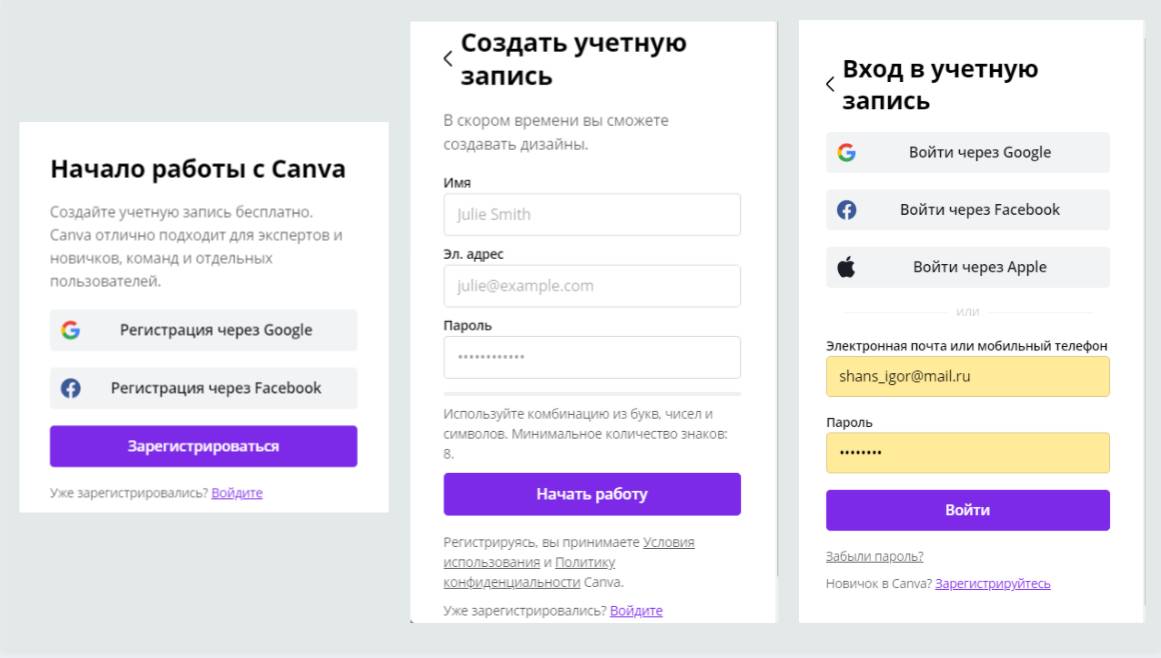
Регистрация в графическом редакторе Canva

Если у вас есть аккаунты в Facebook или Google можете зарегистрироваться через них. Следующий вариант нажать на надпись «Зарегистрироваться» и для вас откроется окно для заполнения имени, электронной почты и пароля. Выбираете, какая деятельность будет вестись (у меня личный бренд).
Перед вами откроется ваша личная страница, где вы и можете уже начинать работать. На самом деле сервис несложный, и освоить его можно быстро.

