Руководство по обработке ошибок в javascript
Содержание:
- Инструкция по чистке файла «хостс»
- Step 4: Reporting # Step 4: Reporting
- Асинхронные механизмы — коллбэки
- Другие варианты ошибки
- A JavaScript error occurred in the main process: Discord, Faceit, Skype
- Переустановка браузера
- Глобальные ошибки
- Способы борьбы с ошибками JavaScript
- Перехват и распространение ошибок¶
- Что генерирует ошибку времени выполнения 1?
- Что за ошибка, почему возникает и где встречается
- Step 3: Diagnosis # Step 3: Diagnosis
- Javascript error Вконтакте
- Как устранить ошибку в Дискорде
Инструкция по чистке файла «хостс»
Шаги по исправлению ошибки:
- Заходим в «Мой компьютер» и открываем системную папку Widows/system32. В ней имеется папка драйверов drivers, в которой нам нужна та, что называется etc. Среди файлов, хранящихся в этой последней папке, будет нужный нам hosts. Открываем его с помощью программы «Блокнот» либо текстового редактора WordPad.
- Вы увидите содержимое этого файла в виде текстовой записи. При этом в исправном (незараженном вирусом) файле запись ограничивается следующими данными: 127.0.0.1.localhost.
- Если вы обнаружили, что помимо указанного текста в файле имеются и другие записи, то это не что иное, как мусор, оставленный хитроумным вирусом. Именно он не дает программам на сайте «ВКонтакте» нормально работать, блокируя доступ к ним.
- Нам нужно избавиться от лишних записей. Полностью очищаем документ (в целях лучшей безопасности), а нужное сообщение вводим заново. Сохраняем изменения и закрываем редактор.
- Теперь нужно перезагрузить компьютер, после чего ошибка должна исчезнуть. Попробуйте зайти на свою страничку в соцсети и прослушать аудиофайлы, а также открыть видео. Ошибка JavaScript Error «ВКонтакте» больше не появляется.

Этот способ самый надежный, но в то же время достаточно простой. Как правило, он помогает решить проблемы, связанные с ошибками JavaScript. Чтобы не допустить подобных неприятностей, проверьте работу своего антивируса. При необходимости обновите его или установите новый, ведь надежная защита компьютера — основа бесперебойной работы, в том числе и при пользовании сайтами во всемирной сети.
Step 4: Reporting # Step 4: Reporting
Now that you have diagnosed your error, you should make your support forum request. Go to the troubleshooting forum.
If your problem is with a specific theme or plugin, you can access their dedicated support forum by visiting https://wordpress.org/support/plugin/PLUGINNAME or https://wordpress.org/support/theme/THEMENAME
Please include the below information:
- the browsers that you are experiencing the problem in
- whether SCRIPT_DEBUG fixed the error or not
- the JavaScript error
- the location of the error – both the file name and the line number
- the context of the error – including the whole error stack will help developers
Асинхронные механизмы — коллбэки
Программируя на JavaScript всегда стоит обращать внимание на участки кода, выполняющиеся асинхронно. Если у вас имеется асинхронная функция и в ней возникает ошибка, скрипт продолжит выполняться
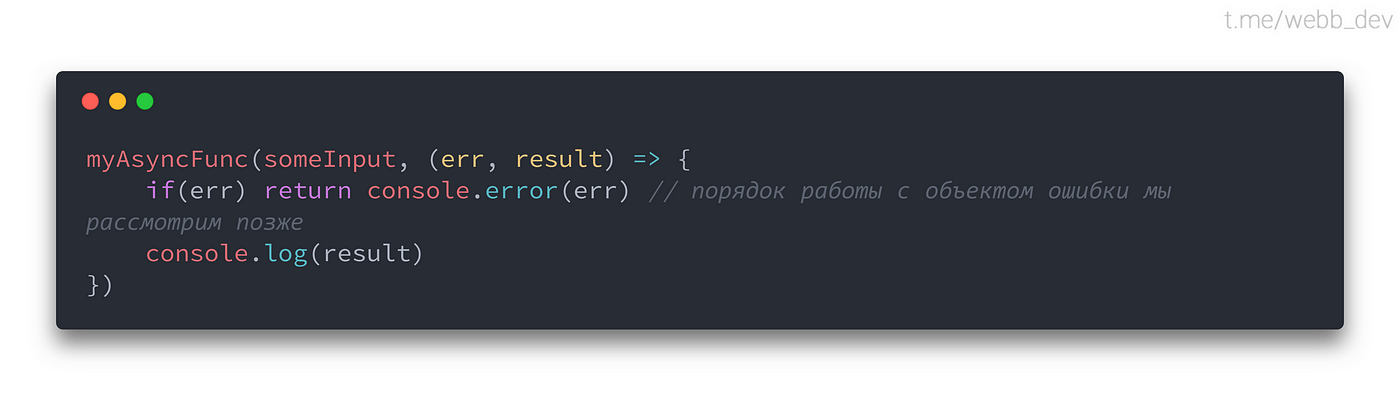
Когда асинхронные механизмы в JS реализуются с использованием коллбэков (кстати, делать так не рекомендуется), соответствующий коллбэк (функция обратного вызова) обычно получает два параметра. Это нечто вроде параметра , который может содержать ошибку, и — с результатами выполнения асинхронной операции. Выглядит это примерно так:

Если в коллбэк попадает ошибка, она видна там в виде параметра . В противном случае в этот параметр попадёт значение или
Если оказалось, что в что-то есть, важно отреагировать на это, либо так как в нашем примере, воспользовавшись командой , либо воспользовавшись конструкцией и поместив в блок команды для работы с результатом выполнения асинхронной операции. Речь идёт о том, чтобы, в том случае, если произошла ошибка, исключить возможность работы с результатом, параметром , который в таком случае может иметь значение
Работа с таким значением, если предполагается, например, что оно содержит объект, сама может вызвать ошибку. Скажем, это произойдёт при попытке использовать конструкцию или подобную ей.
Другие варианты ошибки
Способы исправления всех ошибок идентичны, но иногда исправлять их не обязательно, главное понять, о чем именно предупреждает приложение или сервис:
- “A fatal JavaScript error occurred” (возникла фатальная ошибка) – возникает в Discord, приложение при этом вылетает. Исправляется обновлением или полной переустановкой клиента. Если это не помогает, нужно проверить программу антивирусом, предварительно отключив все процессы Discord, затем запустить программу от имени администратора.
- “JavaScript error: data is not a function” (данные не являются функцией) – возникает в ВК, не открываются сообщения. Обычно помогает очистка кэша браузера.
- “JavaScripterrorwallisnotdefined” (стена не определена) – возникает Вконтакте при обновлении страницы, перестает работать стена. Решается обновлением Java, Adobe Flash Player, чисткой файла hosts, чисткой кэша браузера и перезагрузкой ПК.
- “JavaScript error: poster is not defined” (постер не определен), “JavaScript error: mediaselector is not defined” (медиаселектор не определен) – ошибки Вконтакте, при этом нельзя посмотреть новости и сообщения. Обычно решаются обновлением браузера, Java или Flash Player.
- “JavaScript error: scrollnode is not defined” (узел не определен) – ошибка ВК. Исправить ее нельзя, неполадки на стороне сервера.
- “JavaScript error: profile is not defined” (профиль не определен) – ошибка ВК, некорректно открываются страницы Вконтакте. Для исправления нужно очистить кэш, файл hosts и перезагрузить компьютер.
В целом способы исправления всех ошибок JavaScript идентичны, они актуальны и для таких расшифровок: timespent is not defined, mutations are not initialized, uisearch is not defined, upload is not defined, object is not a function, getaudioplayer updatecurrentplaying и других.
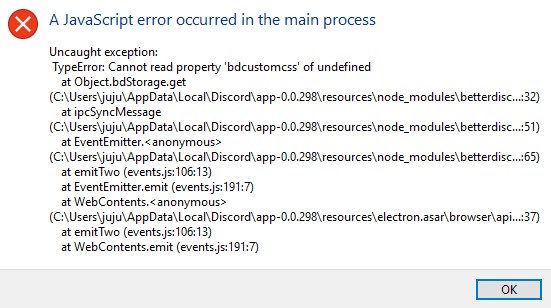
A JavaScript error occurred in the main process: Discord, Faceit, Skype
При запуске программ как Discord, Skype или Faceit может появится сообщение об ошибке «A JavaScript error occurred in the main process» в Windows 10/8.1/7. В большинстве случаях ошибка может возникать из-за повреждение самой программы, отключена служба Audio Video Experience или когда программа запускается с правами администратора.

Переустановка браузера
Предпоследний вариант – для более-менее разбирающихся пользователей. Хотя на первый взгляд всё просто. Необходимо всего лишь удалить имеющийся браузер, скачав после этого новую версию с официального сайта.
Но всё не так очевидно – вы должны удалить ВСЕ файлы бывшего интернет-проводника. Сделать это вручную можно в папке расположения, чаще всего это Program Files на диске C. Просто находим файлик с иконкой мусорного бачка «Uninstall», кликаем на него и соглашаемся со всем.
Если не хотите разбираться в сложностях – скачайте CCleaner. Программа поможет вам не только быстро и без особых усилий удалить/обновить любую программу, но и позволит провести тотальную чистку компьютера от мусора (пункты “Очистка” и “Реестр”).