Как сделать обложку в ВК — видеоинструкция
Смотрите видео по созданию главной и живой обложки для группы ВК. В нём я подробно показываю создание обложки.
Поступил заказ на оформление группы, куда входит создание обложки для компа и смартфона, меню и оформление товаров.
Я нарисовал в голове примерную картинку, как будет выглядеть обложка, подготовил картинки (скачал с интернета, у некоторых вырезал фон), и вместе с вами начал создавать новый дизайн.
Как сделать и установить обложку «ВКонтакте»
Порядок выполнения процедуры предлагаю разобрать на примере DyCover. Обложку с его помощью устанавливают так:
- Авторизуются на сайте через кнопку «Войти». Приложение использует данные профиля ВК.
- Выбирают группу. Если окно со списком пабликов не отображается, используют раздел «Открыть конструктор». При необходимости обновляют список.
- Последовательно активируют функции «Создать новую», «Пустой шаблон». Указывают название виджета.
- Загружают подготовленный ранее фон. Добавляют виджеты с панели инструментов, например «Самый активный».
- Ставят галочку возле надписи «Сетка для мобильных», чтобы обложка правильно отображалась на смартфонах.
- Добавляют необходимые элементы оформления. Сохраняют изменения с помощью специальной кнопки.
Делаем обложку для группы Вконтакте, используя бесплатный тариф сервиса dycover
В сети достаточно много инструментов для этой цели. Но DyCover лидирует среди них. Думаю, это достигается за счет того, что там удобный интерфейс и есть бесплатный тариф.
Действовать будет с самого начала. На главной странице сайта нажмите «Войти». Затем подтвердите доступ, нажав на следующей странице кнопку «Разрешить».
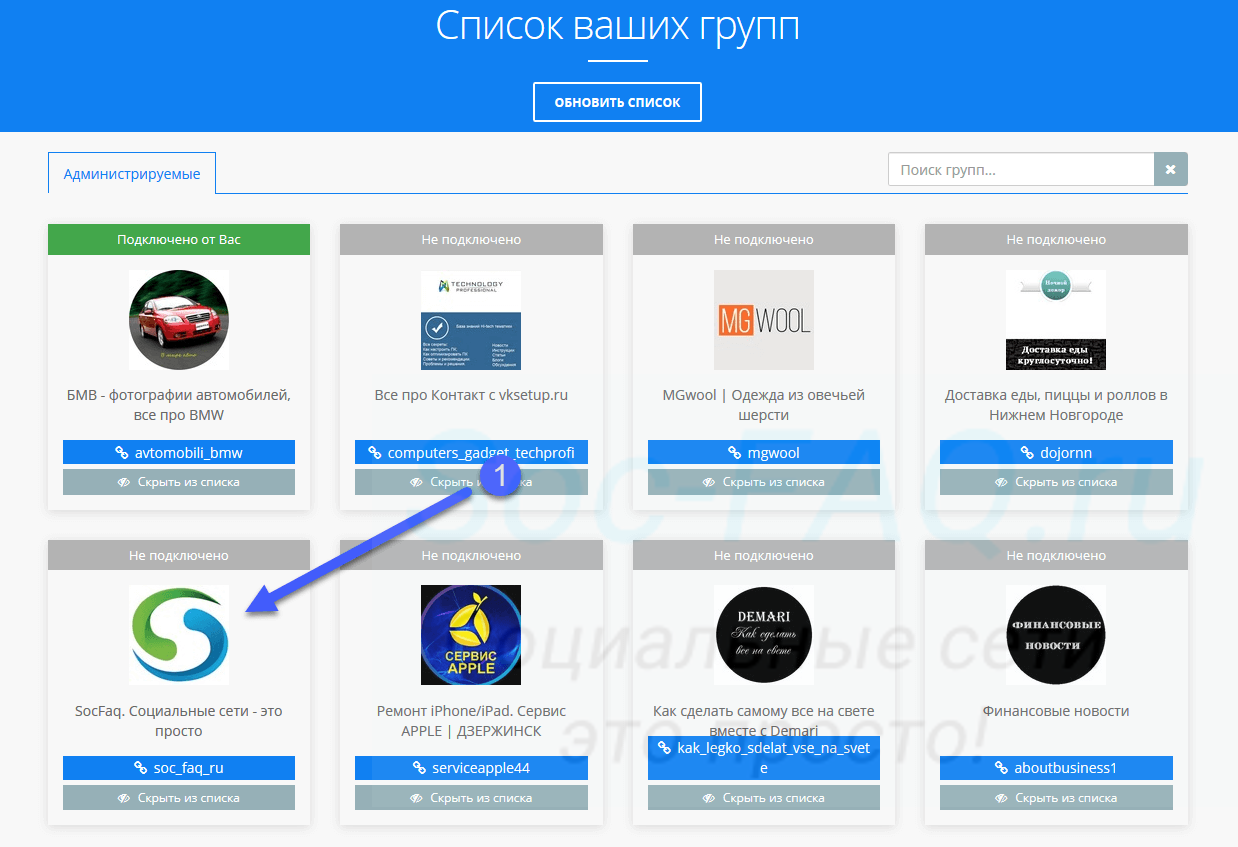
После этого Вы перейдете в свой личный кабинет, где будет загружен список ваших сообществ. Как Вы понимаете, здесь только группы, в которых Вы являетесь создателем или администратором. Это объясняется тем, что устанавливать обложку может только руководитель (читаем как его назначить).
Давайте начнем. Найдите в списке нужное сообщество, и нажмите на него.