Программа CCleaner
Последнее заметно увеличить быстродействие системы и предотвратит мелкие сбои в работе важных программ. Интерфейс утилиты понятен даже пожилым пользователям – просто переходим во вкладки, соответствующие целям, и проводим операции в 2 клика!
Глобальные ошибки
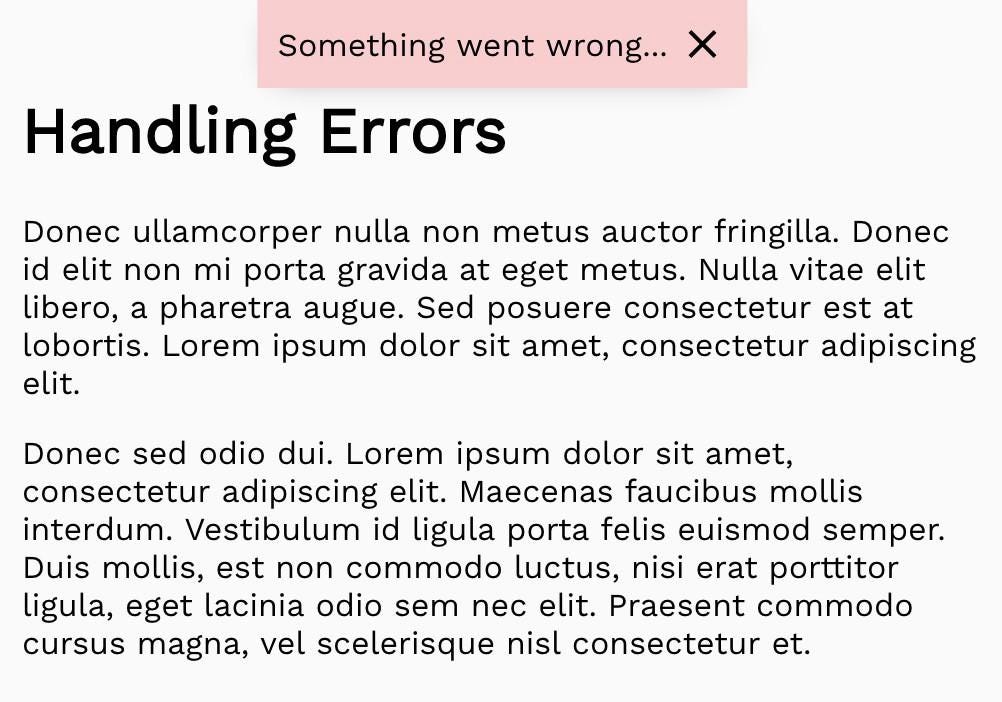
Обычно сообщения о таких ошибках сохраняются в компоненте наиболее высокого уровня, имеющем состояние. Они выводятся в статическом элементе пользовательского интерфейса. Это может быть красное поле в верхней части экрана, модальное окно или что угодно другое. Реализация зависит от конкретного проекта. Вот как выглядит сообщение о такой ошибке.

Сообщение о глобальной ошибке
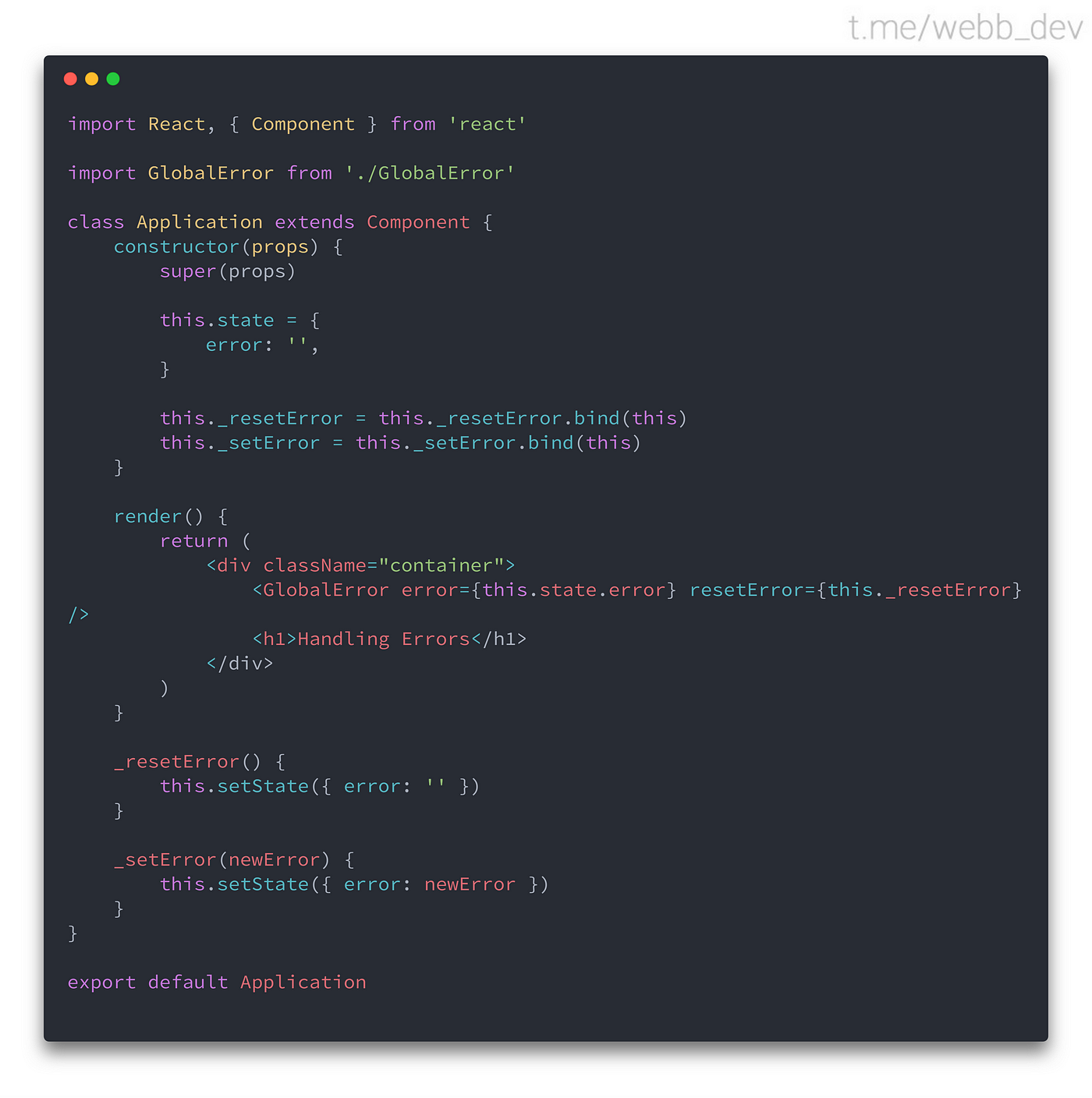
Теперь взглянем на код, который хранится в файле .