 Выбираем нужную группу
Выбираем нужную группу
Мы перейдем к странице управления этой группой. Первым делом ее нужно привязать к сервису. Для этого нажмем на кнопку «Подключить». Затем снова подтверждаем разрешение.
Теперь можно переходить к самому интересному. Нажимаем в меню «Создать новую обложку».
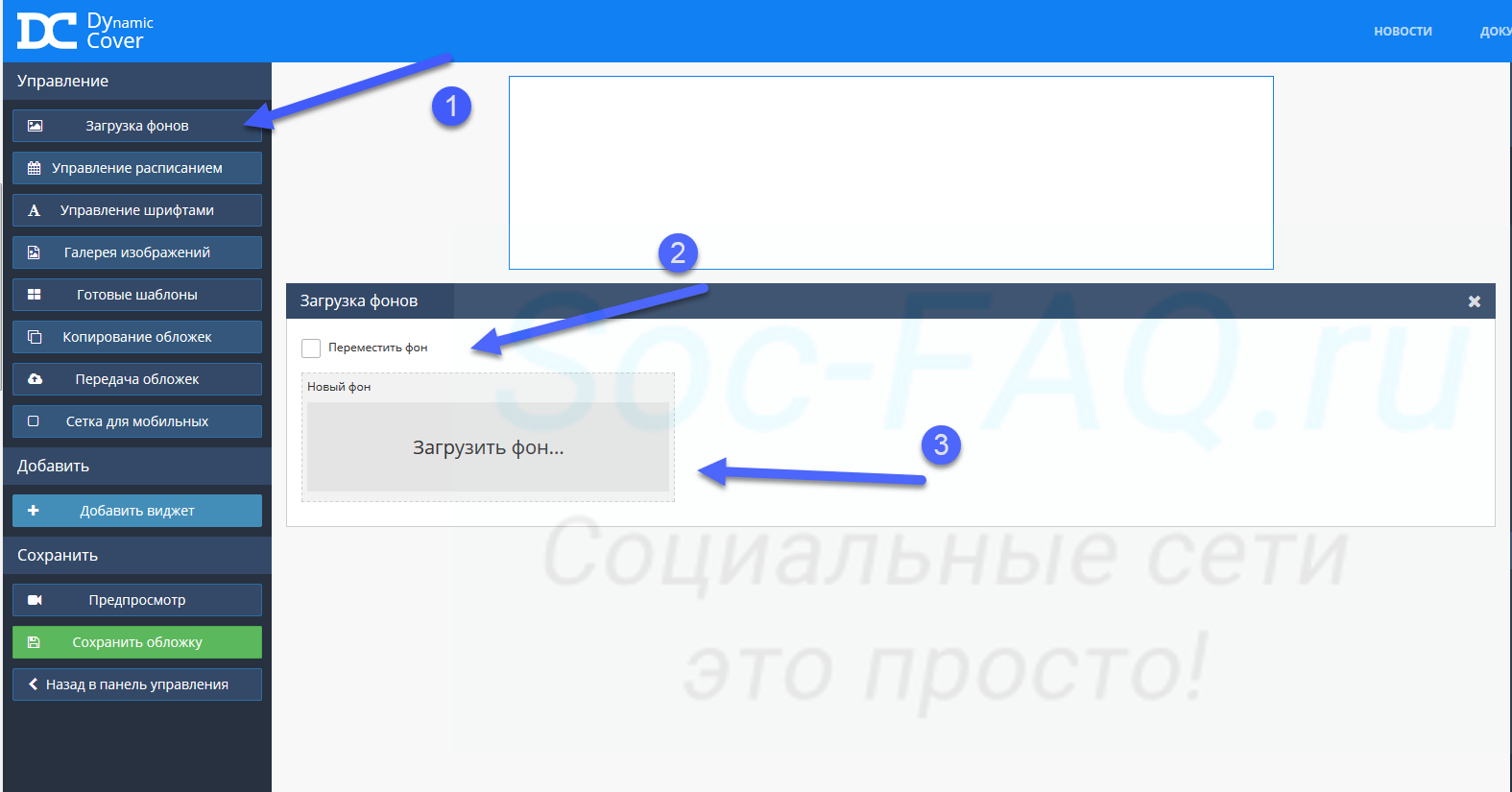
Мы попадаем в интерактивный редактор. Первым делом нужно загрузить фоновый рисунок. Подготовьте его любым удобным способом. Затем нажимаем на кнопку «Загрузка фонов». У нас появляется блок «Новый фон». В нем ссылка «Загрузить фон». Нажимаем и выбираем нужный файл.
 Загружаем фон для обложки
Загружаем фон для обложки
Фон будет добавлен в наш макет.
Дальше начинается самое интересное — мы будем добавлять интерактивные блоки. Это ведь именно то, ради чего была затеяна это инструкция!
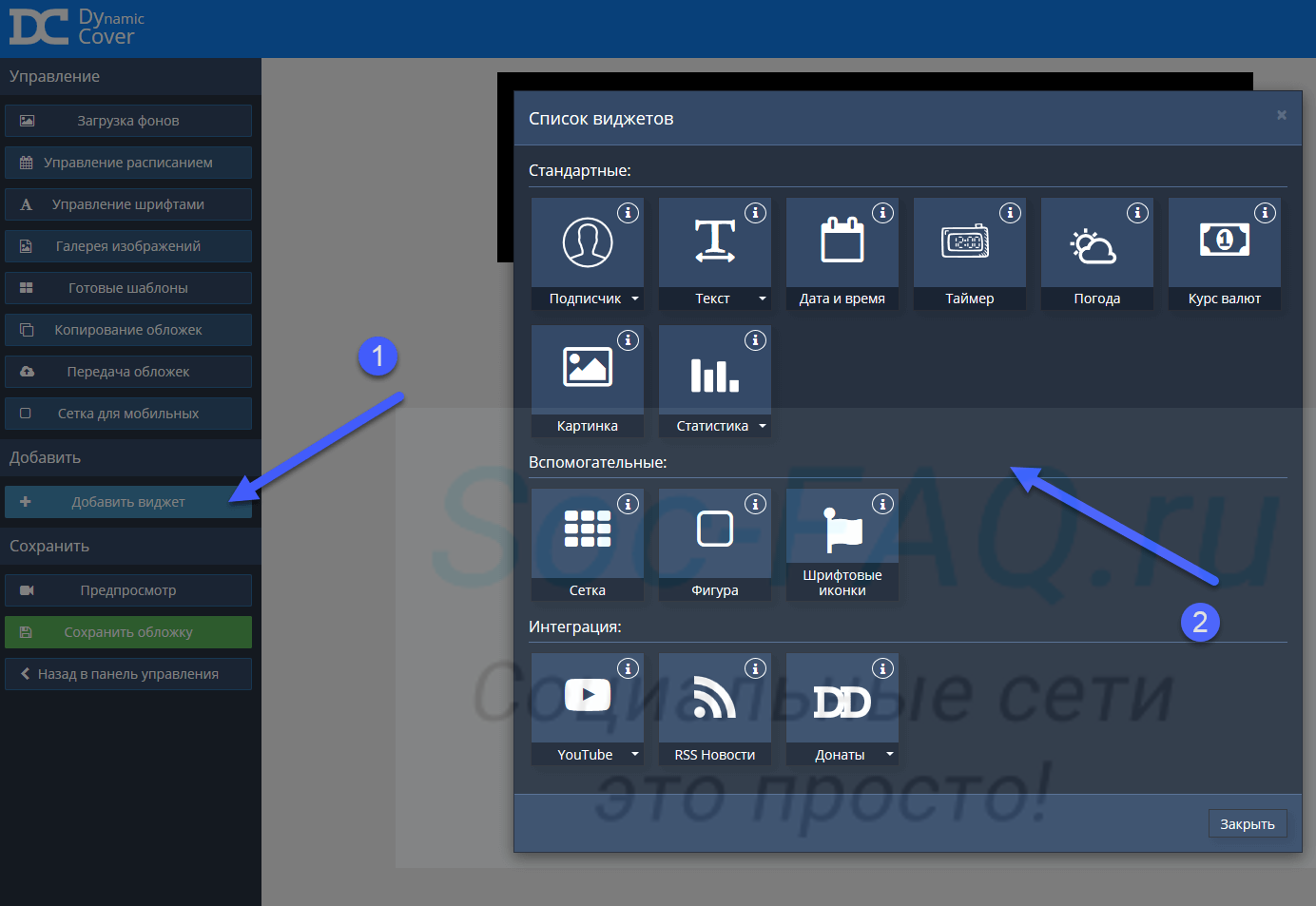
Большинство элементов добавляется через меню «Добавить виджет». Нажимаем туда и видим список доступных блоков.
 Доступные для вставки блоки
Доступные для вставки блоки
Как Вы понимаете, вся задача сводится к добавлению нужных блоков, и их тонкой настройки.
Давайте будем считать, что нам нужно вывести трех последних подписчиков сообщества, и текущее время.
Мы наводим курсор на виджет «Подписчик», и в появившемся меню выбираем вариант «Последний подписчик». Достаточно щелкнуть по этому пункту, и блок будет вставлен. Передвиньте его на нужное место, и добавьте еще два таких блока.
Осталось добавить блок со временем. Вы уже знаете, как это делать. Раздел «Добавить виджет», там блок «Дата и время».
Все наши блоки добавлены!
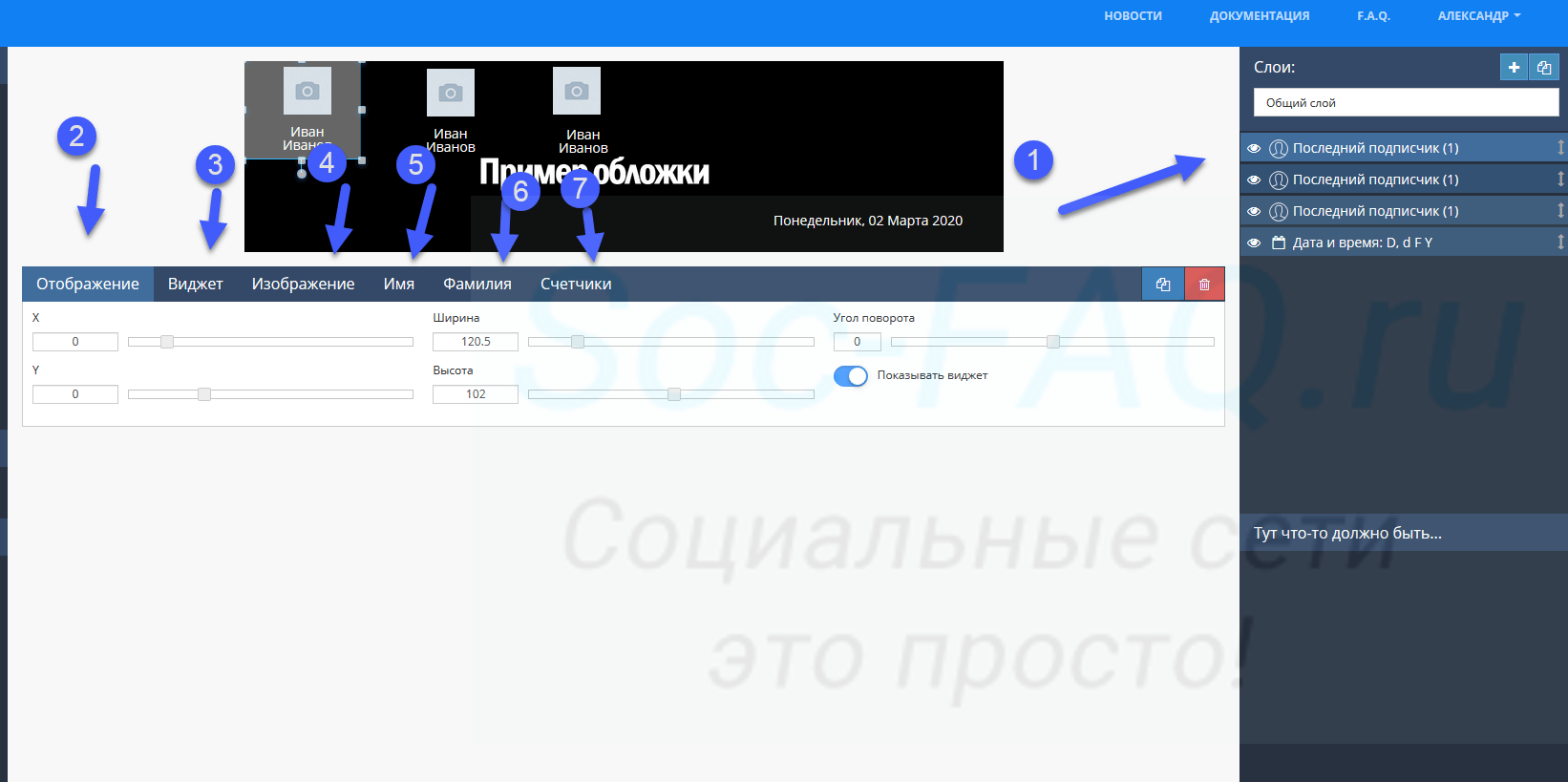
Вы должны понимать, что для каждого элемента доступны настройки. Достаточно выделить нужный блок в правом меню, и Вы сразу увидите вкладки с настройками.
 Доступные настройки для динамических блоков
Доступные настройки для динамических блоков
Таким образом, мы не ограничены простым добавлением интерактивного элемента. Их можно гибко редактировать, подстраивая под наши задачи.
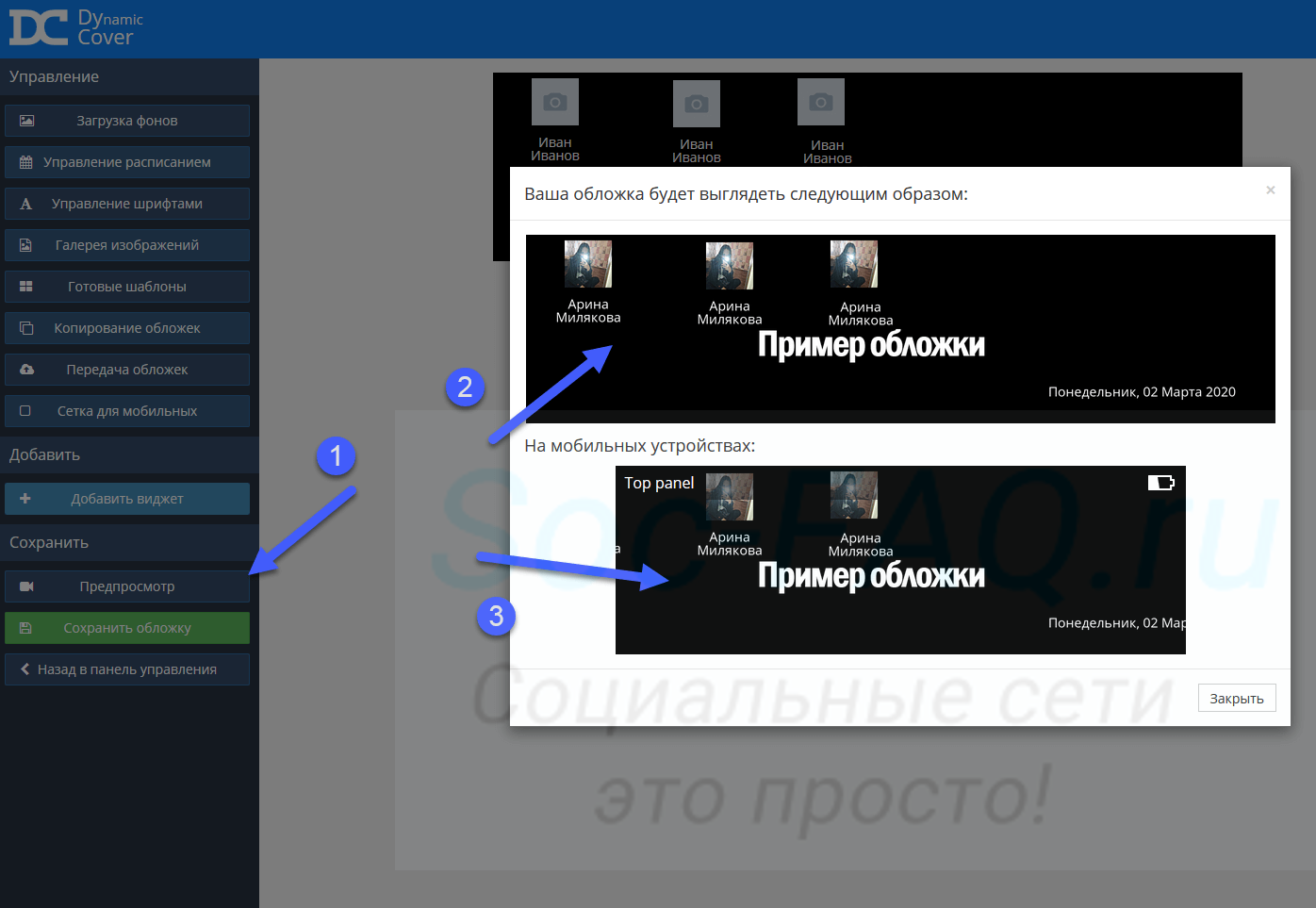
Давайте попробуем проверить, работает ли наш макет. Нажмите на кнопку «Предпросмотр».
 Предпросмотр обложки
Предпросмотр обложки
Как видите, на макете начинают отображаться данные. В нашем случае, последние подписчики и дата.
Обратите внимание, что при просмотре сообщества через мобильный телефон, боковые части обложки обрезаются. Учитывайте этот момент, когда формируете расположение блоков
Их нужно располагать ближе к центру.
Размер – это главное
В хорошем дизайне всё на своих местах: лицо довольного клиента не обрезано наполовину, а текст не прерывается по краю картинки. Пропорции элементов оформления в VK – это неизменные величины, которые обязательно надо учитывать.
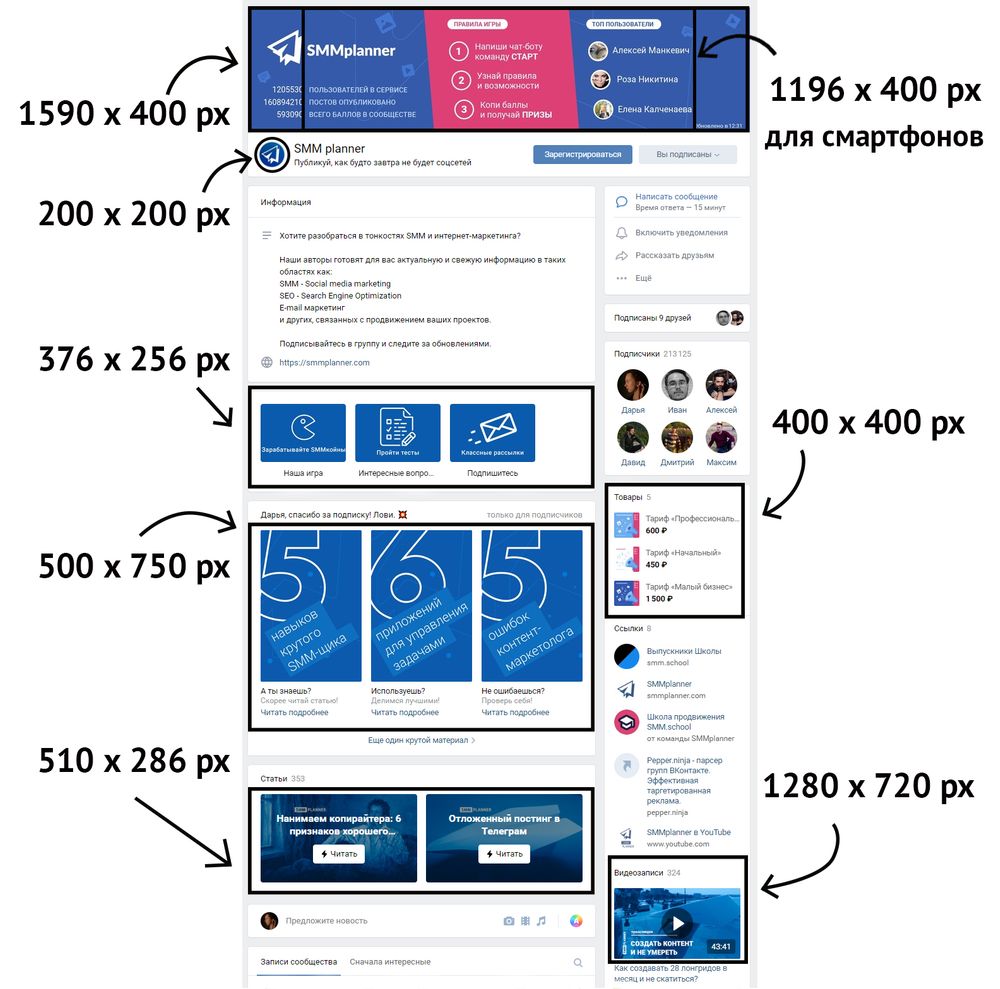
Так выглядит оформление группы SMMplanner с учетом минимальных размеров изображений:
 Это один из вариантов дизайна. В VK за последние годы появилось много разделов, которые можно добавлять, убирать, менять местами – все возможные комбинации не перечислить
Это один из вариантов дизайна. В VK за последние годы появилось много разделов, которые можно добавлять, убирать, менять местами – все возможные комбинации не перечислить
Первое, что стоит сделать в сообществе – баннер
Большая яркая картинка привлечет внимание пользователя и будет источником самой важной информации о вас. Размеры различаются для десктопной и мобильной версии: это 1590 на 400 px и 1196 на 400 px соответственно. Со смартфонов люди увидят только центральную часть картинки
Со смартфонов люди увидят только центральную часть картинки.
Недавняя опция в VK – это живой баннер (видео или анимация). Его параметры – 1080 на 1920 full HD, а вес не должен превышать 30 МБ.
Аватар в современном VK всегда круглый. Минимальный размер – 200 на 200 px. Если очень хочется, можно сделать вертикальный аватар (в соотношении 200 на 500 px), но его увидят лишь те, кто кликнет на картинку для просмотра. Уверена, вы сами не имеете привычки кликать на авы коммерческих сообществ, так что эта опция почти бесполезная.