Как видно, в состоянии, в , имеется место для хранения данных ошибки. Кроме того, тут предусмотрены методы для сброса этих данных и для их изменения.
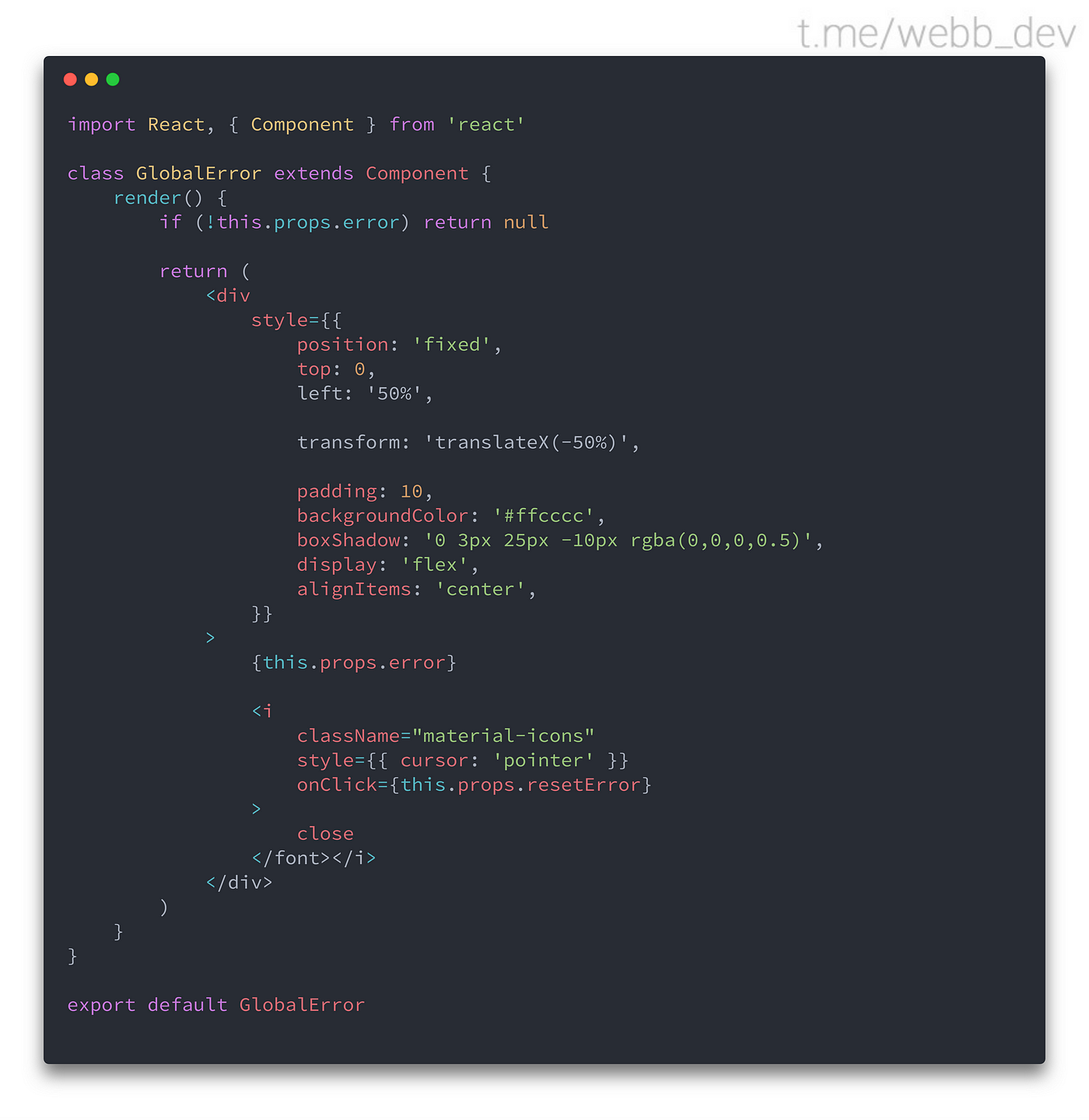
Ошибка и метод для сброса ошибки передаётся компоненту , который отвечает за вывод сообщения об ошибке на экран и за сброс ошибки после нажатия на значок в поле, где выводится сообщение. Вот код компонента (файл ).