Далее пользователь столкнется с меню. Если сделать полноценную страницу с вики-разметкой, можно вдоволь креативить с с картинками в любых пропорциях при ширине 510 px. Но с недавнего времени можно создать и упрощенный вариант – со ссылками на приложения. Минимальный размер обложки для каждой ссылки – 376 на 256 px.
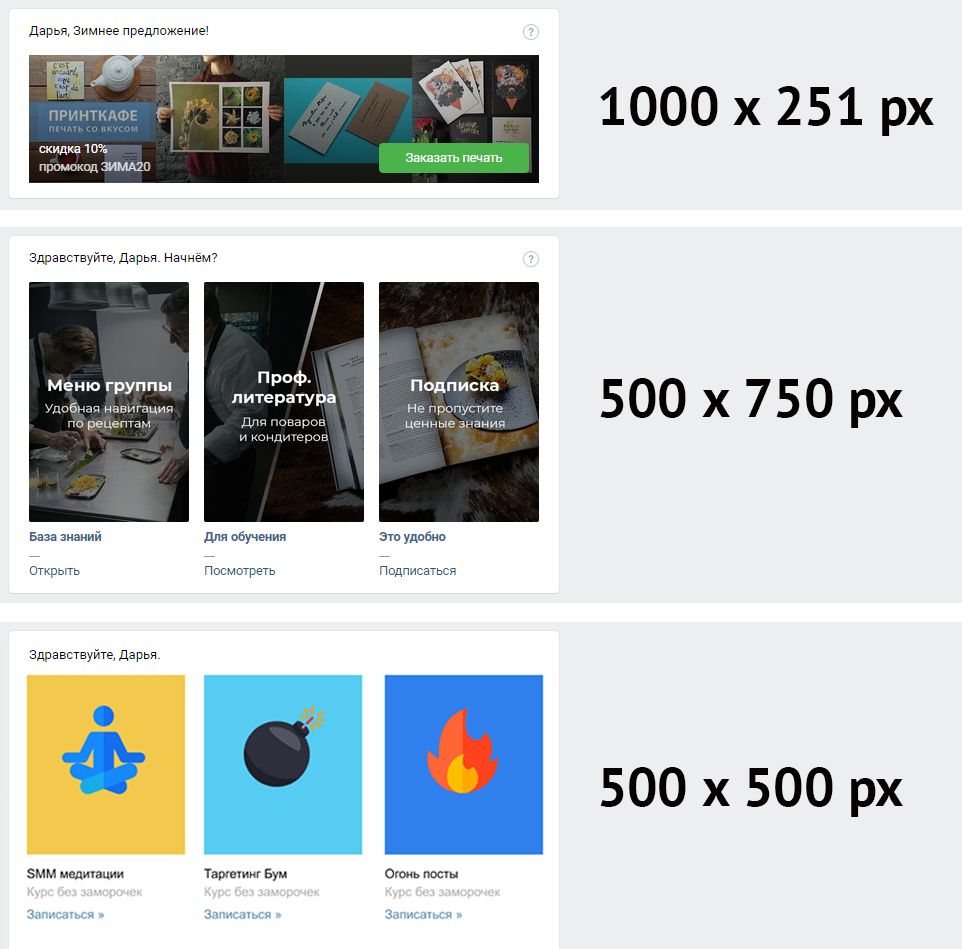
Виджеты могут иметь разные пропорции. Самые популярные варианты: вертикальные картинки 500 на 750 px, квадраты 500 на 500 px или баннер 1000 на 251 px.
 Так выглядят виджеты разных форматов
Так выглядят виджеты разных форматов
Другая важная часть коммерческого сообщества – товары, они всегда квадратные. Минимальный размер 400 на 400 px, максимальный – 1000 на 1000 px.
Иногда обложки фотоальбомов, статей и видео тоже становятся частью оформления. Для видео в VK оптимальный размер 1280 на 720 px. Для обложки альбома – 1200 на 800 px, в мобильной версии снизу будет обрезано 200 px от исходной картинки. Для заглавного изображения в статье нужен размер не меньше 510 на 286 px.
Для постов оптимальная ширина 510 px, а пропорции могут варьироваться. Наиболее удачными считаются квадраты или горизонтальные прямоугольники 2:3.
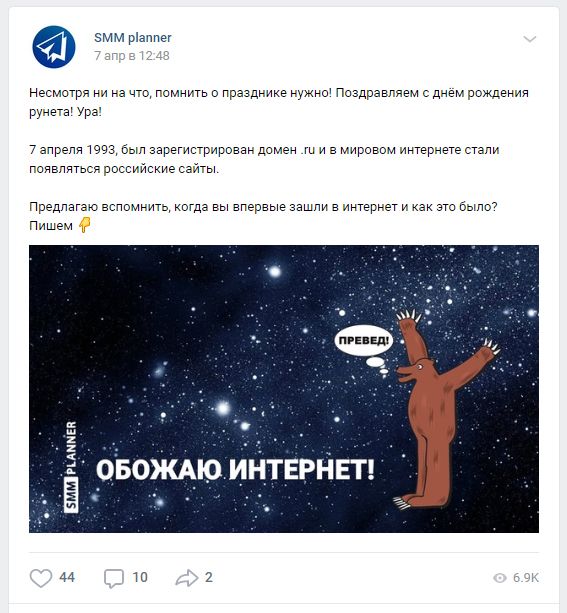
 Квадратные или горизонтальные посты занимают всю ширину блока, поэтому органично смотрятся в ленте
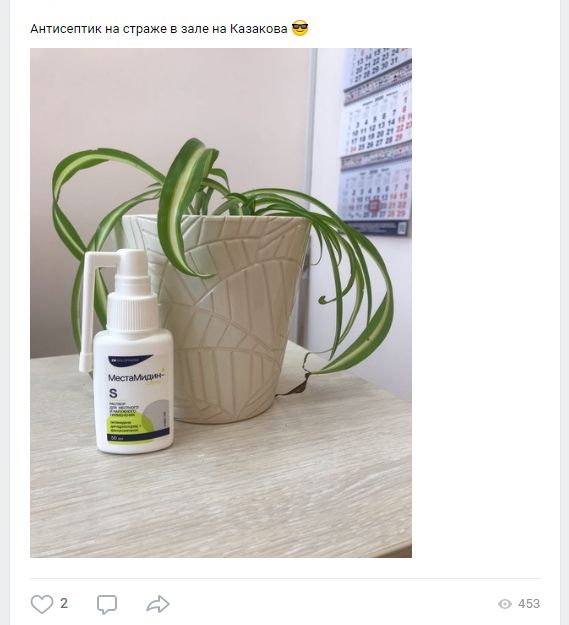
Квадратные или горизонтальные посты занимают всю ширину блока, поэтому органично смотрятся в ленте Это антипример: узкие вертикальные фото оставляют пустоты справа и смотрятся небрежно
Это антипример: узкие вертикальные фото оставляют пустоты справа и смотрятся небрежно
Как добавить обложку плейлиста ВКонтакте
Так как не все пользователи ВК знают, как создаются плейлисты (и что их вообще можно создавать), сначала кратко пробежимся по этому моменту.
Как создать плейлист
Плейлист можно создать на компьютере или в приложении ВК.
На компьютере:
- Заходим во вкладку «Музыка». Возле кнопки «Добавить аудиозапись» находим кнопку «Создать плейлист».