Обратите внимание на строку. Она указывает на то, что при отсутствии ошибки компонент ничего не выводит
Это предотвращает постоянный показ красного прямоугольника на странице. Конечно, вы, при желании, можете поменять внешний вид и поведение этого компонента. Например, вместо того, чтобы сбрасывать ошибку по нажатию на , можно задать тайм-аут в пару секунд, по истечении которого состояние ошибки сбрасывается автоматически.
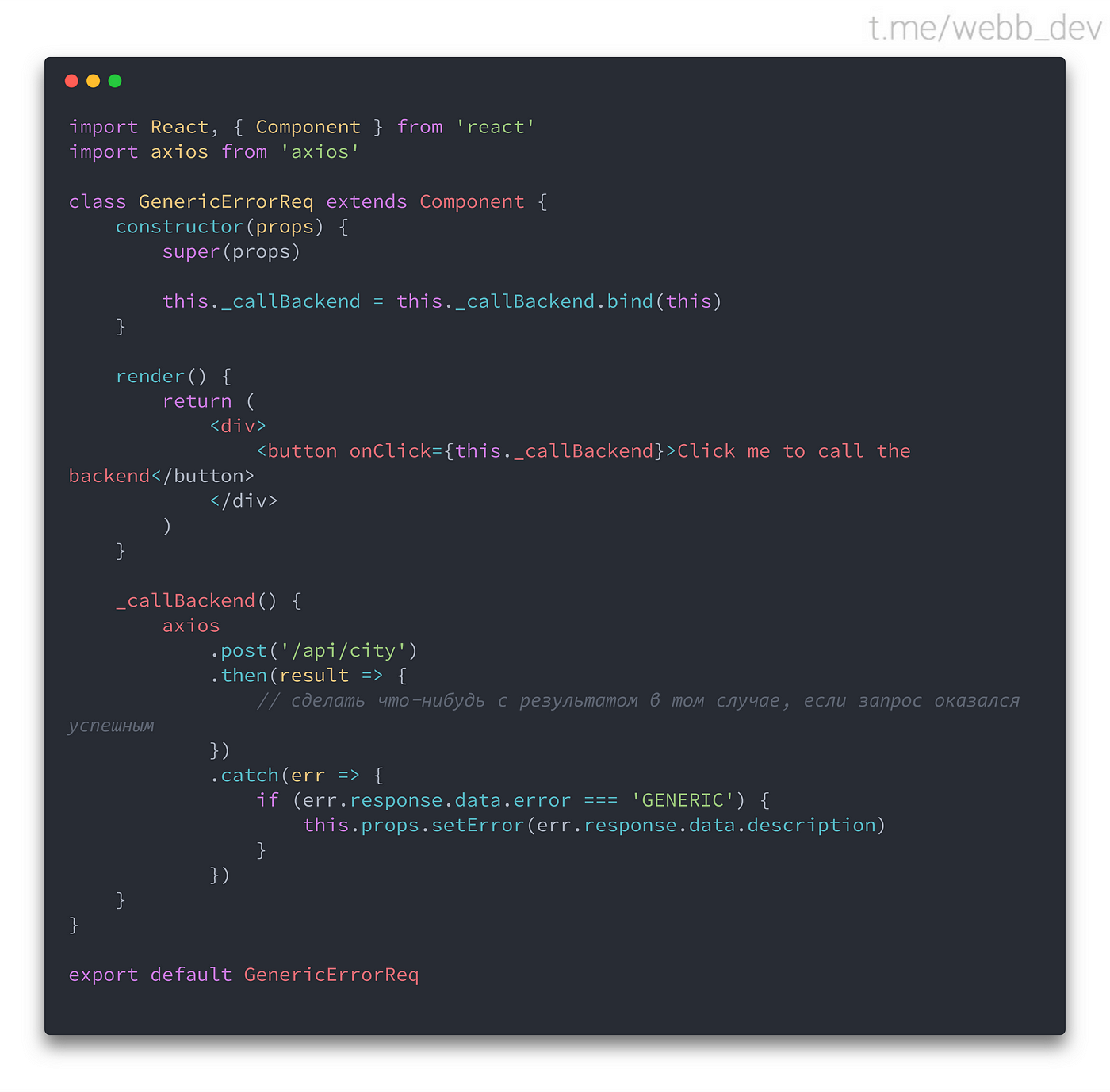
Теперь, когда всё готово для работы с глобальными ошибками, для задания глобальной ошибки достаточно воспользоваться из . Например, это можно сделать в том случае, если сервер, после обращения к нему, вернул сообщение об общей ошибке (). Рассмотрим пример (файл ).