- Придумываем название и описание. Обложку можно добавить сразу или позже, уже после создания плейлиста. Для добавления треков нужно нажать на кнопку «Добавить аудиозаписи» и выбрать их из списка.

В приложении ВК:
- Открываем приложение. Кликаем на кнопку «Сервисы», затем «Музыка». Сверху будет кнопка «Создать плейлист».

- Как и с ПК придумываем название, описание, загружаем обложку и добавляем треки.

Плейлист можно сделать закрытым — это делается в настройках приватности ВК профиля. Также плейлист можно удалить, отредактировать, скопировать ссылку и добавить в сообщество.

Это интересно: Лучшие виджеты для сообщества ВКонтакте
Как загрузить обложку плейлиста в ВК
Из предыдущего пункта следует, что обложку можно загрузить сразу на этапе создания плейлиста. Но можно и позже.

Если плейлист уже создан, и вы хотите добавить или изменить обложку, идем в раздел музыки. Там уже будет висеть наш плейлист без обложки. Нажимаем на него, затем на меню (с мобильного это 3 точки в правом верхнем углу).

Затем жмем «Изменить». С ПК может называться «Редактировать». Еще в приложении кнопка «Изменить» может находиться сразу под квадратом обложки, тогда в меню плейлиста заходить не обязательно, можно сразу кликнуть на эту кнопку.