На самом деле, на этом наш разговор об обработке ошибок можно было бы и закончить. Даже если в проекте нужно оповещать пользователя о специфических ошибках, никто не мешает просто поменять глобальное состояние, хранящее ошибку и вывести соответствующее сообщение поверх страницы. Однако тут мы не остановимся и поговорим о специфических ошибках. Во-первых, это руководство по обработке ошибок иначе было бы неполным, а во-вторых, с точки зрения UX-специалистов, неправильно будет показывать сообщения обо всех ошибках так, будто все они — глобальные.
Способы борьбы с ошибками JavaScript
Если при попытке включить аудио или открыть видеофайл у вас ничего не получается, а в верхнем углу экрана появляется ненавистное сообщение о том, что произошла ошибка JavaScript Error «ВКонтакте», то попробуйте для начала сделать следующее:
- Воспользоваться другим браузером. Например, если на данный момент вы работаете в «Опере», то установите «Гугл Хром» или «Мазилу». Возможно, проблема исчезнет.
- Нажать на клавиатуре сочетание клавиш Ctrl+F5. В некоторых случаях это действие убирает ошибку.
- Проверить компьютер с помощью антивируса (Dr.Web или другого). Не забудьте предварительно обновить программу.
- Откройте меню «Мои настройки» со своей страницы «ВКонтакте» и установите галочку напротив пункта «Всегда использовать безопасное соединение». Возможно, это тоже поможет.
- Почистите кэши используемых браузеров, очистите кэш Java.
Если ни одно из этих действий не помогло и ошибка «ВКонтакте» JavaScript Error все еще не дает вам пользоваться всеми функциями ресурса, то следующий способ решения проблемы должен сработать.
Перехват и распространение ошибок¶
Node.js поддерживает некоторые механизмы распространения и обработки ошибок, которые выпали во время работы приложения. То, как обрабатываются эти ошибки и как по ним составляется отчет, полностью зависит от типа ошибки и API.
Все ошибки JavaScript обрабатываются как исключения, которые сразу генерируют и выдают ошибку, используя стандартный механизм JavaScript . Они обрабатываются посредством / , который встроен в JavaScript.
Использование механизма JavaScript порождает исключение, которое нужно обработать / , или же процесс Node.js будет закрыт.
За некоторыми исключениями, синхронные API (любой блокирующий метод, который не принимает функцию , такой, как ) будет использовать для составления отчетов об ошибках.
Отчет об ошибках, которые были обнаружены в асинхронных API, может составляться несколькими способами:
- Большинство асинхронных методов, которые принимают функцию , принимают также объект , переданный в качестве первого аргумента в эту функцию. Если этот первый аргумент не имеет значения и является экземпляром , тогда ошибка должна быть обработана.
- Когда на объект вызывается асинхронный метод, ошибки направляются в событие этого объекта.
- Обработка типичных асинхронных методов в API Node.js подразумевает использование механизма для создания исключений, которые должны обработываться / . Полного списка таких методов не существует; следует ссылаться на документацию к каждому методу для определения механизма обработки ошибок.
Использование механизма событий является основным для API, основанных на стримах и эмитерах событий, которые предоставляют собой серию асинхронных операций во времени (в противоположность единственной операции, которая может быть или удачной, или нет).
Для всех объектов актуально следующее: если нет обработчика событий , выпадает ошибка, вследствие которой процесс Node.js отчитывается о необработом исключении и «ломается»; в противном случае используется модуль или регистрируется обработчик для события .
Ошибки, сгенерированные таким способом, не могут перехватываться посредством / , так как они выпадают уже после того, как код вызова был закрыт.
Разработчики должны ссылаться на документацию каждого метода для выяснения, как распростаняются ошибки, вызванные этим методом.
Функции обратного вызова в стиле Node.js
Большинство асинхронных методов, открытых для основого API Node.js реализованы по шаблону, который называется «Функции обратного вызова в стиле Node.js». Следуя этому шаблону, функция обратного вызова передается методу как аргумент. Когда операция выполнена, либо звершилась с ошибкой, функция обратного вызова вызывается с объектом , переданным в качестве первого аргумента. Если нет ошибки, первый аргумент будет .
Механизм JavaScript / не может быть использован для перехвата ошибкой, сгенерированных асинхронным API. Наиболее часто встречающаяся ошибка начинающих – попытка использовать внутри функции обратного вызова в стиле Node.js:
Это не будет работать, потому что функция обратного вызова, которая передается , вызывается асинхронно. На тот момент, как была вызвана функция обратного вызова, остальной код (включая блок ) уже был закрыт. Выпадение ошибки анутри функции обратного вызова может уничтожить процесс Node.js в большинстве случаев. Если включены домены, или обработчик был зарегистрирован с , подобные ошибки можно перехватить.
Что генерирует ошибку времени выполнения 1?
Вполне вероятно, что при загрузке JavaScript вы столкнетесь с «Javascript Error 1». Рассмотрим распространенные причины ошибок ошибки 1 во время выполнения:
Ошибка 1 Crash — Ошибка 1 остановит компьютер от выполнения обычной программной операции. Это возникает, когда JavaScript не реагирует на ввод должным образом или не знает, какой вывод требуется взамен.
Утечка памяти «Javascript Error 1» — ошибка 1 утечка памяти приводит к тому, что JavaScript использует все больше памяти, что делает ваш компьютер запуск медленнее и замедляет вывод системы. Есть некоторые потенциальные проблемы, которые могут быть причиной получения проблем во время выполнения, с неправильным кодированием, приводящим к бесконечным циклам.
Ошибка 1 Logic Error — логическая ошибка возникает, когда компьютер производит неправильный вывод, даже если вход правильный. Это связано с ошибками в исходном коде Mozilla Foundation, обрабатывающих ввод неправильно.
Javascript Error 1 проблемы часто являются результатом отсутствия, удаления или случайного перемещения файла из исходного места установки JavaScript. Возникновение подобных проблем является раздражающим фактором, однако их легко устранить, заменив файл Mozilla Foundation, из-за которого возникает проблема. В качестве последней меры мы рекомендуем использовать очиститель реестра для исправления всех недопустимых Javascript Error 1, расширений файлов Mozilla Foundation и других ссылок на пути к файлам, по причине которых может возникать сообщение об ошибке.
Что за ошибка, почему возникает и где встречается
Ситуация: пользователь заходит на сайт Вконтакте и обнаруживает, что видеофайлы и аудиозаписи перестали воспроизводиться. Слева вверху страницы высвечивается надпись «JavaScript error: initAddMedia is not defined», сообщающая о синтаксической ошибке JavaScript: initAddMedia. Причины неполадки, как и текст сообщения могут быть различными, и для решения придется перепробовать несколько методов.