Переходим в редактирование и кликаем на обложку — затем загружаем картинку с устройства.
Технические требования и размеры обложка плейлиста ВК
Размер, формат и другие характеристики:
- соотношение сторон — 1:1;
- размер — минимум 300 рх по одной стороне, лучше сделать 800 х 800 рх;
- формат — JPG, PNG.
Что должно быть изображено на обложке
Нет четких требований к картинке, главное, чтобы для вас было понятно, какие аудиозаписи содержатся в плейлисте. А если это аудио подборка для сообщества, то, соответственно, чтобы было понятно его подписчикам.
Что обычно ставят на обложку:
- для плейлиста по жанрам — картинку с названием жанра;
- для плейлиста по настроению — картинку, отражающую это настроение;
- для подборки треков из фильма — кадр из этого фильма;
- для плейлистов с музыкой для тренировок, в авто, для бега — ставят соответствующие картинки;
- для плейлистов с подкастами — название подкаста или название подборки.
По подкастам ВК советуем почитать отдельную статью.
Что такое динамическая обложка
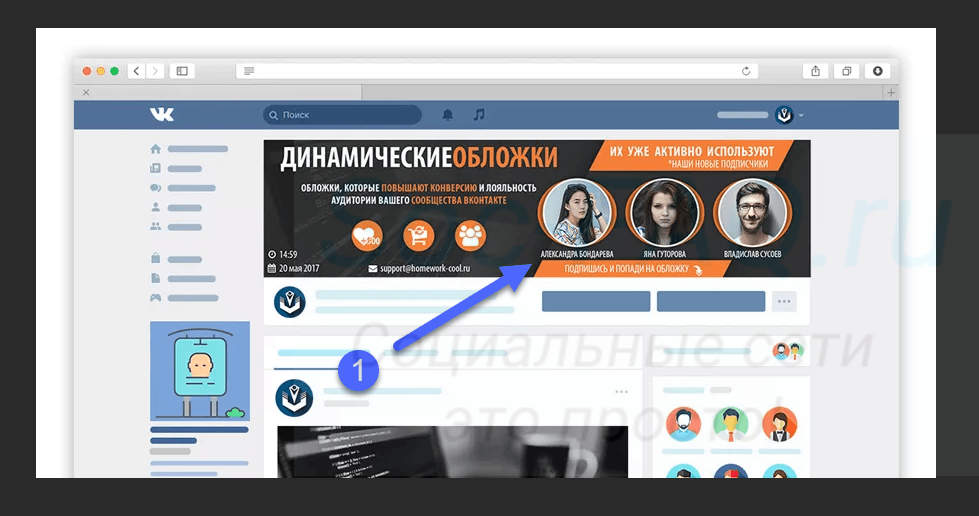
Это графический вариант оформления сообщества Вконтакте. Изображение, отображающееся в верхней части окна группы, содержащее в себя динамические элементы.
 Пример живой обложки
Пример живой обложки
Обратите внимание на картинку выше. Здесь отображаются страницы подписчиков
Эти блоки автоматически обновляются — когда в группу присоединяется новый участник, его страница автоматически начинает показываться на обложке, в блоке «Новые подписчики».
Ниже представлены наиболее часто используемые блоки.
- Рейтинги пользователей. Самые активные, вновь вступившие, последний оставивший комментарий.
- Актуальная информация. Дата, время, различные курсы, таймеры.
- Данные со сторонних сайтов. Если у Вас есть ресурс в сети, и определенные навыки программирования, можно выводить нужные данные на обложке.
Для всех и каждого
Предлагаем вам окунуться в мир прекрасных и ярких картинок, от разнообразия которых не просто разбегаются глаза, а бегают мурашки по коже. Мы собрали уникальную коллекцию самых необычных и модных обложек, чтобы каждый смог подобрать для себя наиболее запоминающуюся.
Вам не придется подгонять изображение под определенные параметры, мучиться с несоответствием и тратить время. Все, что вам требуется – это просто подобрать готовые обложки для сообществ ВК и скачать. При этом загрузка обложки не потребует от вас ни много усилий, ни времени.
Для поиска не придется долго выбирать и сомневаться в выборе. У нас собраны наиболее интересные категории – от традиционных изображений до нестандартных.
Это «абстракция» и Hi-Tech, «фантастика» и «город», «макро» и «минимализм», «текстура» и «игры».
Рис 1.
У нас на сайте представлены как обложки для любителей классических картинок, так и неформальных. Яркие и одноцветные, с изображением людей и завораживающих пейзажей, а также многое другое.
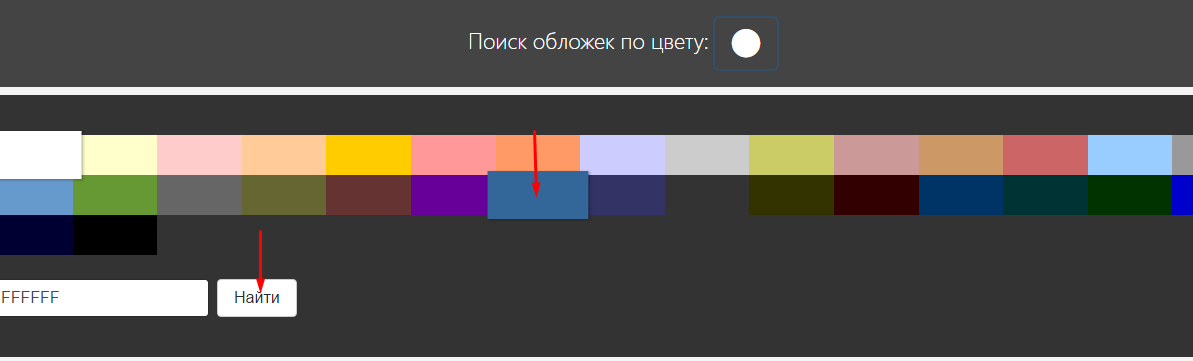
Также вы сможете подобрать картинки, ориентируясь по цветовому оформлению.

Рис 2.
После того, как вы сможете определиться с выбором, достаточно просто нажать на картинку, и вам автоматически будет показано, как смотрится эта обложка в оформлении.

Рис 3.
И если вас все устраивает, то просто нажмите на кнопку «скачать» и изображение будет в вашем распоряжении.
Рис 4.
Также можете «лайкнуть картинку», если она вам невероятно понравилась.
Рис 5.
Как сделать обложку для группы ВКонтакте в редакторе Аватан онлайн
Такой вариант подойдет тем, у кого уже есть какая-либо картинка или фото для обложки группы в контакте, которая послужит основным фоном вашего макета. Или же имеется файл-картинка одного, нужного вам цвета. Я для примера скачала из картинок Яндекса голубой светлый фон.
Загрузить фоновое фото
Напомню, как создать макет в Аватане. Сначала установите приложение ВКонтакте, которое так и называется «Аватан». Зайдите в него, и загрузите с компьютера изображение, которое послужит фоном для группы.

Загруженный фон:

Установить размер макета 1590 на 400 пикселей
Размер картинки, которую я загрузила, отличается от нужного. Для того, чтобы получить нужный размер, зайдите по кнопке слева «Обрезка» и внесите данные, а именно 1590 пикселей ширина и 400 высота. Подтвердите кнопкой «Применить».

Далее вставьте и отформатируйте текст во вкладке «Текст» (вверху строка меню в «Аватане»).

Добавить логотип группы
Добавьте свой логотип с компьютера. Это делается во вкладке «Наклейки» через команду «Своя наклейка». Желательно, чтобы логотип был в формате *png, то есть с прозрачным фоном, чтобы не перекрывал основной цвет макета.

Если есть необходимость, то часть вставленной картинки можно стереть ластиком-кистью. Этот инструмент открывается при выделении вставленной картинки. Так вы можете удалить со своего логотипа ненужный фон.

Далее, с помощью этих и других инструментов добавьте нужный текст, картинки. .
Сохранить на компьютер результат
Сохраните макет в формате *jpeg или *png и вставляйте в свою группу.

Вот такая очень простая шапка была создана буквально за 10 минут. На фото ниже показано, как она выглядит уже в установленном виде в группе. Конечно, нужно продумать, какую информацию вы хотите донести в тексте, какие картинки хотите вставить.

Более подробно о редакторе читаете в статье «Фотошоп Аватан онлайн». Однако, напомню, что есть и реальный фотошоп онлайн, совсем не аватан или другой аналогичный сервис с ограниченным набором операций. Текст о нем ниже, знакомьтесь.
Как бесплатно создать обложку для группы вк онлайн
Бывает, что у автора нету времени на сервисы и программы и нужно просто обрезать готовое изображение, чтобы сразу опубликовать. В этом случае есть быстрое решение — создать обложку для сообщества вк можно в самой группе.
Это делается всего за 5 элементарных шагов.
Шаг 1. Перейдите в раздел «Управление».

Шаг 2. Нажмите «Загрузить».

Шаг 3. Нажмите «Выбрать файл».
Шаг 4. Определите необходимую картинку, чтобы сумма её ширины и высоты составляла не больше 14 тис. px.
Шаг 5. Настройте предпочтительный ракурс и кликните «Сохранить и продолжить».

Такой вид обложки вполне достоин кисти художника.

Заключение
Существует не одна, и даже не пять программ и онлайн-сервисов способствующих лёгкому созданию красивой шапки для группы вк. И нужно ли скачивать тяжёлые программы как Photoshop? Зависит от ваших предпочтений. Выберите, какой из вышеперечисленных способов сможет упростить вашу задачу, а не усложнить и запутать. Если же вам сложно определится со стилем тогда вам поможет статья о создании красивой группы ВК.
Если вы сомневаетесь, что сами справитесь с созданием обложки, то это решаемо. Можно заняться самообучением на бесплатных веб-курсах или просто спросить совета у веб-дизайнера. В целом же у вас получится сделать шапку для группы вк.
И помните: ваш выбор шапки должен зависеть от контента и аудитории, а не своих личных вкусовых предпочтений.
18 462
Какие размеры для обложки
Перед тем, как поставить обложку для группы в вк, лучше заранее подготовить картинку. Это может быть название сообщества или логотип фирмы, компании для которой она была создана и прочее.
Выбранный файл должен быть определенного размера. Это может быть или 795x200px, или 1590x400px.
Если выберите изображение меньшего размера, то оно некрасиво будет отображаться на больших экранах компьютеров и ноутбуков. Такой размер больше подходит для телефонов и планшетов.
Но поскольку в социальную сеть Вконтакте пользователи заходят с различных устройств, как телефонов, так и компьютеров, тогда сразу лучше взять изображение большего размера.
Параметры изображения
Администрация VK постоянно совершенствует внешний вид своих сервисов, делает его более красивым и удобным для пользователей. Так на смену вертикальным аватаркам пришли горизонтальные фоновые картинки в шапке сообщества. Причем сейчас возможно не только классическое статическое отображение, а использование динамических блоков с таймерами, курсами валют, данными CRM и прочими модулями.
Для двух вариантов размеры обложки группы в ВК одинаковые. Минимальная ширина и высота 795 х 200 px. Но разработчики советуют увеличивать параметры исходного файла вдвое – до 1590 х 400 рх. Это позволяет паблику одинаково хорошо выглядеть на телефоне и широкоформатном мониторе ПК.
Разрабатывая дизайн, нужно учитывать и расположение кнопок навигации. Отступ от правого края составляет 66 рх, расстояние между ними 10 рх, а габарит каждой 157 рх.

При поиске картинки не обязательно соблюдать заданные пропорции
Важно, чтобы разрешение было не меньше указанного. А как его подогнать под необходимые параметры мы рассказываем ниже
Элементы навигации должны располагаться так, чтобы они были видны не только, на ПК, но и на телефоне. Поэтому рассмотрим, как сделать обложку в группе ВК для мобильной версии. Есть свои особенности размеров:
- По 196 рх с каждой стороны просто уходит за пределы видимости.
- Верхние 83 рх заняты служебными пиктограммами, где отображаются часы, сотовые операторы и прочая информация.
- По 140 рх по бокам занимают всплывающие пиктограммы меню и сообщений.
Нетронутой остается лишь область 918 х 317 рх. На нее и нужно ориентироваться.

Точная схема раскладки всех элементов упрощает работу. Но перед утверждением окончательного варианта лучше опубликовать картинку и убедиться, что важные части не перекрываются всплывающими иконками и панелями. Это помогает сделать сообщество привлекательным для пользователей любых устройств.
Как сделать шапку паблика своими руками
Теперь можно приступать к созданию картинки для паблика. Вот простой алгоритм, который поможет сделать это быстро и без хлопот:
- Сделать или выбрать готовую горизонтальную фотографию, которая совпадает с темой группы. Лучше всего брать красивые уникальные картинки, огромный выбор которых представлен в различных фотостоках. Если же бюджет ограничен, можно попробовать найти что-то подходящее в Яндекс.Картинках или Гугле.
- Для того чтобы усилить связь изображения с темой паблика, следует добавить на него текст и другие элементы. Большие возможности для этого предлагают онлайн-сервисы Pablo, Canva или Fotor.

Если сообществу требуется более сложная, оригинальная аватарка, то здесь не обойтись без «Фотошопа». Работа с этой программой требует определенной подготовки. Вот краткая инструкция, которая поможет опытным пользователям:

- Войдите в программу, нажмите вкладку «Файл» и кнопку «Создать».
- Задайте параметры нового изображения: размер 1590х400 пикселей, цветовой режим RGB 8 бит, разрешение 72 пикселя на дюйм.
- Сформируйте коллаж из стоковых и личных фотографий. Экспериментируйте с надписями и декоративными элементами, используйте фильтры, меняйте фон, пока не получите нужный результат.
Название
Придумайте название Страницы, чтобы пользователь мог найти ее и узнал в ленте. Оно должно соответствовать возможному поисковому запросу и может содержать:
-
название бренда, компании, магазина;
-
вид деятельности: музыкальный магазин, страховая компания, пекарня и т. п.;
-
геолокацию для локальных брендов и предпринимателей.
Что не нужно прописывать в названии:
-
УТП или любые другие предложения;
-
оценочные слова и фразы, дополнительные символы;
-
адрес компании.
Например, при поиске страницы с названием «^^^…ГОРЫ…^^^» система показывает нерелевантные страницы.
Сложные и длинные названия хуже воспринимаются пользователями. Чем объемнее название, тем выше вероятность, что пользователь его не запомнит. Также непонятные названия, содержащие посторонние символы, хуже ранжируются и занимают слабые позиции в поисковой выдаче «ВКонтакте».
Установить название страницы можно в настройках.
Шаг 1. Нажмите «Управление».Шаг 2. Пропишите название в блоке «Основная информация».
Заключение
Обязательно подписывайтесь на новости моего Блога здесь, чтобы не пропускать мои новые полезные статьи на моём Блоге.
P.S. НЕ ЗАБУДЬТЕ скачать мой бесплатный pdf бонус 5 удалённых профессий будущего, где я рассказываю о тех удалённых профессиях, которые будут очень актуальны в нашем будущем и которые будут приносить самые большие доходы.
Благодарю вас за внимание!
Я вам желаю удачи и до встречи с вами в следующих моих статьях!
С любовью, Вера Ангел
<center>
Сообщество ВКонтакте – это прежде всего Инструмент Ваших продаж, именно по этой причине крайне важно подойти к оформлению вашей страницы максимально ответственно. Если Вы приходите в “офлайн” магазин и видите разбросанную на полу одежду, продавец “щелкает семки” и всем видом показывает, что Вы ему не интересны, вокруг паутина и мох, конечно Вы не будете ничего покупать в таком магазине
Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать – размеры всех элементов сообщества.