Похожая ошибка встречается и в клиенте Discord: «JavaScript error occurred in the main process» (ошибка возникла в главном процессе).

Независимо от программы и сообщения, она может возникать по нескольким причинам:
- конфликт процесса с прочими запущенными программами;
- оставшиеся файлы старой версии клиента конфликтуют с работающей;
- отсутствие свежих обновлений Windows;
- заражение вирусом.
Step 3: Diagnosis # Step 3: Diagnosis
Now that you know which browsers you are experiencing issues in you can start to diagnose the issue.
Chrome
1. Open the DevTools
Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to jump straight into the Console panel of Chrome DevTools.
Or, navigate to More Tools > Developer Tools from Chrome menu, and click Console tab.
2. Identify the Error
The error console will open. If you don’t see any errors try reloading the page. The error may be generated when the page loads.
The console will provide you with the error type, the location of the error and the line number

Firefox
1. Open the Web Console
Press Command+Option+K (Mac) or Control+Shift+K (Windows) to jump straight into the Console panel of Firefox Web Console.
Or, navigate to Web Development > Web Console from Firefox menu, and click Console tab.
2. Identify the Error
The error console will open. If you don’t see any errors try reloading the page. The error may be generated when the page loads.
The console will provide you with the error type, the location of the error and the line number

Internet Explorer
Bear in mind, IE behaves vastly differently from other browsers when it comes to JS errors, and reports on them in disparate ways. The first thing to check when facing a problem in IE is if the problem only exists in IE. Also note that the debugging tools built into some IE versions are limited, and may not be available.
NOTE: WordPress officially dropped support for Internet Explorer 11 in WordPress 5.8. If you are currently using IE11, it is strongly recommended that you switch to a more modern browser, such as Google Chrome, Mozilla Firefox, Safari, or Microsoft Edge. More information can be found on the Making WordPress Blog.
1. Open the Console
Go to the screen where you are experiencing the error. In Internet Explorer, navigate to Settings > F12 Developer Tools. Or click F12
Click on the Console tab.

2. Identify the Error
The error console will open. If you don’t see any errors try reloading the page. The error may be generated when the page loads.
The console will provide you with the error type, the location of the error and the line number

The image above shows the error to be in jquery.js on line 2.
Safari
1. Enable Developer Tools
Navigate to Safari > Preferences > Advanced and check the box that says Show Develop menu in menu bar

2. Open the Console
Go to the screen where you are experiencing the error. In Safari, navigate to Develop > Show Error Console
3. Identify the Error
The error console will open. If you don’t see any errors try reloading the page.
The console show you the error, the error location and the line number:

The image above shows the error to be in jquery.js on line 2.
Note: If you cannot see the error click the back button within the console.

Opera
1. Open the Console
Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console.
2. Identify the Error
The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the location.

The image above shows the error to be in jquery.js on line 2, however remember to copy the whole stack information! Just saying what line is less helpful that showing context.
Javascript error Вконтакте
Вконтакте – это популярная социальная сеть, которой пользуется несколько миллионов пользователей. Неудивительно, что периодами сервис может выдавать какие-то ошибки и сайт может тормозить.
Одной из самых распространённых проблем в социальной сети это – ДжаваСкрипт. Причин, по которой данная ошибка выходит очень много. Периодами люди, просматривая различные фотографии, музыкальные композиции и видеоролики сталкиваются с ней и не знают, что делать.
По этой причине, в сегодняшней статье речь пойдёт о том, Javascript error Вконтакте что делать. Помните, что мы не несём никакой ответственности за то, что может произойти с вашим компьютером при выполнении данных действий.
Что делать или как исправить эту ошибку?
Периодами пользователь сам пытается исправить данную проблему, потому что эта красная надпись не даёт покоя. Но как бы он не старался, все его старания тщетны. Причиной тому служит тот факт, что люди, пытаясь исправить проблему делают это неправильно.
Иногда приходится полностью закрыть вкладку и открыть ее заново. Если это не помогло то двигаемся дальше.
После всех этих действий на всякий случай перезагрузите свой компьютер. Оставьте его в выключенном режиме на несколько минут, а после вновь его включите. Обычно данная проблема решается после выполнения вышеуказанных действий.
Самые частые ошибки Javascript error ВК и пути их решения.
Мы подготовили для вас небольшой список с ошибками и способами их решения:
| Ошибка | Причина/решение |
| вк javascript error upload is not defined | Ошибка при загрузки какого либо контента. Способ устранения: перезагрузка страницы, открыть в новой вкладке |
| вк javascript error desktop notifications is not defined | Произошла ошибка при загрузке контента, просто обновите страницу и проверьте интернет соединение |
| javascript error mutations are not initialized вк | Необходимо очистить кеш Ctrl+F5 и куки браузера |
| javascript error объект не поддерживает свойство или метод trace в вк | Ctrl+F5 |
| как исправить ошибку в вк javascript error object is not a function | Ctrl+F5 |
| javascript error the operation is insecure вк | Ctrl+F5 |
| ошибка в вк javascript error wall is not defined | Ошибка загрузки модуля размещения стены, проверьте интернет соединение |
| javascript error str is undefined вк | Ctrl+F5 |
| javascript error im is not defined вк | Ошибка при загрузке модуля личных сообщений, обновите страницу |
| Ошибка ВКонтакте javascript error uisearch is not defined | У вас стоит запрет в браузере на использование java script кодов, необходимо включить и разрешить использовать этот функционал |
| Ошибка ВКонтакте javascript error unexpected token | Ошибка в некорректном номере токена, проверьте полностью ли вы скопировали ссылку с токеном |
| Ошибка ВКонтакте javascript error adslight is not defined | очистить кеш-память и куки в браузере |
| javascript error emoji is not defined вк | аналог ошибки JavaScript error dombyclass is not defined лечится очисткой кеша или перезагрузкой страницы |
| javascript error callback is not a function в вк | Произошла ошибка при загрузке контента, просто обновите страницу и проверьте интернет соединение |
| javascript error отказано в доступе в вк | Проблемы с доступом проверьте не разлогинились ли вы на сайте , обновите страницу |
| javascript error failed to execute вк | Произошла ошибка при загрузке контента, просто обновите страницу и проверьте интернет соединение |
Если же, ничего вам не помогает, то обратитесь за помощью к модератору социальной сети Вконтакте или в техническую поддержку. Может быть, кто-то из них постарается помочь в решении данного вопроса. Мы постарались ответить на все ваши вопросы. Удачи и всего хорошего!
Как устранить ошибку в Дискорде
В клиенте Discord иногда возникает неполадка «JavaScript error occurred in the main process». Ниже будут описаны два способа борьбы с ней при запуске Дискорда. Хотя бы один метод точно сработает, поэтому если не помог один, обязательно нужно пробовать второй.
Обновление клиента
Иногда эта неполадка возникает из-за необходимости обновления, при том, что автоматическое обновление программы по каким-то причинам было отключено. Следует обновить клиент самому, следуя указаниям ниже:
- Открыть Диспетчер задач, отключить все процессы, связанные с Дискордом.
- Нажать комбинацию Win + R и набрать %AppData%.
- Выйти назад из Roaming в AppData.
- Далее зайти в папку Local и найти в ней папку Discord.
- Два раза нажать на Update.exe, инициирующий обновление программы.
- Включить Дискорд.
После выполнения всех шагов, при запуске программа станет обновляться. Когда установка обновлений завершится, следует проверить, перестала ли возникать эта неполадка. Если она продолжает появляться, необходимо приступить ко второму способу.
Переустановка клиента
Если первый способ не помог (он действительно помогает только в меньшинстве случаев), остается только полное удаление программы и ее чистая установка. Для этого нужно совершить следующую последовательность действий:
- Открыть Диспетчер задач, отключить все процессы, связанные с Дискордом.
- В меню Панели управления найти пункт Программы и компоненты, открыть.
- Найти строку со словом Discord и удалить, после чего повторить пункты 2-4 из предыдущего способа, чтобы найти каталог Discord и удалить его. Затем выйти в AppData, зайти в Roaming и тоже удалить папку под названием Discord.
- Установить клиент Discord заново.
Что делать, если Windows 10 не загружается
Другие способы
Если ошибка всё же не уходит, то остается проверить систему на предмет вирусов и установить свежие обновления системы Windows.

Если же JavaScript error возникает в других программах или в интернете, что наблюдается намного реже, то все вышеописанные способы будут работать. В случае с приложениями, можно выполнять те же действия, что и с Дискордом, но для нужной программы.